标签:等等 单位 tar 哪些 差值 改变 canvas bash 结束
动画对于App来说,非常的重要。很多App,正是因为有了动画,所以才会觉得炫酷。移动端的动画库有非常的多,例如iOS上的Pop、web端的animate.css、Android端的AndroidViewAnimations、跨平台的Lottie等。正是因为有了这些封装好的动画库,我们制作酷炫的效果方便了不少。当然了,这些库都是基于各平台基础的动画API实现的,笔者今天要聊的,也就是基础的动画及背后的原理。
动画顾名思义,就是动起来的画面。画面为什么会动起来了呢?在回答这个问题之前,我们先引入一个概念。
人眼在观察景物时,光信号传入大脑神经,需经过一段短暂的时间,光的作用结束后,视觉形象并不立即消失,这种残留的视觉称“后像”,视觉的这一现象则被称为“视觉暂留”。
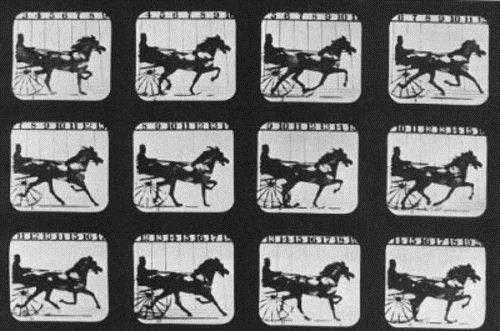
视觉暂留被认为是电影的最重要的一个理论基础。我们看到的动画,实际上是一连串的画面组成,只不过是以很快的速度去播放,人眼在下一个画面出来之前,还残留着上一个画面的视觉,看起来就像是在没有间隔的播放这一系列的图片,也就是我们称之为的动画。
动画会有很多相关的概念,理解了这些概念,会对实际的使用更有帮助。
刚才在介绍动画本质的时候,用到了画面这个词汇,只是方便读者去理解,这个画面,在学术上叫做帧。
帧就是影像动画中最小单位的单幅影像画面,一帧就是一副静止的画面。

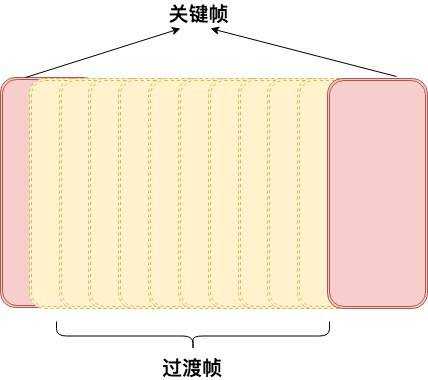
帧里面又分为关键帧和过渡帧,这两概念是理解一些动画的基础,例如Android中的补间动画。在一些场景中,我们可能不会给出一个动画的所有帧,所以将帧分成关键帧和过渡帧。关键帧可以理解为一个动画的起始状态,而过渡帧则是系统自动完成插在关键帧之间的部分。

我们知道Android中的补间动画,基础的有四种类型,平移、缩放、旋转、透明度。而我们设置动画的时候,通常只是设置起始的状态,也就是关键帧,中间过程其实我们并不需要去考虑,如果关注动画速率的话,顶多加一个差值器去控制,但是中间生成的帧我们并没有提供。
系统为什么能够补齐过渡帧呢?我们看下这四种基本的动画类型,给定起始状态,中间状态我们其实是可以通过计算推演出来的,这也是系统为什么能够补齐的原因。
是不是只有这四种才可以通过系统填补过渡帧呢?显然不是的,例如一个跳跃前进的动画,添加一些限制条件,就可以推演出中间的状态。系统提供的只是比较常见的四种,并不是说只有这四种,而是绝大部分动画都可以通过这四种组合实现。当然了,肯定也是有实现不了的,这个时候有一个办法就是通过canvas画出来。
另外再插一嘴,Android系统提供的四种动画操作,也是变换矩阵是四维的原因,具体的就不多说了,之前文章也有介绍过。
最后一嘴,此处讲解帧的概念,拿了很多Android相关的知识去讲解,只是希望读者能够通过一些已知的概念,去理解一些未知的。动画的原理都一样,具体到某个平台,可能顶多就是实现或者叫法不一样罢了。
小时候很多人都玩过书角动画。在书或者本子的一角,每一页都画上一个画面,然后拨书角,不同速度拨,动画的感受不一样,拨的越快,动画越流畅。这是为什么呢?这就牵扯到帧数与FPS了。
帧数,帧的数量。FPS(Frame per Second),即每秒显示帧数。
这两个概念,主要是FPS有什么作用呢?这是因为人眼生理构造的原因。人眼残留镜像的时间是有限的,如果过了这个时间,下一帧还没有变化,就会感觉不流畅。但也不是帧数越大越好,毕竟人眼也是有极限的。

如果动画播放一直都是这种匀速的进行,那表现形式就太单一了。那如何实现非线性的动画效果呢,这个时候就需要用到插值器了。
插值器其实并不复杂,就是一个数学函数,设置属性值从初始值过渡到结束值的变化规律。每个平台都有自己定义好的一系列插值器,可以供开发者选择使用,也提供自定义的接口,本质上是一个贝塞尔函数。
一个匀速插值器如下:
属性值百分比 = 时间百分比
动画的基本原理和一些基本概念都介绍了一下,现在来聊一下动画的实现。
先抛开系统层级的各种渲染优化,也仅仅是以补间动画为例,假设以现有的移动平台基础上,去实现一套简单的动画框架,该如何去实现呢?
以Android的为例,要实现平移、缩放、旋转、透明度这四种基础的补间动画,可以看到,这些都是基于某个属性的动画,平移是基于point、缩放是基于scale、旋转是基于angle、透明度是基于alpha。
结合插值器,提炼出一个通用的动画类,这个类的作用是根据插值器,得到视图某个时间点的属性变化的状态。
既然各个时间点的状态已经有了,剩下来的就是让各个状态渲染出来。底层的机制在此处不去讨论,这个地方就需要一个定时器,定时器的作用是每隔一段时间就把素材渲染到屏幕上。
至此,一个简易的动画框架就出来了。如果对各平台比较了解的话,就知道我说的是视图动画,真正的动画引擎不是这么简单,涉及到的技术也比较复杂,但是大体的思想不会有错,不管是哪种动画,都是跟时间相关的帧序列,只是实现方式不同。
这也是笔者为什么花这么多篇幅去介绍动画相关的概念,知道一些底层原理后,不管什么平台,怎么去实现,底层的思想肯定都差不多,只是实现上的不同。
Flutter动画,与Android、iOS等平台对比,其实本身并没有什么特别之处。基本的原理是一样的,只是提供的种类以及实现的方式不同罢了。
Android的动画,大的分类有两种:
视图动画又可以分为两类:
这之间的差别是什么呢?它们只有实现上的差别
可以看出Android的动画分类还是比较明晰的。
iOS很久没弄了,在这里也简单说下,不对的话还请各位指正。
显式动画又可以分为两类:
这些动画类别之间的差别是什么呢?
通过动画这一块儿,可以看出iOS的分类其实是比较的模糊的,有一些历史包袱。
css动画大体上有两种:
web中的动画分类简单的多了
通过上面个平台动画粗略的介绍,动画在不同平台虽然被叫着不同的名称,本质上其实都差不多的,变来变去都是这几种方式,要么根据属性要么根据关键帧,要么更改绘制层,要么更改控件本身属性。一些游戏引擎,虽然我没有看,但是我觉得原理也大致相似。
上面铺垫了这么多,终于到Flutter动画了。Flutter是一门比较新的技术,历史包袱理应说是最小的。
Flutter动画分为两类:
补间动画很好理解,基于物理的动画是这个什么鬼。
基于物理的动画是一种遵循物理学定律的动画形式
举个例子,比方说你滑动一张图片,这个过程不是匀速的,而是起始速度快,然后慢慢的降速,就像一本书在地上往前推一样。它有什么特点呢?
哈哈,最后一点是不是似曾相识,这样做的好处是什么呢?随着人们生活水平的极大提升,移动端硬件这些年也是赶英超美,人们不再满足于简单的动画,于是就有部分有(xian)识(de)之(dan)士(teng),实现了基于物理学定律的动画。
这种动画iOS或者Android有没有呢,是有的,但不是作为最基础的动画API被提供。为什么其他平台没有将这个纳入最基本的动画中去呢?
基于物理的动画这么好,那有什么好处呢?更自然,更加符合人们的认知。
前面讲的各平台的动画,从本质上看,基于某个属性也好,帧动画也好,都是从一种状态到另一种状态,而中间过程是可以推演出来的,所以Flutter提供补间动画。
基于物理的动画,我猜测可能是为了实现其他平台上的一些效果,例如弹簧、阻尼效果等等。所以Flutter就提供了这种动画API,毕竟没什么包袱。
Flutter提炼了三种动画模式,与其说提炼出来的,倒不如说统一不能更为合适。
Flutter的实现原理以及这个阶段,注定了做动画是非常麻烦的一件事情。跨平台的技术做动画都麻烦,这个似乎是通识,为了跨平台而同化的一些东西,到异化部分,就变得蛋疼了,动画正是这种存在。
Flutter做动画复杂体现在哪些地方呢?
关于动画的具体的实现、一些底层的代码逻辑以及如何使用,将会在下一篇文章中做介绍。这篇文章更多的是偏于一些普适性的介绍,关于Flutter动画相关的介绍反而很少。希望读者能够了解一些动画的原理,以及各个平台动画的大致实现方式,这样可以更好的理解Flutter动画的设计思想。文中若有错误的地方,还恳请指出,在此不胜感激。
标签:等等 单位 tar 哪些 差值 改变 canvas bash 结束
原文地址:https://www.cnblogs.com/lxlx1798/p/11220875.html