标签:触发事件 v-on 例子 png 一个 log 介绍 blank ops
父组件使用props传递数据给子组件,子组件怎么跟父组件通信呢?这时,Vue的自定义事件就派上用场了。本文将详细介绍Vue自定义事件;
我们在myapp/src/components下新建一个组件Emit.vue,同时我们得在主组件APP.vue中引入该组件,以及注册该组件

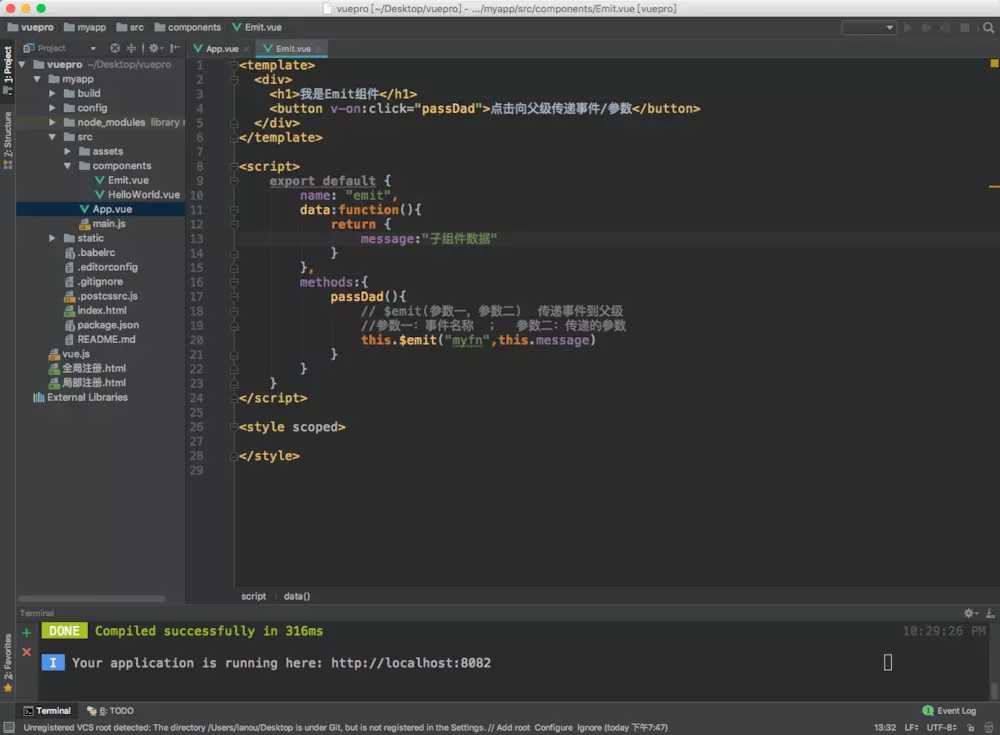
然后我们在Emit.vue文件中去些一个自定义事件的例子

当我们点击按钮就能获取到组件内部的事件和参数

标签:触发事件 v-on 例子 png 一个 log 介绍 blank ops
原文地址:https://www.cnblogs.com/wangtong111/p/11199472.html