标签:export https port json 还需 tps win img tput
//在项目的根目录下(和package.json文件同级)新建一个文件vue.config.js的文件,将此段代码复制进去。
module.exports = { baseUrl: ‘/‘, //在 baseUrl前面加个点baseUrl: ‘./‘ outputDir: ‘dist‘, lintOnSave: true, runtimeCompiler: true, chainWebpack: () => {}, configureWebpack: () => {}, devServer: { open: process.platform === ‘darwin‘, host: ‘localhost‘, port: 8080, https: false, hotOnly: false, proxy: null, before: app => {} } }
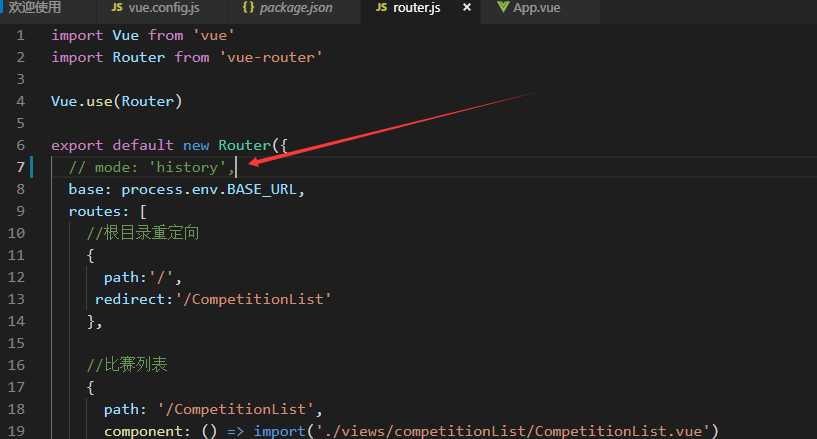
注:如果打包之后还不能解决问题,找到你项目里面router.js文件,将mode:‘ history ’注释掉,如果还需要使用此模式,需要和后端进行配合使用,详情请查看官方文档 https://router.vuejs.org/zh/guide/essentials/history-mode.html

vue-cli搭建的项目打包之后报“资源路径错误&资源文件找不到“
标签:export https port json 还需 tps win img tput
原文地址:https://www.cnblogs.com/tlfe/p/11226622.html