标签:图片旋转 标识 matrix strong 放大 识别 height 计算 ret
上次解释了如何使用代码识别双指和单指操作及放大和旋转拖动操作。这次解释下css3的transform原理
一、transform矩阵原理
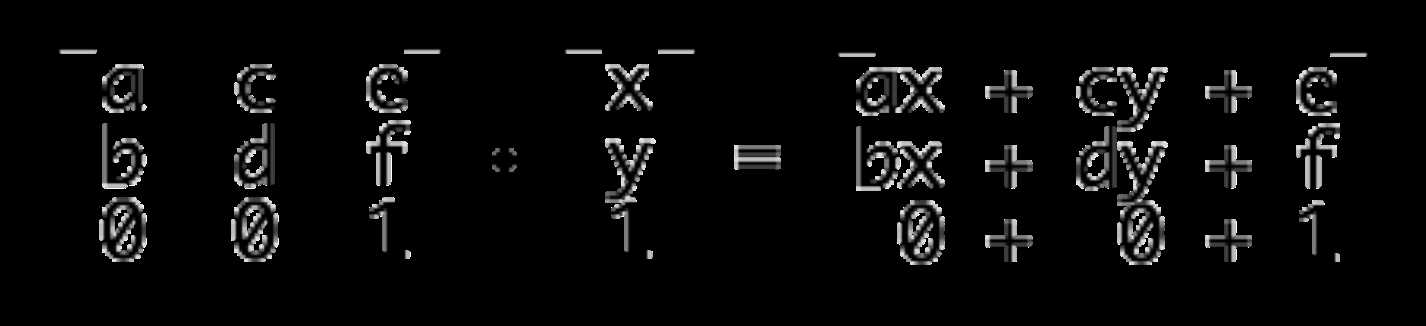
transform: matrix(a,b,c,d,e,f)
ax+cy+e为变换后的水平坐标,bx+dy+f表示变换后的垂直
二、Transform的原理即是坐标系基向量的变换。
默认的基向量为
如本文第一张图所示,公式中第一个矩阵即为基向量的变化。(a,b)和(c,d)分别为x轴和y轴基向量。所以图一和图二经对比可得。
a表示x轴坐标放大倍数,d为y轴坐标放大倍数。
而如果旋转基向量呢?
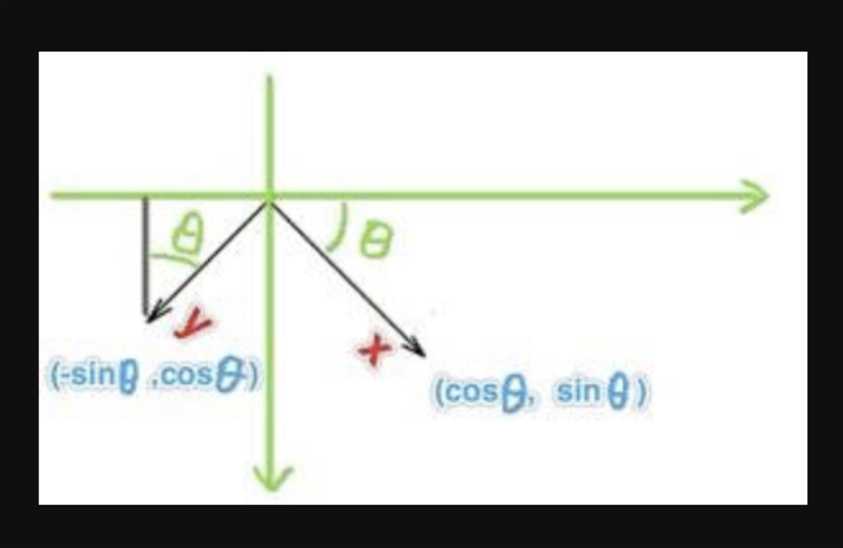
假设基向量如上图旋转θ角度,基向量坐标变为(cosθ,sinθ)和(-sinθ,cosθ)。
而e,f即为基向量平移的距离。
由此可知矩阵中a,b,c,d,e,f各代表的含义。到此我们就可以通过矩阵来计算出实际图片旋转的角度和放大的倍数及平移的距离。
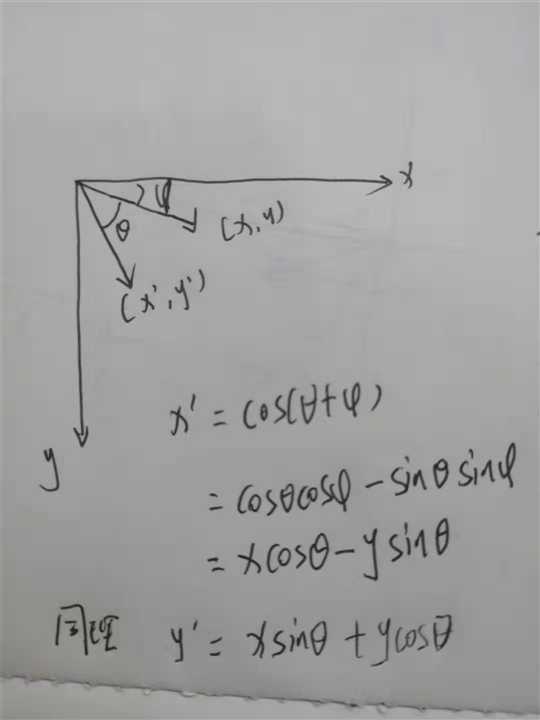
或者我们换一种角度来理解矩阵,假设矩阵旋转了θ角度,如何使用θ来标识新的向量的坐标。如下图所示。
所以:假设已知θ,旋转后的x和y
X’ = x*cosθ-y*sinθ+0 = x*cosθ-y*sinθ
y‘ = x*sinθ+y*cosθ+0 = x*sinθ+y*cosθ
将这个公式和本文一开始的公式进行对比,所以可得
matrix(cosθ,sinθ,-sinθ,cosθ,0,0)
三、所以可以由a,b,c,d,e,f和θ角度的对应关系,从矩阵中求得tranform变换,即由矩阵求得图片的位移,缩放及旋转角度。
下面为实例代码:
console.log(‘matrix‘, matrix)
let arr = (matrix.replace(‘matrix(‘, ‘‘).replace(‘)‘, ‘‘)).split(‘,‘);
console.log(‘arr‘, arr)
let cos = arr[0],
sin = arr[1],
tan = sin / cos,
rotate = Math.atan(tan) * 180 / Math.PI,
scale = cos / (Math.cos(Math.PI / 180 * rotate)),
trans;
trans = {
x: parseInt(arr[4]),
y: parseInt(arr[5]),
scale: scale,
rotate: rotate,
};
console.log(‘trans‘, trans)
this.dragTrans = trans;
return trans;
注意:scale为当前经过变换后的a的值比上如果未经缩放的a的值即为缩放倍数。
前端手势控制图片插件书写二
标签:图片旋转 标识 matrix strong 放大 识别 height 计算 ret
原文地址:https://www.cnblogs.com/qdcnbj/p/11229563.html