标签:金融 shc 技术 issue 开始 ali style overflow lock






虽然突兀,但是项目已经开始了
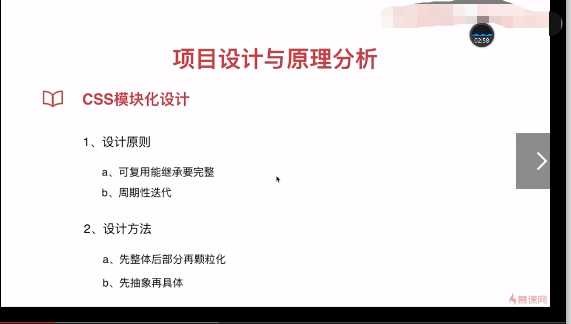
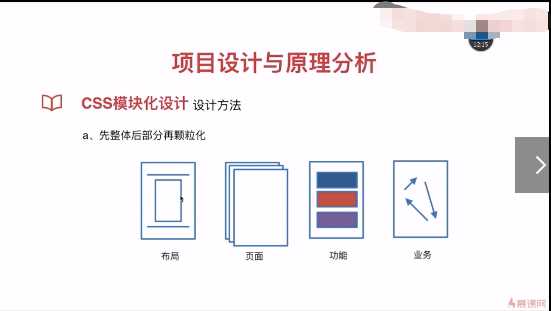
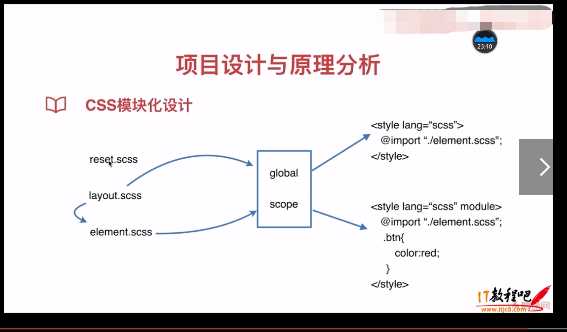
我们首先定义公共的css文件
//app\css\layout.scss
@charset "UTF-8";
@mixin flex($direction:column,$inline:block){
display: if($inline==block,flex,inline-block);
flex-direction: $direction;
flex-wrap: wrap;
}//app\css\element.scss
@import "./layout.scss";
@mixin btn($size:14px,$color:#fff,$bgcolor:#F04752,$padding:5px,$radius:5px) {
padding: $padding;
background-color: $bgcolor;
border-radius: $radius;
border:1px solid $bgcolor;
color: $color;
line-height: 1;
display: inline-block;
text-align: center;
}
@mixin list($direction:column) {
@include flex($direction)
}
@mixin panel($bgcolor:#fff,$padding:0,$margin:20px 0,$height:112px,$txtPadding:0,$color:#333,$fontSize:32px) {
background: $bgcolor;
padding:$padding;
margin: $margin;
>h4{
height:$height;
line-height: $height;
padding: $txtPadding;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-align: center;
color: $color;
font-size: $fontSize;
}
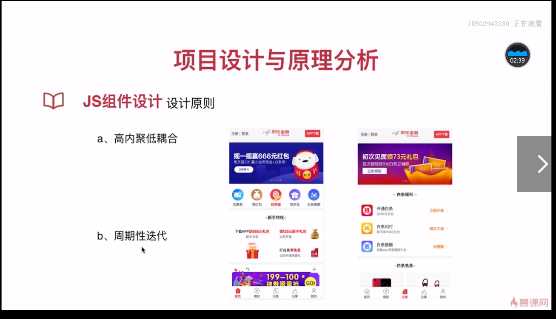
}关于js组件设计设计原则







<a class="api a">a.html</a>
<a class="api b">b.html</a>
<script type="text/javascript">
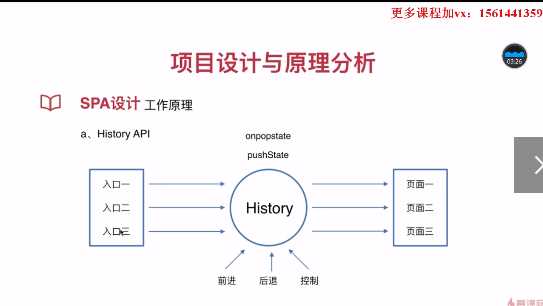
//注册路由
document.querySelectorAll('.api').forEach(item=>{
item.addEventListener('click',(e)=>{
e.preventDefault();
let link = item.textContent;
window.history.pushState({name:'api'},link,link);
},false)
});
// 监听路由
window.addEventListener('popstate',(e)=>{
console.log({
location:location.href,
state:e.state
})
},false)
</script>
<style>
html a{
color:blue;
cursor: pointer;
margin: 20px 10px;
}
</style>
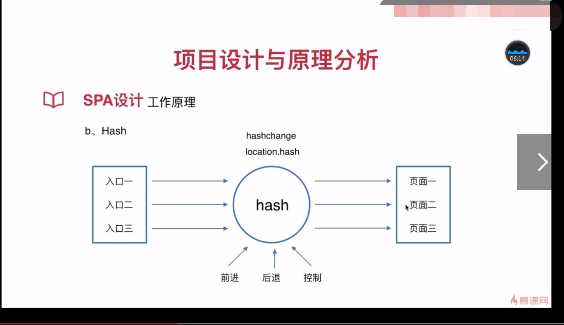
<h1>hash</h1>
<a class="hash a">#a.html</a>
<a class="hash b">#b.html</a>
<script>
//注册路由
document.querySelectorAll('.hash').forEach(item=>{
item.addEventListener('click',(e)=>{
e.preventDefault();
let link =item.textContent;
location.hash = link;
},false)
});
// 监听路由
window.addEventListener('hashchange',(e)=>{
console.log({
location:location.href,
hash:location.hash
})
})
</script>
标签:金融 shc 技术 issue 开始 ali style overflow lock
原文地址:https://www.cnblogs.com/smart-girl/p/11215510.html