标签:技术 version 依赖项 标准 需要 更新 图片 项目 npm
在新发布的代码中传达更改的程度非常重要,因为有时更新会破坏包需要的代码(称为依赖项)。语义化版本控制(semver)是一个旨在解决这个问题的标准。
如果一个项目要与其他项目共享,那么它应该从1.0.0开始(尽管npm上的一些项目不遵循这个规则)。
在此之后,应按以下步骤处理更改:

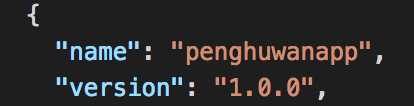
在我们的package.json里面有一个version字段。那么,怎么在项目不断构建的过程中调整版本呢?
npm有一套自己的版本控制标准——Semantic versioning(语义化版本)
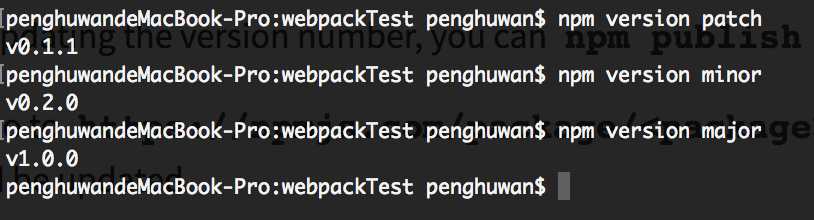
通过命令npm version <update_type>自动改变版本
update_type为patch, minor, or major其中之一,分别表示补丁,小改,大改

此命令将更改package.json中的版本号。再来看看我的package.json,已经变成了v1.0.0

更新版本号之后,再次运行npm publish。
标签:技术 version 依赖项 标准 需要 更新 图片 项目 npm
原文地址:https://www.cnblogs.com/kunmomo/p/11221866.html