标签:input 参考 删除 htm 判断 发送 数据绑定 onclick sheet
1)官网:http://www.treejs.cn/v3/api.php
2)z-tree码云:https://gitee.com/zTree/zTree_v3

案例演示:

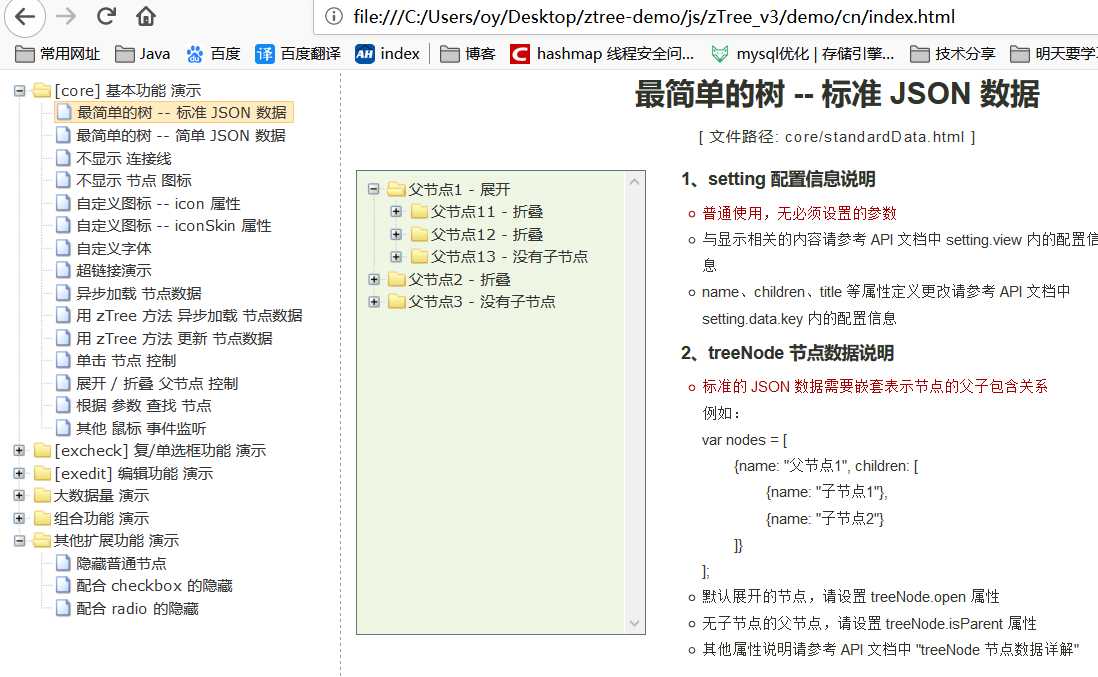
案例演示 demo/cn/index.html

demo/cn/index.html,右键 / 查看页面源代码,file属性是对应的例子的url。在index.html选择自己想要参考的demo,然后去查找其file。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Insert title here</title> <script type="text/javascript" src="js/jquery-1.8.3.js"></script> <link rel="stylesheet" href="js/ztree/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="js/ztree/jquery.ztree.all-3.5.js"></script> <style type="text/css"> .ztree1 { width: 200px; height: 300px; border: 2px solid pink; } </style> </head> <body> <div class="ztree1"> <!-- 展示树形菜单 --> <ul id="ztree1" class="ztree"></ul> </div> <script type="text/javascript"> $(function(){ // 当页面加载完成后, 动态创建ztree 菜单 var setting = { // 设置ztree相关的属性 data: { simpleData:{ enable: true // 启用简单json数据描述节点数据 } }, check: { // 设置复选框 enable: true } }; var zNodes = // 节点数据, 每个json对象对应一个节点数据 [ {id:‘1‘,pId:‘0‘,name:‘系统管理‘, open: true}, // open:设置是否默认展开 {id:‘100‘,pId:‘1‘,name:‘添加‘}, {id:‘101‘,pId:‘1‘,name:‘删除‘}, {id:‘2‘,pId:‘0‘,name:‘用户管理‘}, {id:‘200‘,pId:‘2‘,name:‘用户等级‘}, {id:‘20001‘,pId:‘200‘,name:‘添加‘}, {id:‘20002‘,pId:‘200‘,name:‘删除‘}, {id:‘201‘,pId:‘2‘,name:‘用户财产‘}, {id:‘20101‘,pId:‘201‘,name:‘添加‘}, {id:‘20102‘,pId:‘201‘,name:‘删除‘}, {id:‘3‘,pId:‘0‘,name:‘权限管理‘}, {id:‘300‘,pId:‘3‘,name:‘添加‘}, {id:‘301‘,pId:‘3‘,name:‘删除‘}, ]; $.fn.zTree.init($("#ztree1"), setting, zNodes); }); </script> </body> </html>
设置ztree相关的属性: callback,给ztree每个节点绑定onclick事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Insert title here</title> <script type="text/javascript" src="js/jquery-1.8.3.js"></script> <link rel="stylesheet" href="js/ztree/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="js/ztree/jquery.ztree.all-3.5.js"></script> <style type="text/css"> .ztree2 { width: 200px; height: 300px; border: 2px solid pink; } </style> </head> <body> <div> <ul id="ztree2" class="ztree"></ul> </div> <script type="text/javascript"> <!-- 发送ajax请求获取json数据构造ztree --> $(function() { var setting2 = { // 设置ztree相关的属性 data:{ simpleData:{ enable: true // 启用简单json数据描述节点数据 } }, callback:{ onClick:function(a,b,treeNode){ var page = treeNode.page; if(page != undefined){ // 判断当前选项卡是否已经存在 var e = $("#tt").tabs("exists", treeNode.name); if(e){ // 存在,选中对应"选项卡" $("#tt").tabs("select", treeNode.name); } else{ // 不存在,新增"选项卡" $("#tt").tabs("add",{ title:treeNode.name, content:‘<iframe frameborder="0" width="100%" height="100%" src="‘+page+‘"></iframe>‘, closable: true }); } } } } }; $.post("/data/menu", {}, function(data){ $.fn.zTree.init($("#ztree2"), setting2, data); }, ‘json‘); }); </script> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Insert title here</title> <script type="text/javascript" src="js/jquery-1.8.3.js"></script> <link rel="stylesheet" href="js/ztree/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="js/ztree/jquery.ztree.all-3.5.js"></script> <style type="text/css"> .ztree1 { width: 200px; height: 300px; border: 2px solid pink; } </style> </head> <body> <form id="form" action="#"> <input type="hidden" name="ids"/> <div class="ztree1"> <!-- 展示树形菜单 --> <ul id="ztree1" class="ztree"></ul> </div> <input type="button" id="btn" value="提交"/> </form> <script type="text/javascript"> var setting = { // 设置ztree相关的属性 data: { simpleData:{ enable: true // 启用简单json数据描述节点数据 } }, check: { // 设置复选框 enable: true } }; var zNodes = // 节点数据, 每个json对象对应一个节点数据 [ {id:‘1‘,pId:‘0‘,name:‘系统管理‘, open: true}, // open:设置是否默认展开 {id:‘100‘,pId:‘1‘,name:‘添加‘}, {id:‘101‘,pId:‘1‘,name:‘删除‘}, {id:‘2‘,pId:‘0‘,name:‘用户管理‘}, {id:‘200‘,pId:‘2‘,name:‘用户等级‘}, {id:‘20001‘,pId:‘200‘,name:‘添加‘}, {id:‘20002‘,pId:‘200‘,name:‘删除‘}, {id:‘201‘,pId:‘2‘,name:‘用户财产‘}, {id:‘20101‘,pId:‘201‘,name:‘添加‘}, {id:‘20102‘,pId:‘201‘,name:‘删除‘}, {id:‘3‘,pId:‘0‘,name:‘权限管理‘}, {id:‘300‘,pId:‘3‘,name:‘添加‘}, {id:‘301‘,pId:‘3‘,name:‘删除‘}, ]; $(function(){ // 当页面加载完成后, 动态创建ztree 菜单 $.fn.zTree.init($("#ztree1"), setting, zNodes); }); $("#btn").on("click", function () { var treeObj = $.fn.zTree.getZTreeObj("ztree1"); // 获取ztree对象 // 提交表单前将选中的checkbox收集 var nodes = treeObj.getCheckedNodes(true); var array = new Array(); for (var i = 0; i < nodes.length; i++) { array.push(nodes[i].id); } var ids = array.join(","); alert("ids=" + ids); // ids=1,100,101 // 将选中的checkbox数据绑定到input $("input[name=‘ids‘]").val(ids); alert($("#form").serialize()); // ids=1%2C100%2C101 alert(decodeURIComponent($("#form").serialize())); // ids=1,100,101 $("#form").submit(); // 提交表单 }); </script> </body> </html>
标签:input 参考 删除 htm 判断 发送 数据绑定 onclick sheet
原文地址:https://www.cnblogs.com/xy-ouyang/p/11221818.html