标签:file new extension err 使用步骤 请求 require 效果 设置
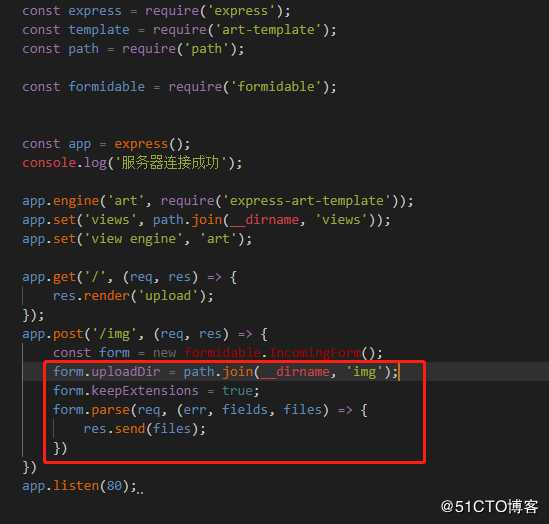
用途:解析表单,支持get post请求参数,文件上传等。基本使用步骤:
req 请求参数
err请求出错信息
fields普通请求参数
files上传文件请求参数
JS文件

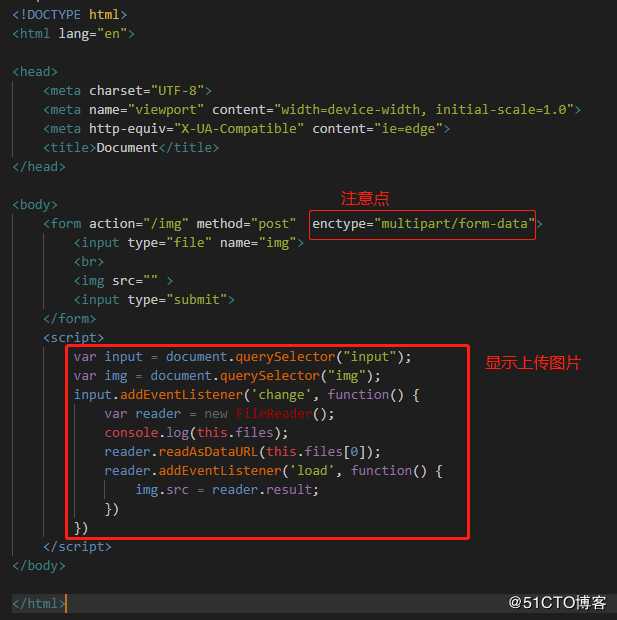
upload模板art文件
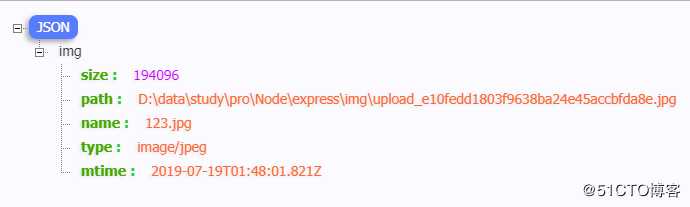
效果图
表单提交我直接res.send(files) 显示的是读取的图片文件
标签:file new extension err 使用步骤 请求 require 效果 设置
原文地址:https://blog.51cto.com/13701875/2421613