标签:上传 技术 描述 结果 nbsp 代理配置 mic 生产环境配置 cat
情景描述:
原本的vue打包文件是放在.net core 项目的www文件夹下去发布的。这样运行没问题,但是公司领导让服务器单独部署vue,前后端要完全分离。然后这样就出问题了,有一个上传接口的地址一直不对,后来发现请求的ip竟然是vue项目的访问地址。怎么改都不对。
尝试:
直接把url拼死,可是后台会验证用户是否登录,这么写的结果会报用户未登录,其实用户已经登录,只是这个请求的请求头没有携带用户的登录信息,导致报错。
原因:
发现文件上传用的是组件vue-uploader,但是不知道为什么没有通过生产环境配置的ip地址去请求 ,本地测试因为vue有一个自带的反向代理配置,所以不会报错,但是打包的文件不支持反向代理,打包的时候,那段代码压根就不会被打包。
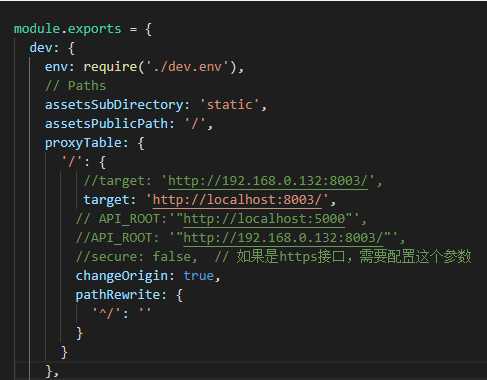
就是这段~~这段的意思是拦截所有的接口请求,实际请求的ip是本地的8003端口。

解决方案:
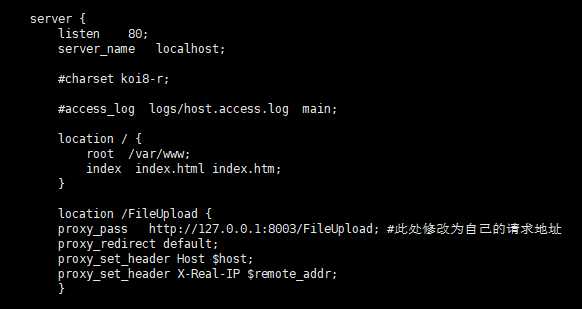
这时候需要自己手动去配置反向代理了。这里我们用的是Nginx做的反向代理。在原本监听的端口下面加一个Location,这里的配置Location /FileUpload,意思是匹配/FileUploadd的接口,如果是这个接口就反向代理到http://127.0.0.1:8003/FileUpload。这样就解决了这个问题。

标签:上传 技术 描述 结果 nbsp 代理配置 mic 生产环境配置 cat
原文地址:https://www.cnblogs.com/zhangjd/p/11227214.html