标签:loser psc 功能 img esc desc png cancel can
1,进入antDesign官网,粘贴table代码
2,看代码各个部分实现什么功能,根据需求改代码
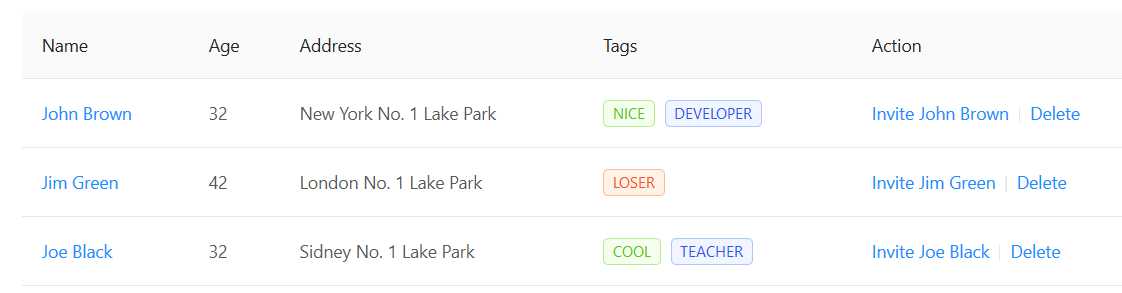
表格类似如下:

代码如下:
const columns = [ { title: ‘Name‘, dataIndex: ‘name‘, key: ‘name‘, render: text => <a href="javascript:;">{text}</a>, }, { title: ‘Age‘, dataIndex: ‘age‘, key: ‘age‘, },
......
const data = [
{
key: ‘1‘,
name: ‘John Brown‘,
age: 32,
address: ‘New York No. 1 Lake Park‘,
tags: [‘nice‘, ‘developer‘],
},
{
key: ‘2‘,
name: ‘Jim Green‘,
age: 42,
address: ‘London No. 1 Lake Park‘,
tags: [‘loser‘],
},......
//渲染 看渲染所需数据可知复制这部分代码即可
ReactDOM.render(<Table columns={columns} dataSource={data} />, mountNode);

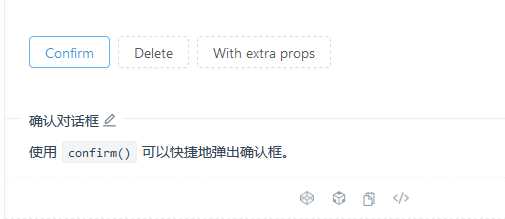
//confirm框
function showConfirm() {
confirm({
title: ‘Do you Want to delete these items?‘,
content: ‘Some descriptions‘,
onOk() {
console.log(‘OK‘);
},
onCancel() {
console.log(‘Cancel‘);
},
});
}
//渲染
ReactDOM.render( <div> <Button onClick={showConfirm}>Confirm</Button> <Button onClick={showDeleteConfirm} type="dashed"> Delete </Button> <Button onClick={showPropsConfirm} type="dashed"> With extra props </Button> </div>, mountNode, );
5-2 使用antDesign的Table 及 modal(对话情景框) 功能
标签:loser psc 功能 img esc desc png cancel can
原文地址:https://www.cnblogs.com/wskb/p/11214758.html