标签:turn default cbe 投资 slider http head ati rap
理财页面同首页很多类似,故很多组件可以复用,稍加修改即可

//app\js\money\mslider.vue
<template>
<Panel title="轮播图" :class="$style.panel">
<section :class="$style.content">
<Slider :items="items" :cname="$style.slider"/>
</section>
</Panel>
</template>
<script>
import Panel from '../core/panel'
import Slider from '../core/slider'
export default {
components:{
Panel,
Slider
},
data(){
return {
items:[
{
href:'home',
src:"//img12.360buyimg.com/jrpmobile/jfs/t1/38925/1/7734/32802/5cef91cfE8962dc90/08a7df363c6465f2.png?width=750&height=400"
},
{
href:'home',
src:"//img12.360buyimg.com/jrpmobile/jfs/t1/31588/6/14705/52443/5cbeb2b2Ea0648bba/e05f04db25d47126.png?width=750&height=400"
}
]
}
}
}
</script>
<style lang="scss" module>
@import "../../css/element.scss";
.panel{
@include panel;
margin: 0;
>h4{
display: none;
}
.content{
.slider{
margin-top: 120px;
}
}
}
</style>
//app\js\money\ada.vue
<template>
<Panel class="panel" :class="$style.panel">
<section :class="$style.content">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t1/76825/21/3349/15938/5d197607Ed74e7dea/40bca9650539b256.jpg?width=750&height=200" alt="">
</section>
</Panel>
</template>
<script>
import Panel from '../core/panel'
export default {
components:{
Panel
}
}
</script>
<style lang="scss" module>
@import "../../css/element.scss";
.panel{
@include panel;
>h4{
display: none;
}
.content{
img{
width: 100%;
// height: 230px;
display: block;
}
}
}
</style>//app\js\money\money.vue
<template>
<Panel title="理财精选" :class="$style.panel">
<section :class="$style.content">
<dl :class="$style.item" v-for="item in items" :key="item.title">
<dt>{{item.title}}<span>{{item.sub}}</span> </dt>
<dd>{{item.rate}}</dd>
<dd>{{item.text}}</dd>
</dl>
</section>
</Panel>
</template>
<script>
import Panel from '../core/panel'
export default {
components:{
Panel
},
data(){
return {
items:[
{
title:'定期理财',
sub:'理财首选',
rate:'5.80%',
text:'近1年历史年化投资回报率'
},
{
title:'京智0号',
sub:'大数据赋能',
rate:'6.00%',
text:'近1月历史年化投资回报率'
},
{
title:'建信养老飞益鑫',
sub:'1000起投',
rate:'4.57%',
text:'近7日年化收益'
},
{
title:'小白基金',
sub:'超短期',
rate:'4.50%',
text:'7日年化收益率'
}
]
}
}
}
</script>
<style lang="scss" module>
@import '../../css/element.scss';
.panel{
@include panel;
.content{
@include flex(row);
justify-content: space-around;
box-sizing: border-box;
&:after{
content:"";
display: block;
width: 100%;
height: 0px;
box-sizing: border-box;
border-bottom: 1px solid red;
position: relative;
top: -208px;
}
.item{
position: relative;
width:50%;
box-sizing: border-box;
&:after{
content:'';
width:1px;
height: 136px;
display: block;
position: absolute;
top:50%;
right:0;
margin-top: -68px;
border-right: 1px solid red;
}
&:nth-child(2n){
&:after{
display: none;
}
}
padding: 34px 16px;
dt{
font-size: 22px;
line-height: 42px;
color: #333;
span{
font-size: 22px;
color: #ff5155;
border:1px solid #ff5155;
padding: 0 8px;
vertical-align: 1px;
margin-left: 2px;
}
}
dd{
&:nth-child(2){
font-weight: 700;
font-size: 44px;
height: 58px;
line-height: 58px;
color: #FF5155;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
&:nth-child(3){
font-size: 24px;
height: 34px;
line-height: 34px;
color: #999;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
}
}
}
}
</style>效果为

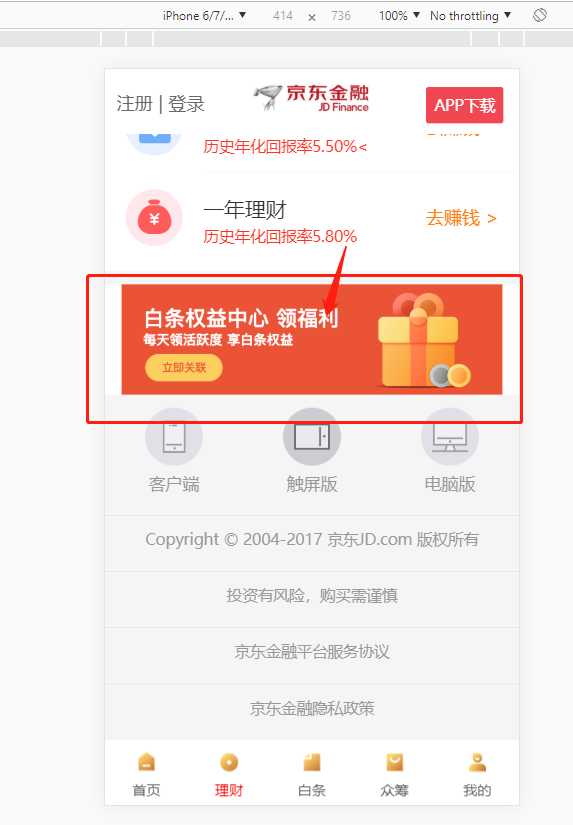
//app\js\money\finance.vue
<template>
<Panel title="理财精选" :class="$style.panel">
<section :class="$style.content">
<div :class="$style.item">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t3670/58/543125556/2606/a65096b9/580d80afN63b1085a.png?width=76&height=76" alt="">
<div>
<h4>月度理财</h4>
<p>预期年化收益率4.50%</p>
</div>
<em>去赚钱 ></em>
</div>
<div :class="$style.item">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t3679/44/511862277/2728/c1c6b2bf/580d8189N6b6f8052.png?width=76&height=76" alt="">
<div>
<h4>季度理财</h4>
<p>历史年化回报率5.50%<</p>
</div>
<em>去赚钱 ></em>
</div>
<div :class="$style.item">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t3331/69/580199498/3074/d5bb21c5/580d7f6cN7f35e596.png?width=76&height=76" alt="">
<div>
<h4>一年理财</h4>
<p>历史年化回报率5.80%</p>
</div>
<em>去赚钱 ></em>
</div>
</section>
</Panel>
</template>
<script>
import Panel from '../core/panel';
export default {
components:{
Panel
}
}
</script>
<style lang="scss" module>
@import "../../css/element.scss";
.panel{
@include panel;
>h4{
border-bottom: 1px solid #ddd;
}
.content{
@include flex;
.item{
@include flex(row);
align-items: center;
height: 140px;
&:after{
content: "";
box-sizing: border-box;
height: 0;
width: 100%;
border-bottom: 1px solid #ddd;
margin-left: 150px;
}
&:last-child:after{
border-bottom: 1px solid #fff;
}
>img{
width:88px;
height: 88px;
display: inline-block;
margin: 0 32px;
}
>div{
font-size: 32px;
color: #333;
line-height: 1.8;
width: 344px;
p{
color:#ff3223;
font-size: 24px;
line-height: 1.1;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
}
>em{
color: #FF8014;
font-size: 28px;
}
}
}
}
</style>
//app\js\money\adc.vue
<template>
<Panel class="panel" :class="$style.panel">
<section :class="$style.content">
<img src="//img12.360buyimg.com/jrpmobile/jfs/t20746/93/1719082958/12040/306a2296/5b31b40dNeefe4c3c.png?width=750&height=200" alt="">
</section>
</Panel>
</template>
<script>
import Panel from '../core/panel'
export default {
components:{
Panel
}
}
</script>
<style lang="scss" module>
@import "../../css/element.scss";
.panel{
@include panel;
margin-bottom: 0;
>h4{
display: none;
}
.content{
img{
width: 100%;
// height: 230px;
display: block;
}
}
}
</style>//app\js\money\index.vue
<template lang="html">
<div>
<Heador/>
<Slider/>
<Ada/>
<Money/>
<Adb/>
<Finance/>
<Adc/>
<Footer :cname="$style.mfooter"/>
<Navbar/>
</div>
</template>
<script>
import Heador from '../public/header'
import Footer from '../public/footer'
import Slider from './mslider'
import Navbar from '../public/navbar'
import Ada from './ada'
import Adb from './adb'
import Adc from './adc'
import Money from './money'
import Finance from './finance'
export default {
components:{
Heador,
Slider,
Ada,
Adb,
Adc,
Footer,
Navbar,
Money,
Finance
}
}
</script>
<style lang="scss" module>
.mfooter{
margin-top: 0 !important;
ul{
li:first-child{
display: none;
}
}
}
</style>标签:turn default cbe 投资 slider http head ati rap
原文地址:https://www.cnblogs.com/smart-girl/p/11215522.html