标签:style tab panel 例子 mamicode iat 第一个 center 文档
用法:
<RelativePanel> <Button Content="在stackPanel之前"></Button> <StackPanel x:Name="one" Margin="200,0,0,0"> <TextBlock>一</TextBlock> </StackPanel> <StackPanel x:Name="two" Margin="20,0,0,0" RelativePanel.RightOf="one" ><!--该堆栈布局与元素one的右边--> <TextBlock>二</TextBlock> </StackPanel> <StackPanel x:Name="three" Margin="0,20,0,0" RelativePanel.Below="two"><!--该堆栈布局与元素two的下面--> <TextBlock>三</TextBlock> </StackPanel> <Button Content="在stackPanel之后"></Button><!--结果与第一个Button重叠--> </RelativePanel>
UWP文档的例子:
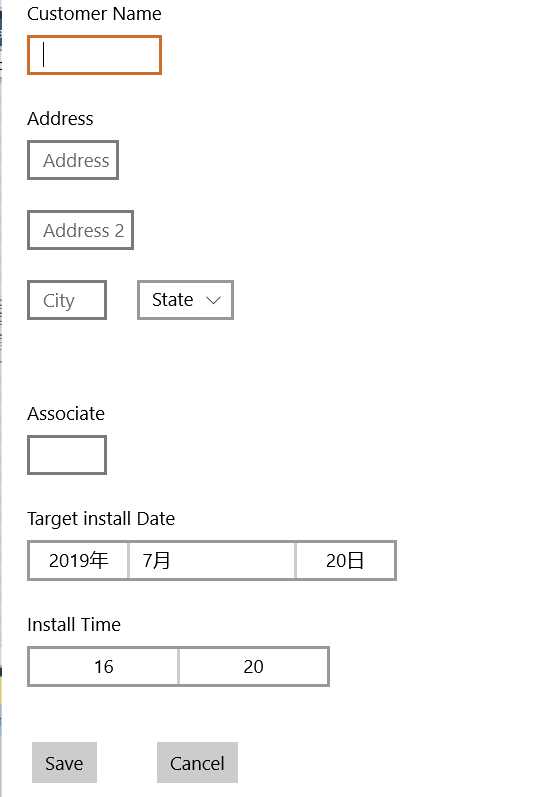
<RelativePanel> <StackPanel x:Name="Customer" Margin="20"> <TextBox x:Name="CustomerName" Header= "Customer Name" Margin="0,24,0,0" HorizontalAlignment="Left" /> <TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" HorizontalAlignment="Left" /> <TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" HorizontalAlignment="Left" /> <RelativePanel> <TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" HorizontalAlignment="Left" /> <ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" RelativePanel.RightOf="City"> <!--List of valid states--> </ComboBox> </RelativePanel> </StackPanel> <StackPanel x:Name="Associate" Margin="20" RelativePanel.Below="Customer"> <TextBox x:Name="AssociateName" Header= "Associate" Margin="0,24,0,0" HorizontalAlignment="Left" /> <DatePicker x:Name="TargetInstallDate" Header="Target install Date" HorizontalAlignment="Left" Margin="0,24,0,0"></DatePicker> <TimePicker x:Name="InstallTime" Header="Install Time" HorizontalAlignment="Left" Margin="0,24,0,0"></TimePicker> </StackPanel> <StackPanel x:Name="Save" Orientation="Horizontal" RelativePanel.Below="Associate"> <Button Content="Save" Margin="24" /> <Button Content="Cancel" Margin="24" /> </StackPanel> </RelativePanel>
效果如图:
| 用法 | 描述 |
|---|---|
|
RelativePanel.Above |
设置当前element为目标element的上方 |
|
RelativePanel.AlignBottomWith |
设置当前element与目标element底部对齐 |
|
RelativePanel.AlignBottomWithPanel |
设置当前element与RelativePanel底部对齐 |
|
RelativePanel.AlignHorizontalCenterWith |
设置当前element与目标element水平中心对齐 |
|
RelativePanel.AlignHorizontalCenterWithPanel |
设置当前element与RelativePanel水平中心对齐 |
|
RelativePanel.AlignLeftWith |
设置当前element与目标element左边框对齐 |
|
RelativePanel.AlignLeftWithPanel |
设置当前element与RelativePanel左边框对齐 |
|
RelativePanel.AlignRightWith |
设置当前element与目标element右边框对齐 |
|
RelativePanel.AlignRightWithPanel |
设置当前element与RelativePanel右边框对齐 |
|
RelativePanel.AlignTopWith |
设置当前element与目标element顶部对齐 |
|
RelativePanel.AlignTopWithPanel |
设置当前element与RelativePanel顶部对齐 |
|
RelativePanel.AlignVerticalCenterWith |
设置当前element与目标element垂直中心对齐 |
|
RelativePanel.AlignVerticalCenterWithPanel |
设置当前element与RelativePanel垂直中心对齐 |
|
RelativePanel.Below |
设置当前element为目标element的下方 |
|
RelativePanel.LeftOf |
设置当前element为目标element的左边 |
|
RelativePanel.RightOf |
设置当前element为目标element的右边 |
标签:style tab panel 例子 mamicode iat 第一个 center 文档
原文地址:https://www.cnblogs.com/chenrongqian/p/11218060.html