标签:绝对定位 ima css 固定 cad javascrip ati 提升 设置
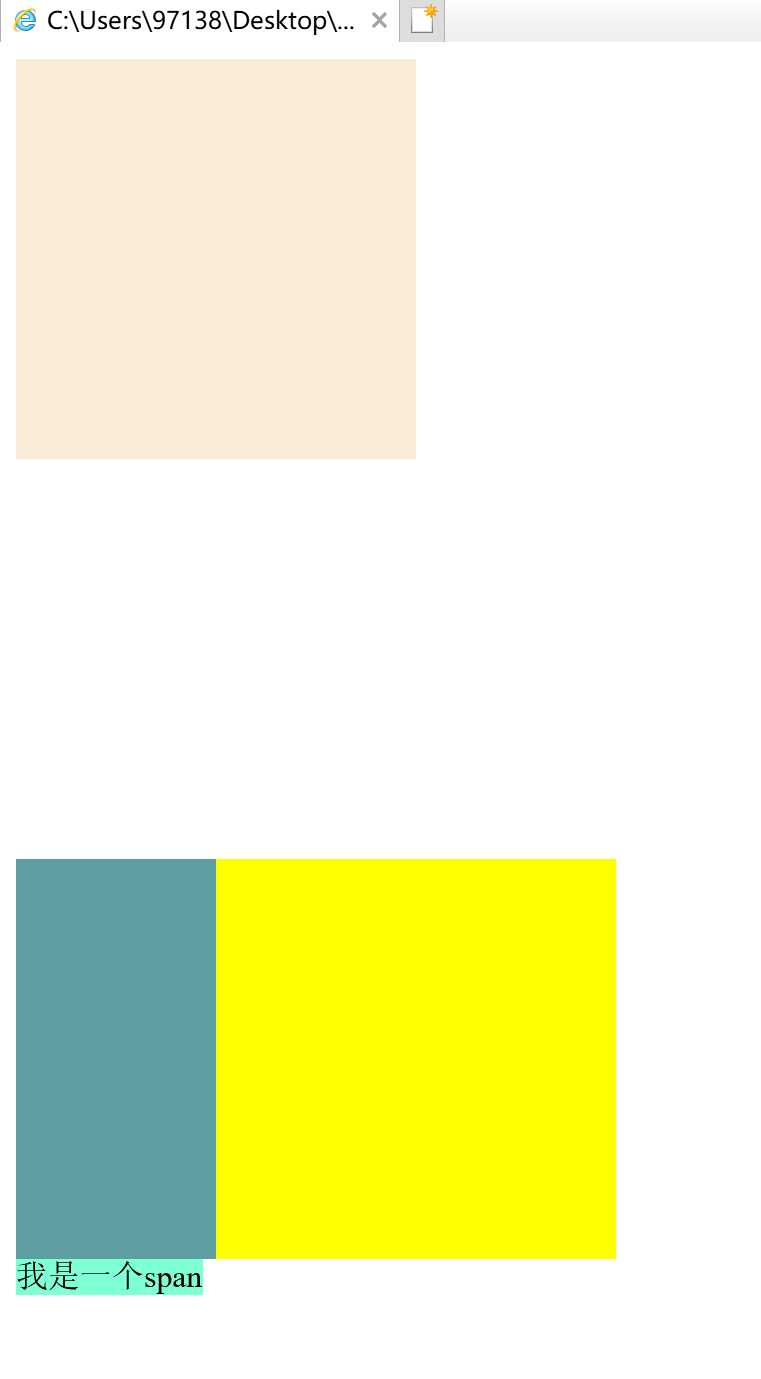
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <script type="text/javascript"> 7 </script> 8 <style type="text/css"> 9 /* 10 定位: 11 将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素 12 通过position属性来设置元素的定位 13 可选值 14 static 默认值,元素没有开启定位 15 relative 开启元素的相对定位 16 absolute 开启元素的绝对定位 17 fixed 开启元素的固定定位(也是绝对定位的一种) 18 */ 19 .box1{ 20 width: 200px; 21 height: 200px; 22 background-color: antiquewhite; 23 } 24 /* 25 当开启了元素的相对定位以后,而不设置偏移量时,元素不会发生任何变化、 26 当开启了元素的定位即position属性值是一个非static值时, 27 可以通过left right top bottom四个属性来设置元素的偏移量 28 left 元素相对于其定义位置的左侧偏移量 29 right 元素相对于其定义位置的右侧偏移量 30 top 元素相对于其定义位置的上边偏移量 31 bottom 元素相对于其定义位置的下边偏移量 32 通常偏移量只需要使用两个就可以对一个元素进行定位 33 一般选择水平方向的一个偏移量和垂直方向的偏移量来为一个元素进行定位 34 35 36 当元素的position属性设置为relative时,则开启了元素的相对定位 37 1.当开启了元素的相对定位以后,而不设置偏移量时,元素不会发生任何变化 38 2.相对定位是相当于元素在文档流中原来的位置进行定位 39 3.相对定位的元素不会脱离文档流 box2移下来以后box3不会移动上去 40 4.相对定位会使元素提升一个层级 41 5.相对定位不会改变元素的性质,块还是块,内联还是内联 42 */ 43 .box2{ 44 width: 200px; 45 height: 200px; 46 background-color: yellow; 47 position: relative; 48 left: 100px; 49 top: 200px; 50 } 51 .box3{ 52 width: 200px; 53 height: 200px; 54 background-color: cadetblue; 55 56 } 57 .s1{ 58 position: relative; 59 width: 200px; 60 height: 200px; 61 background-color: aquamarine; 62 } 63 </style> 64 65 </head> 66 <body> 67 <div class="box1"></div> 68 <div class="box2"></div> 69 <div class="box3"></div> 70 <span class="s1">我是一个span</span> 71 </body> 72 </html>

标签:绝对定位 ima css 固定 cad javascrip ati 提升 设置
原文地址:https://www.cnblogs.com/zuiaimiusi/p/11213364.html