标签:spl ima 增加 color 默认 lse order 注意 宽高
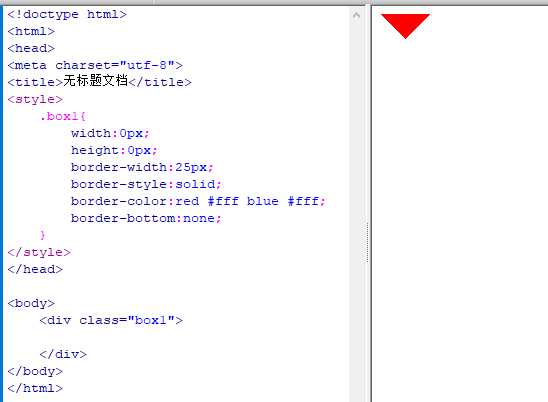
1.边框属性的格式:border:边框的宽度 样式 颜色;
2.连写的格式:
2.1)按照方向:border-top(right、left、bottom): ;
2.2)按照属性同时设置四条边:border-width(style、color):; ----> 取值规律是按照上右下左来赋值的。
3.注意点:
3.1)连写的格式颜色属性可以省略,省略之后默认就是黑色。
3.2)连写格式中样式不能省略,省略之后就看不到边框了。
3.3)连写格式中宽度可以省略,省略之后还是可以看到边框。
4.特殊点:
4.1)border-bottom:none;代表不需要边框。
4.2)同一选择器后面设置的属性会覆盖前面的。

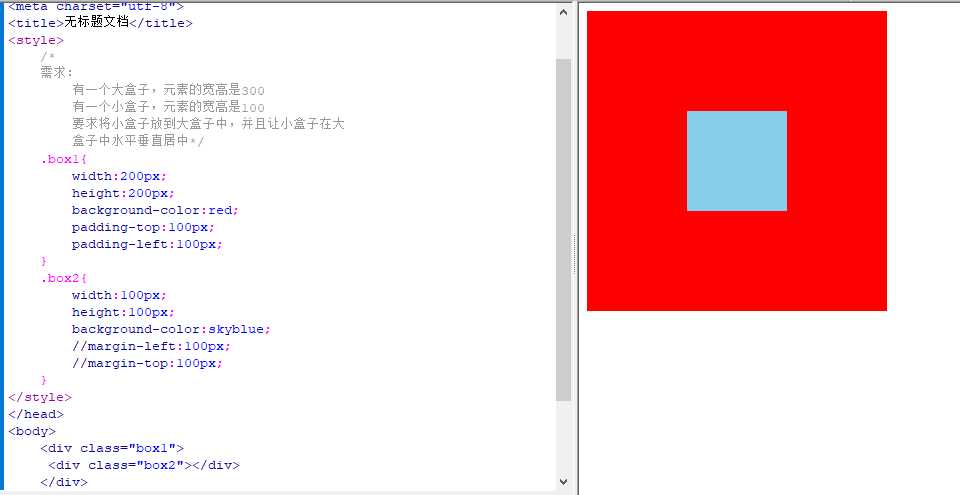
1.内边距就是边框和内容之间的距离。
2.注意点:
2.1)给标签设置内边距之后,标签占有的宽度和高度会发生变化。
2.2)给标签设置内边距之后,内边距也会有背景颜色。
1.外边距就是标签和标签之间的距离。
2.注意点:
2.1)给标签设置外边距之后,外边距那一部分是没有背景颜色的。
2.2)在默认布局的垂直方向上,默认情况下外边距是不会叠加的,会出现合并现象,谁的外边距比较大就听谁的。
1.规律:
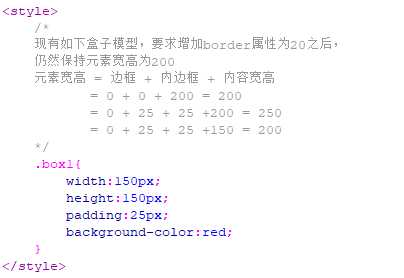
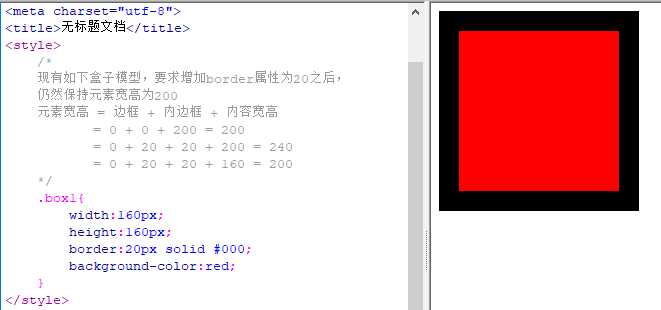
1.1)增加了padding之后元素的宽高也会随之增大。
2.2)如果增加了padding之后还想保持元素的宽高不变,那么就必须缩小内容的宽高大小,减去padding的大小。
2.3)如果增加了border之后还想保持元素的宽高不变,那么就必须缩小内容的宽高大小,减去border的大小。
3.


4.
4.1)内容的宽度和高度:就是通过标签的width/height属性设置的宽度和高度。
4.2)元素的宽度和高度:
宽度 = 左边框 + 左内边距 + width + 右内边距 + 右边框
高度 同理可得
4.3)元素空间的宽度和高度:
宽度 = 左外边距 + 左边框 + 左内边距 + width + 右内边距 + 右边框 + 右外边距
高度 同理可得
5.在CSS3中新增了一个box-sizing属性,这个属性可以保证我们给盒子新增padding和border之后,盒子元素的宽度和高度不变。它的原理就是上方所提到了,内部自动偷偷的把对应的内容宽高减小了。
5.1)取值:
5.1.1)content-box:元素的宽高 = 边框 + 内边框 + 内容宽高
5.1.2)border-box:元素的宽高 = width/height属性
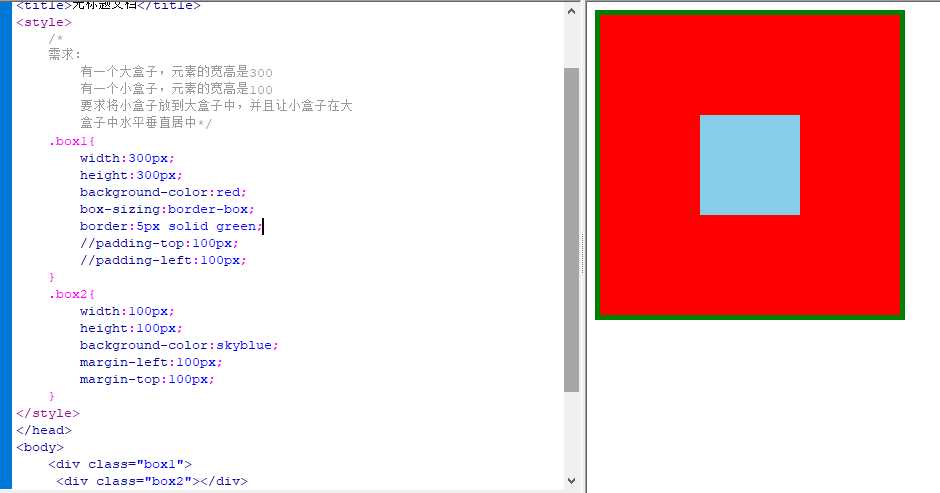
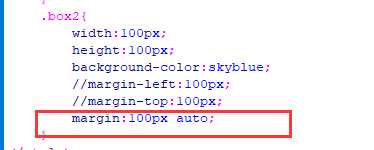
6.例题:
方法1

方法2




标签:spl ima 增加 color 默认 lse order 注意 宽高
原文地址:https://www.cnblogs.com/Shuangyi/p/11222441.html