标签:test 文件相关 引入 模块名 style code title 示例 文件的
1、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
2、在app中创建templatetags模块(模块名只能是templatetags)
3、创建任意 .py 文件,如:my_tags.py
from django import template from django.utils.safestring import mark_safe register = template.Library() #register的名字是固定的,不可改变 @register.filter # 自定义过滤器最多只有两个参数 def filter_multi(v1,v2): return v1 * v2 @register.simple_tag #和自定义filter类似,只不过接收更灵活的参数,没有个数限制。 def simple_tag_multi(v1,v2): return v1 * v2 @register.simple_tag def my_input(id,arg): result = "<input type=‘text‘ id=‘%s‘ class=‘%s‘ />" %(id,arg,) return mark_safe(result)
4、在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags.py
{% load my_tags %}
5、使用simple_tag和filter(如何调用)
{% load xxx %}
# num=12
{{ num|filter_multi:2 }} #24
{{ num|filter_multi:"[22,333,4444]" }}
{% simple_tag_multi 2 5 %} 参数不限,但不能放在if for语句中
{% simple_tag_multi num 5 %}
注意:filter可以用在if、for等语句后,simple_tag不可以
{% if num|filter_multi:30 > 100 %}
{{ num|filter_multi:30 }}
{% endif %}
多用于返回html代码片段
示例:
在templatetags文件夹中创建一个py文件my_inclusion.py
@register.inclusion_tag(‘inclusiontag.html‘) # 将对应的html里面的内容用下面函数的返回值渲染,然后作为一个组件一样,加载到使用这个函数的html文件里面 def func(v1): # 参数可以传多个进来 return {‘oo‘:v1}# 这里可以穿多个值,和render的感觉是一样的
my_inclusion.py对应的html文件中写入逻辑
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> </head> <body> <ul> {% for d in oo %} <li>{{ d }}</li> {% endfor %} </ul> </body> </html>
views对应的html文件
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> </head> <body> {% func l1 %} </body> </html>
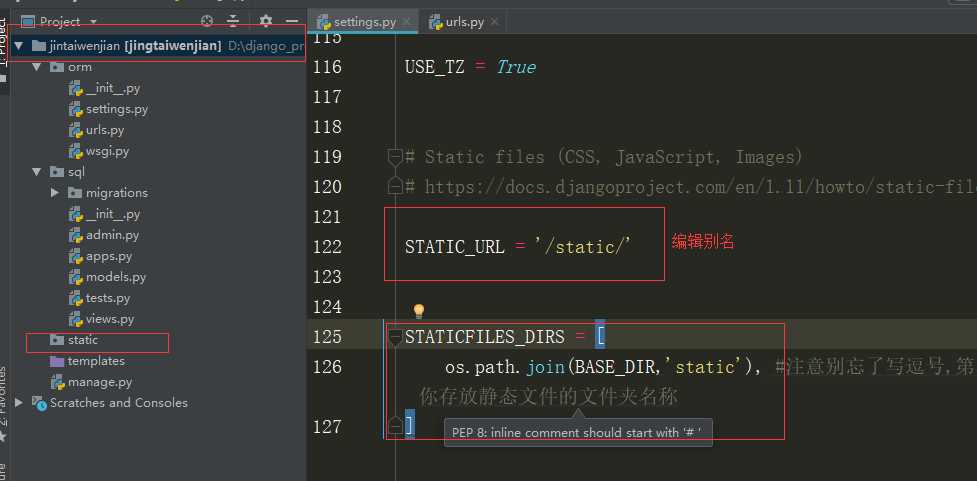
js、css、img等都叫做静态文件,那么关于django中静态文件的配置,我们就需要在settings配置文件里面写上这写内容:
# STATIC_URL = ‘/xxx/‘ #别名,随便写名字,但是如果你改名字,别忘了前面页面里面如果你是通过/xxx/bootstrap.css的时候,如果这里的别名你改成了/static/的话,
你前端页面的路径要改成/static/bootstrap.css。所以我们都是用下面的load static的方式来使用静态文件路径 STATIC_URL = ‘/static/‘ #别名 STATICFILES_DIRS = [ os.path.join(BASE_DIR,‘jingtaiwenjian‘), #注意别忘了写逗号,第二个参数就是项目中你存放静态文件的文件夹名称 ]
目录:别名也是一种安全机制,浏览器上通过调试台你能够看到的是别名的名字,这样别人就不能知道你静态文件夹的名字了,不然别人就能通过这个文件夹路径进行攻击。

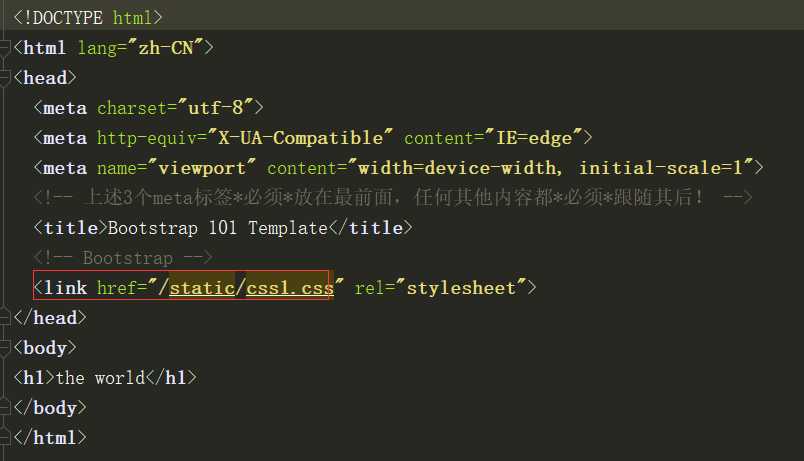
在html页面中可以通过别名+css文件的方式引入css文件,别名相当于映射css静态文件地址

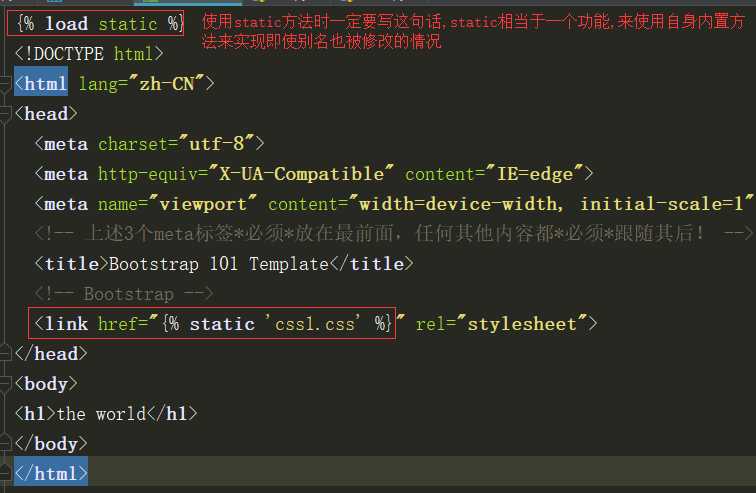
前端页面引入静态文件的写法,因为别名也可能会修改,所以使用路径的时候通过load static来找到别名,通过别名映射路径的方式来获取静态文件

图片静态文件时
{% load static %} <img src="{% static "images/hi.jpg" %}" alt="Hi!" />
引用JS文件时使用:
{% load static %} <script src="{% static "mytest.js" %}"></script>
某个文件多处被用到可以存为一个变量
{% load static %} {% static "images/hi.jpg" as myphoto %} <img src="{{ myphoto }}"></img>
相当于{% static %}相同的用法,取决于个人喜好,两者也可以同时使用
{% load static %} <img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
{% load static %} {% get_static_prefix as STATIC_PREFIX %} <img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" /> <img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />
注意一个html文件中写相对路径时需要注意的一个问题:
例子: <form action="/login/"></form> <img src="/static/1.jpg" alt=""> 等标签需要写路径的地方,如果写的是相对路径,那么前置的/这个斜杠必须写上,不然这个请求会拼接当前网页的路径来发送请求,就不能匹配我们的后端路径了
标签:test 文件相关 引入 模块名 style code title 示例 文件的
原文地址:https://www.cnblogs.com/5kuishoua666/p/11210428.html