标签:sim span templates 进入 允许 auto 配置信息 比较 文件夹
vue-cli 创建问题:
命令:1. vue init webpack myProject
过程中:
在安装时会询问你,①、Project name (sanfeng1);项目名称(sanfeng1)。(确定按enter,否按N)
②、 Project description (A Vue.js project);项目描述(一vue.js项目)。(随意输入一段简短介绍,用英文)
③、Author (sunsanfeng);作者(sunsanfeng)。(确定按enter,否按N)
④、Vue build (Use arrow keys)> Runtime + Compiler: recommended for most usersRuntime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere;Vue公司的建立(使用箭头键)>运行时+编译器:大多数用户推荐运行时间:约6kb轻民+ gzip,但模板(或任何Vue具体HTML)只允许在。VUE文件渲染功能是必需的其他地方。(按enter)
⑤、Install vue-router? (Y/n);安装的路由?(/ N)。(可安可不安,以后也可以再安,根据需求选择)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint语法?(Y/ N)。(使用ESLint语法,就要做好心理准备,除非你非常懂ESLint语法,要不就会处处报错,我就被逼疯过,建议N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);设置单元测试?(Y / N)。(选N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的测试?(Y / N)。(选N)
创建完成后,
进入创建目录:2. 使用 命令 cd /***/**
初始安装:3. 使用命令 npm install
运行依赖:4. 使用命令 npm run dev
然后 访问 : http://localhost:8080/
出现页面如图:

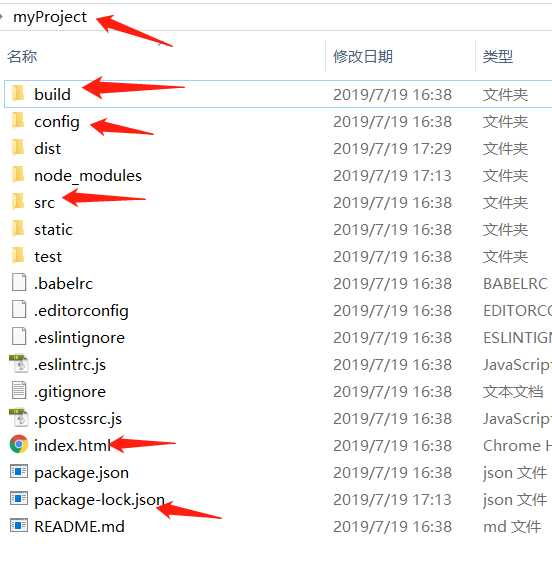
可以使用 命令 npm run build 生成静态文件,在的dist文件夹下能看到index.html文件
下面我们介绍一下生成的文件

标签:sim span templates 进入 允许 auto 配置信息 比较 文件夹
原文地址:https://www.cnblogs.com/XiDaPuBen/p/11214904.html