标签:名称 jpg cal 问题 vue mic 浏览器 如何 nbsp
做VUE项目时,有时想做多个入口来解决某些问题。
在根目录下的复制一份index.html,名称随便你命名,当然,你也可以都是放到一个文件夹下,我的就叫index1.html

然后在App.vue也复制一份,我的也叫App1.vue

然后main.js也复制一分,我的还 是命名main1.js

在main1里面更改下,把
import App from "./App";
改为
import App from "./App1";
其它 可以不用变。
然后到build文件夹里面。
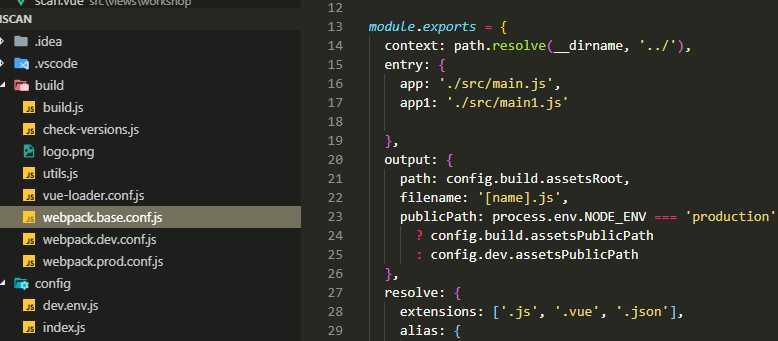
webpack.base.conf.js文件在entry添加一个入口,如图

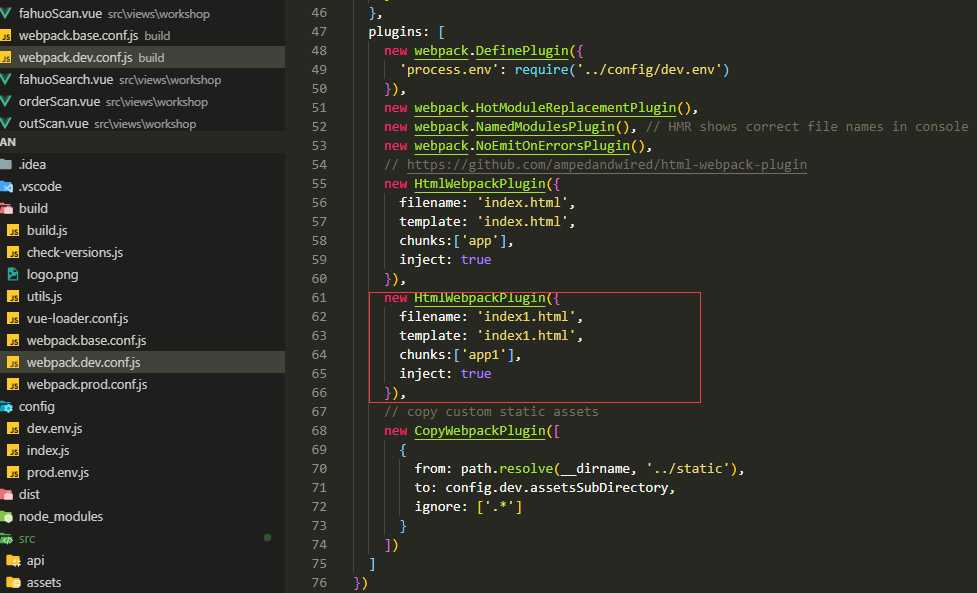
webpack.dev.conf.js文件的plugins里面也添加一段代码,如何红框

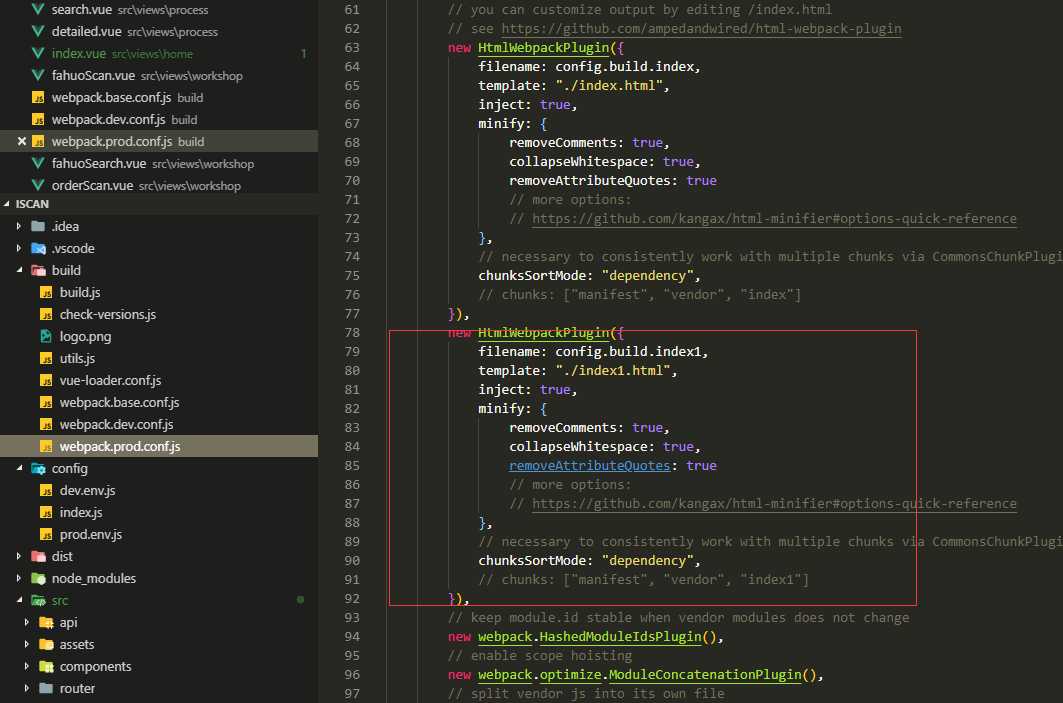
再在webpack.prod.conf.js文件plugins里面也添加 一份代码 ,如何红框所示

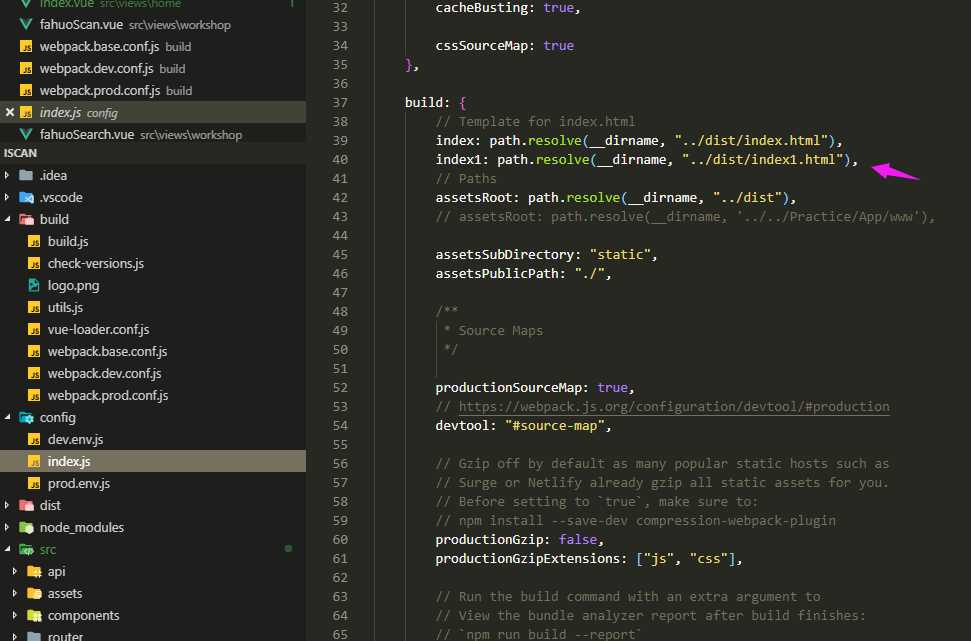
最后 在config文件夹里面的index.js在build里面添加一个请求,如图所示

至此。。多个入口配置已经完成 。
npm run build后会生成两个 入口文件,index.html和index1.html。
在浏览器上,可以用两个地址访问,比如我的是
http://localhost:8080/#/是默认地址,
也可以是http://localhost:8080/index1.html#/
标签:名称 jpg cal 问题 vue mic 浏览器 如何 nbsp
原文地址:https://www.cnblogs.com/huzhuhua/p/11202565.html