标签:点击 设置 机器 add 方法 idt 区域 目的 name
实际项目开发中,我们经常会用一些版本控制器来托管自己的代码,今天就来总结下Git的相关用法,废话不多说,直接开写。
目的:通过Git管理github托管项目代码
一、下载安装Git
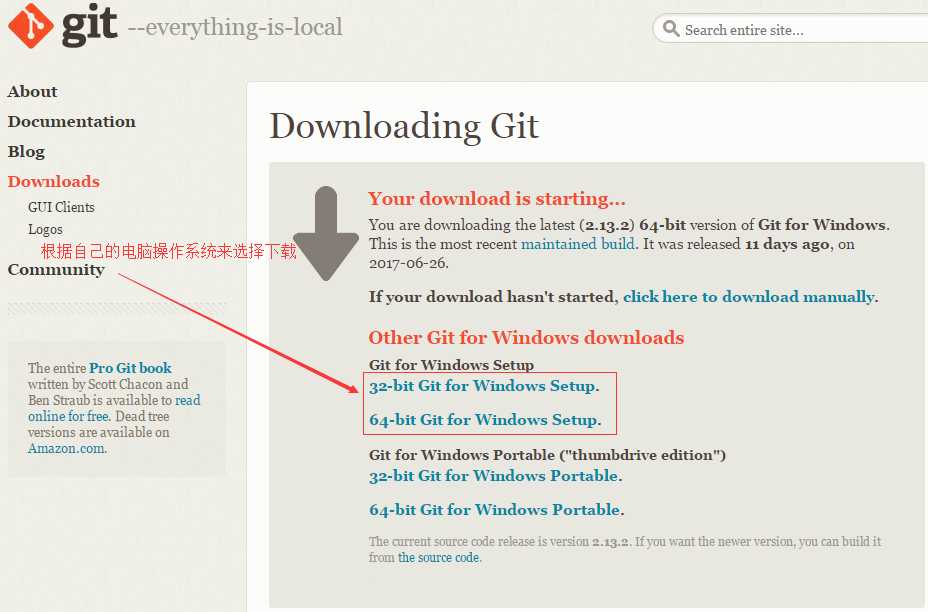
1、下载Git 官方地址为:https://git-scm.com/download/win

2、下载完之后,双击安装

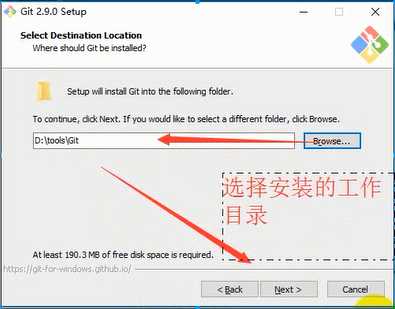
3、选择安装目录

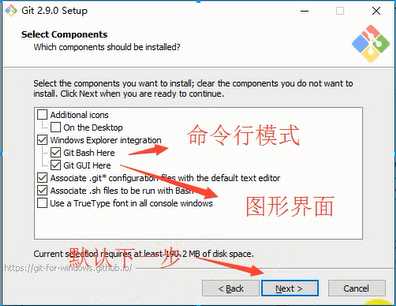
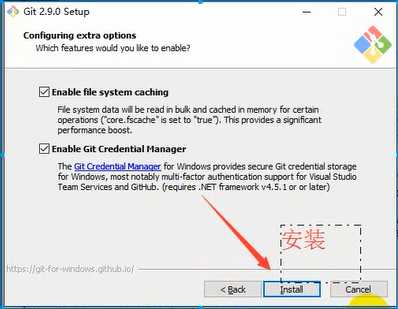
4、选择组件

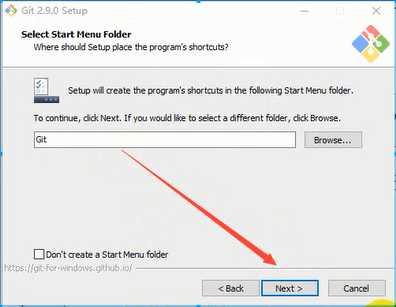
5、开始菜单目录名设置

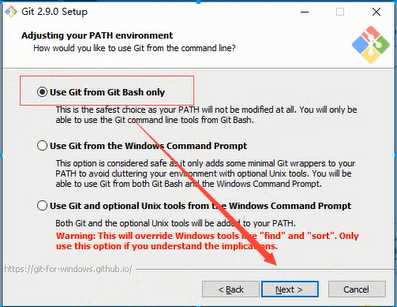
6、选择使用命令行环境

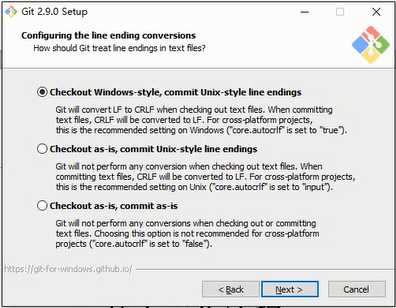
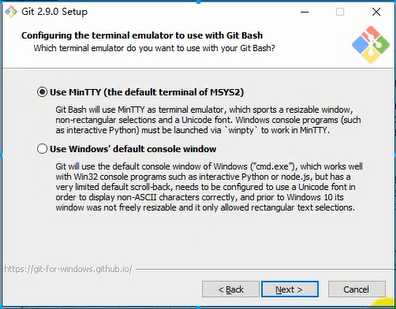
7、以下三步默认,直接点击下一步



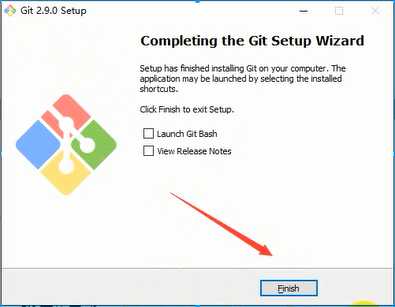
8、安装完成

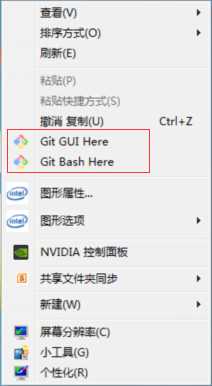
9、检验是否安装成功
回到电脑桌面,鼠标右击如果看到有两个git单词则安装成功

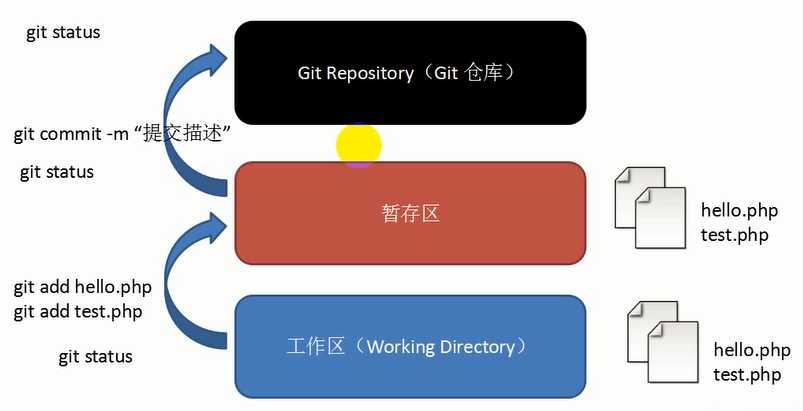
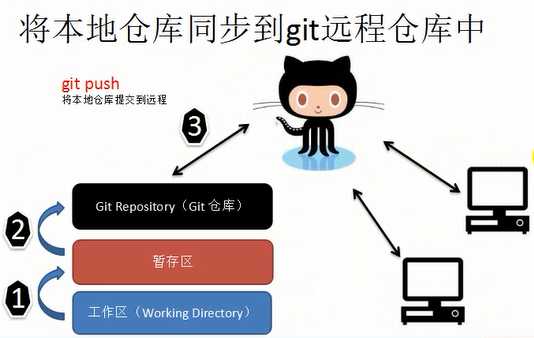
二、Git基本工作流程
1、Git工作区域

2、向仓库中添加文件流程

三、Git初始化及仓库创建和操作
1、Git安装之后需要进行一些基本信息设置
a、设置用户名:git config -- global user.name ‘你再github上注册的用户名‘;
b、设置用户邮箱:git config -- global user.email ‘注册时候的邮箱‘;
注意:该配置会在github主页上显示谁提交了该文件
c、配置ok之后,我们用如下命令来看看是否配置成功
git config --list
注意:git config --global 参数,有了这个参数表示你这台机器上所有的git仓库都会使用这个配置,当然你也可以对某个仓库指定不同的用户名和邮箱
2、初始化一个新的git仓库
a、创建文件夹
方法一:可以鼠标右击-》点击新建文件夹test1
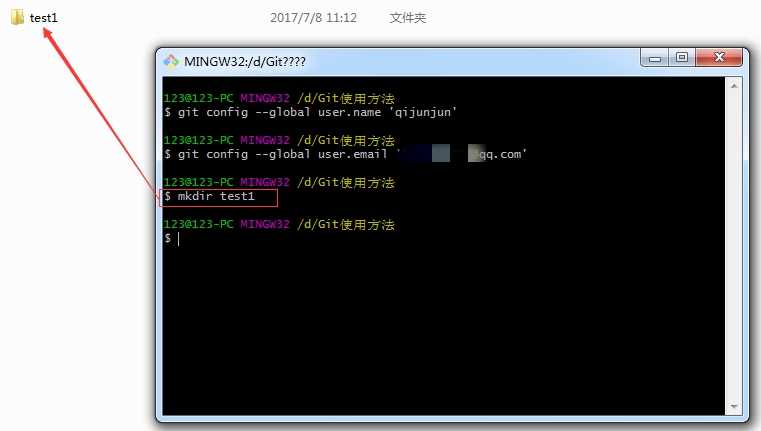
方法二:使用git新建:$ mkdir test1

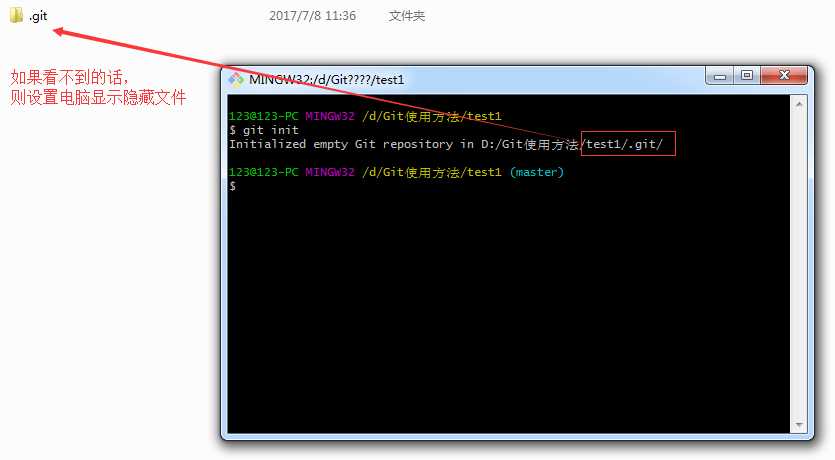
b、在文件内初始化git(创建git仓库)
方法一:直接输入 $ cd test1
方法一:点击test1文件下进去之后-》鼠标右击选择Git Bash Here->输入$ git int

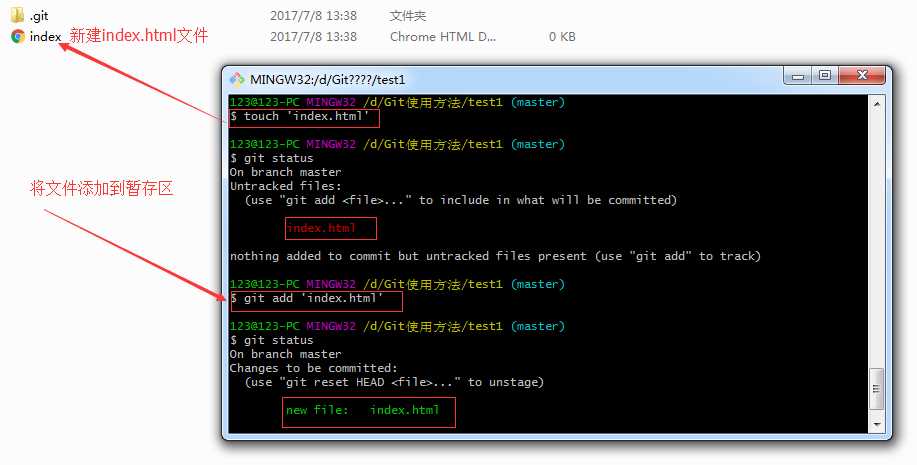
3、向仓库中添加文件
方法一:用打开编辑器新建index.html文件
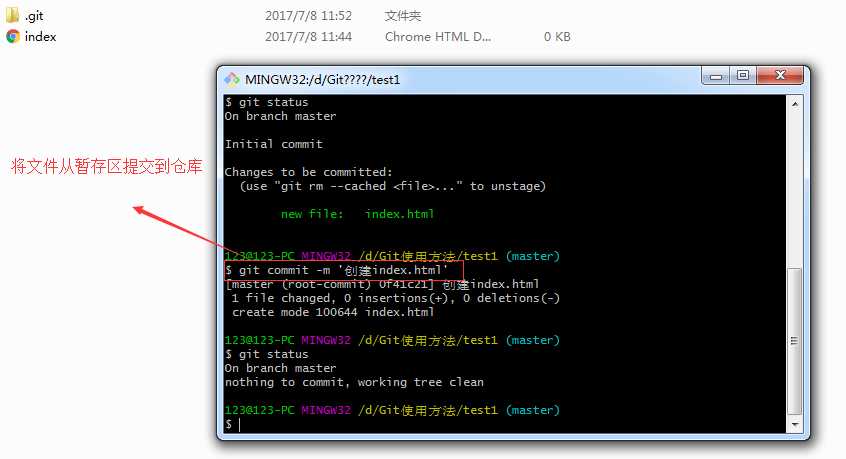
方法二:使用git命令。$ touch ‘文件名‘,然后把文件通过$ git add ‘文件名‘添加到暂存区,最后提交操作


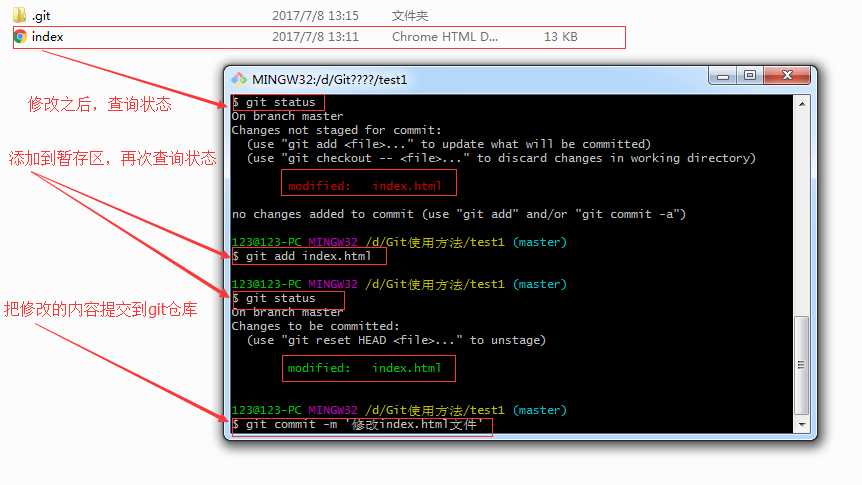
4、修改仓库文件
方法一:用编辑器打开index.html进行修改
方法二:使用git命令。$ vi ‘文件名‘,然后在中间写内容,最后提交操作

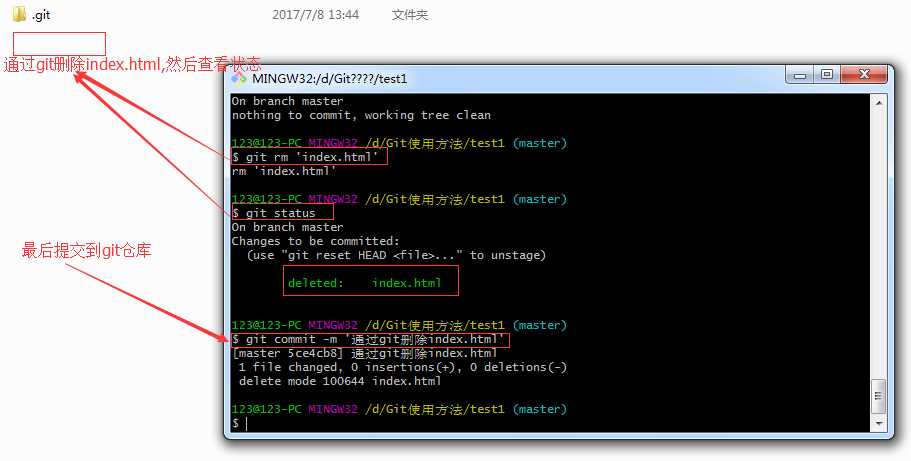
5、删除仓库文件
方法一:在编辑器中直接把要删除的文件删除掉
方法二:使用git删除:$ git rm ‘文件名‘,然后提交操作

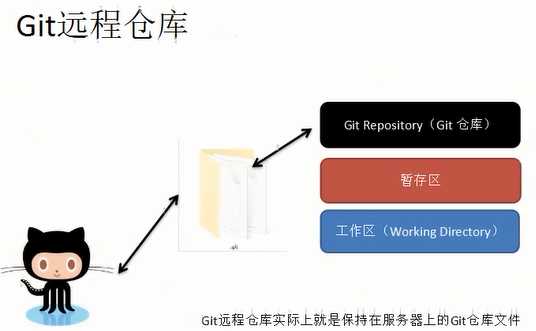
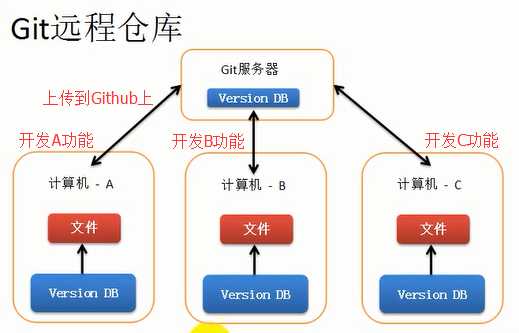
四、Git管理远程仓库
1、使用远程仓库的目的:备份、实现代码共享集中化管理
Git远程仓库实际上就是保持在服务器上的git仓库文件



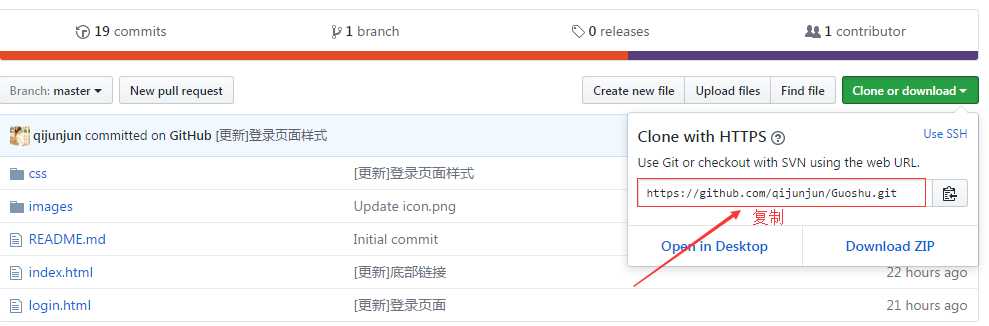
五、Git克隆操作
目的:将远程仓库(github上对应的项目)复制到本地
1、代码:git clone 仓库地址
仓库地址由来如下:

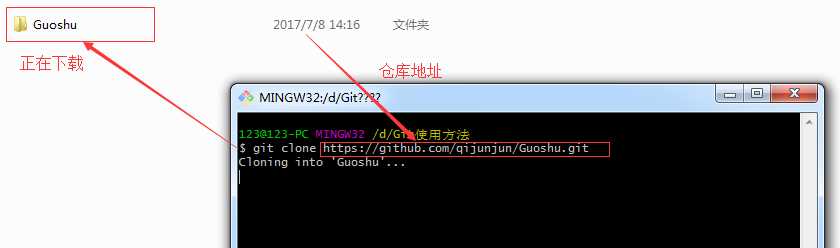
2、克隆项目

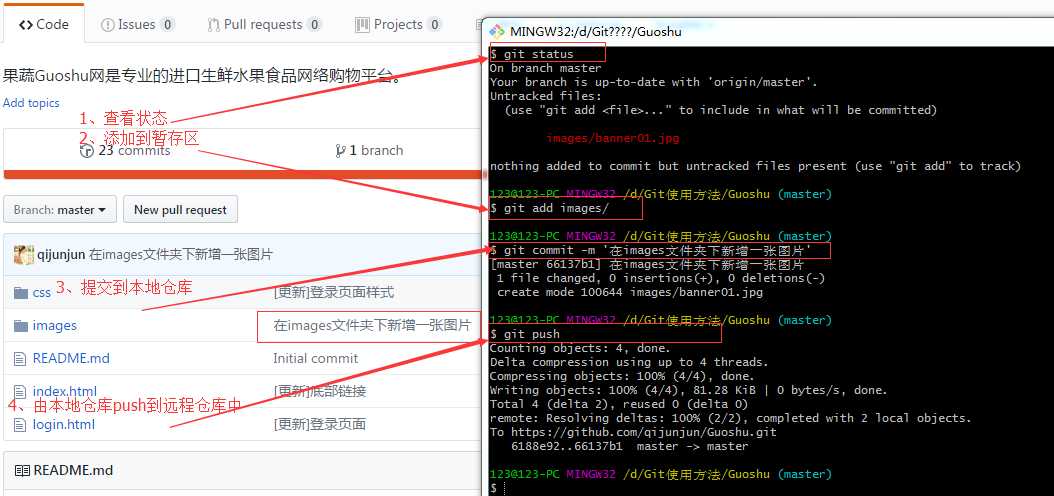
3、将本地仓库同步到git远程仓库中:git push

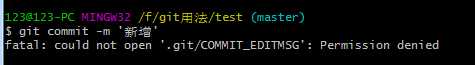
期间出现错误的情况有:
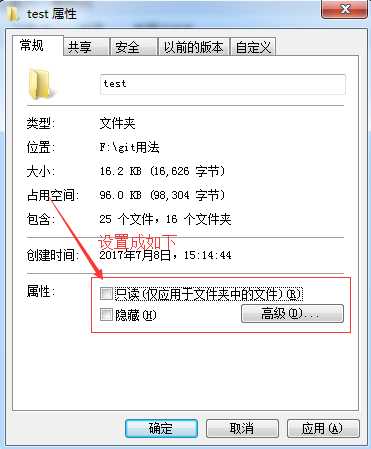
a、出现提交错误

解决:这是通过Git GUI进行提交时发生的错误,由 .git 文件夹中的文件被设为“只读”所致,将 .git 文件夹下的所有文件、文件夹及其子文件的只读属性去掉即可。

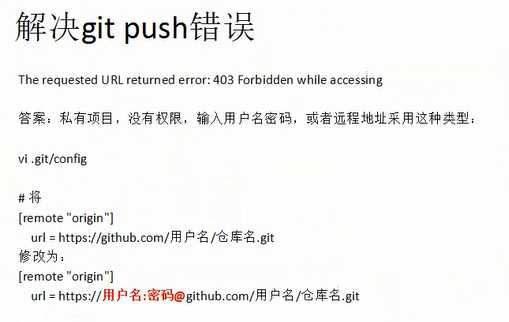
b、如果出现无法同步或没有权限,解决方法如下:
用户名和密码一定要和github上的一致。

标签:点击 设置 机器 add 方法 idt 区域 目的 name
原文地址:https://www.cnblogs.com/yclizq/p/11204949.html