标签:code pre eve 应用 mvm http 通过 cti 实时


eg:getPoint(event,index){ return { x: Math.round(event.touches[index].pageX), y: Math.round(event.touches[index].pageY), } }
eg:getVector(p1,p2){ let x = Math.round(p1.x - p2.x); let y = Math.round(p1.y - p2.y); return { x ,y }; }
eg: getVectorLength(vct){ return Math.sqrt(vct.x * vct.x + vct.y * vct.y) }
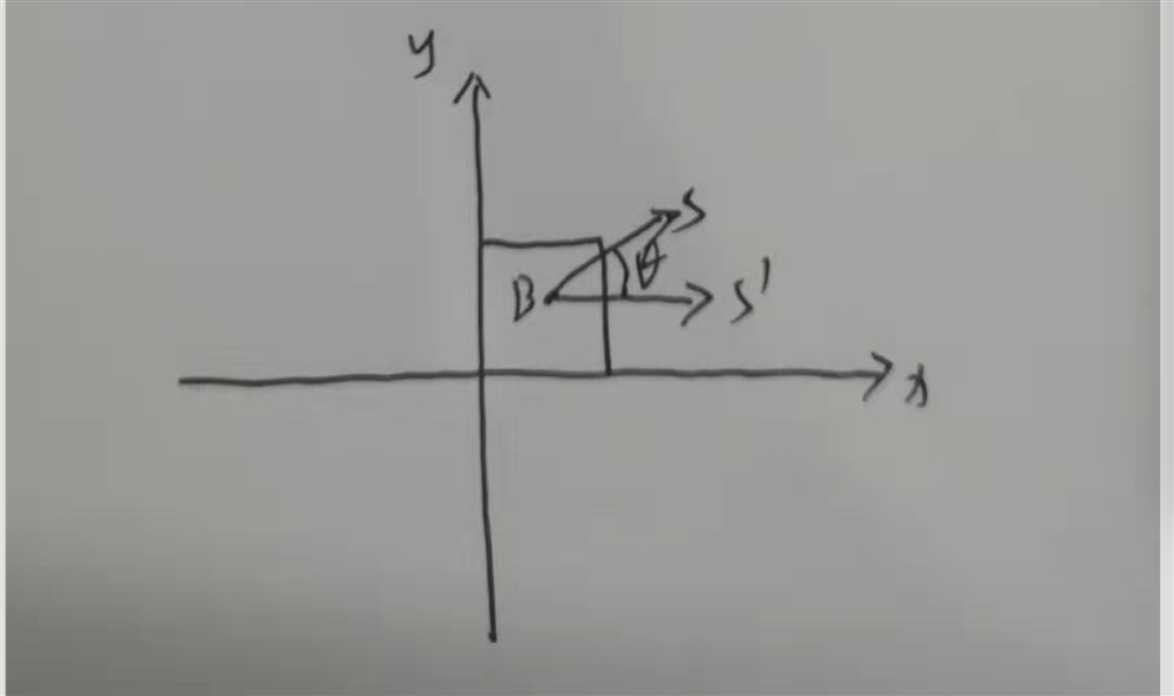
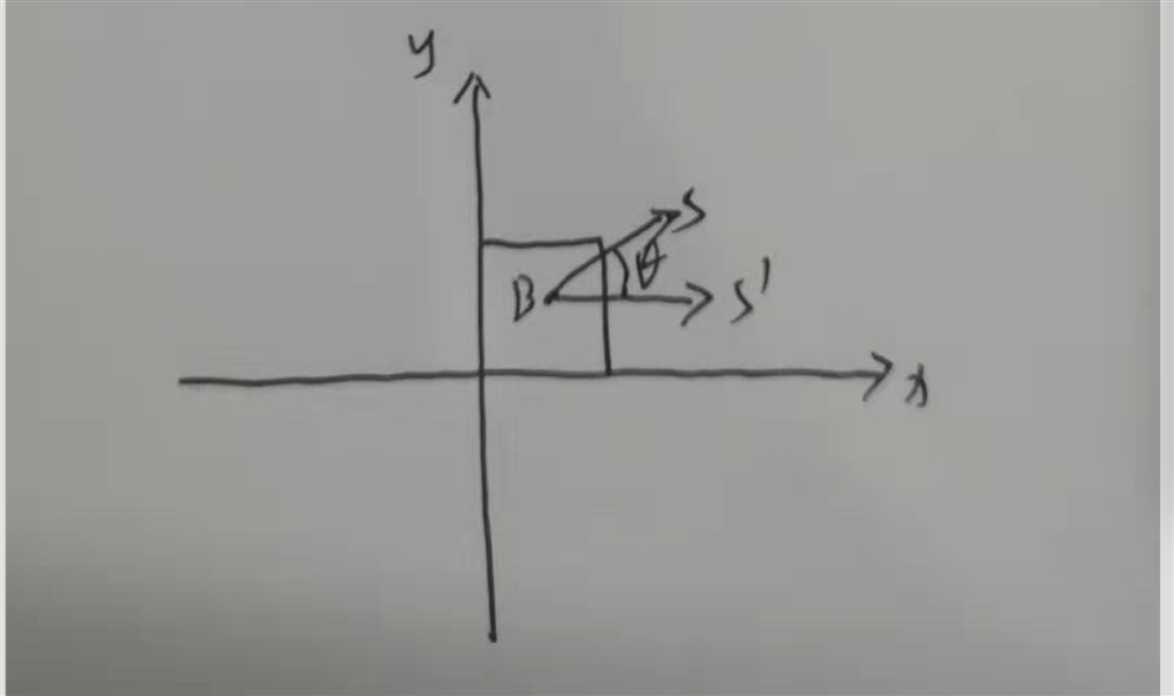
eg: getVectorAngle(vct1, vct2){ //首先判断方向 let direction = vct1.x*vct2.y - vct2.x*vct1.y>0?1:-1; // console.log(‘direction‘,direction) let len1 = this.getVectorLength(vct1); let len2 = this.getVectorLength(vct2); let mr = len1*len2; let dot; let r; if(mr === 0) return 0; dot = vct1.x*vct2.x + vct1.y*vct2.y; r = dot/mr; console.log(r) if(r>1){ r =1; } if(r<-1){ r=-1; } let angle = Math.acos(r)*direction*180/Math.PI; return angle; }
startPoint = gesture.getPoint(e, 0); secondPoint = gesture.getPoint(e, 1); vector1 = gesture.getVector(secondPoint, startPoint); // console.error(vector1) pinchStartLength = gesture.getVectorLength(vector1);
绑定手指事件的实例代码:
let that = this; target.addEventListener(‘touchstart‘, (e) => { e.stopPropagation() e.preventDefault() console.warn(‘start‘, e.touches) console.warn(‘target‘, e.currentTarget) this.fingers = e.touches.length; if (e.touches.length == 1) { this.startPoint = this.gesture.getPoint(e, 0); // console.log(‘startPoint‘, startPoint) //获取图片的初始位置。 that.getPreTransformMatrix(target) } else if (e.touches.length == 2) { this.startPoint = this.gesture.getPoint(e, 0); this.secondPoint = this.gesture.getPoint(e, 1); // console.log(‘startPoint‘, startPoint) // console.log(‘secondPoint‘, secondPoint) this.vector1 = this.gesture.getVector(this.secondPoint, this.startPoint); // console.error(vector1) this.pinchStartLength = this.gesture.getVectorLength(this.vector1); // console.log(pinchStartLength) that.getPreTransformMatrix(target) } }) target.addEventListener(‘touchmove‘, (e) => { let curFingers = e.touches.length; // alert(e.touches.length) if (curFingers < this.fingers) { // alert(fingers) return; } // console.warn(‘move‘, e) if (e.touches.length == 1) { this.currentPoint = this.gesture.getPoint(e, 0); let detla; detla = { deltaX: this.currentPoint.x - this.startPoint.x, deltaY: this.currentPoint.y - this.startPoint.y, } this.set(target, { x: detla.deltaX, y: detla.deltaY, scale: 1, rotate: 0, }) // this.set($(‘#div_bg_img‘), this.limit(‘‘, $(‘body‘), dragTrans)) } else if (e.touches.length == 2) { // touchmove中计算实时的双指向量模; let curPoint = this.gesture.getPoint(e, 0); let curSecPoint = this.gesture.getPoint(e, 1); let vector2 = this.gesture.getVector(curSecPoint, curPoint); let pinchLength = this.gesture.getVectorLength(vector2); let angle = this.gesture.getVectorAngle(this.vector1, vector2) // console.log(‘pinch‘, { scale: pinchLength / pinchStartLength }) // console.log(‘Rotate‘, angle) // console.log(‘vector1‘, vector1) // console.log(‘vector2‘, vector2) this.set(target, { x: 0, y: 0, scale: pinchLength / this.pinchStartLength, rotate: angle, }) // this.set($(‘#div_bg_img‘), this.limit(‘‘, $(‘body‘), dragTrans)) } }) target.addEventListener(‘touchend‘, (e) => { // console.log(‘dragTransEND‘, dragTrans) console.log(‘dragTransEND‘, e.touches.length) console.log(target.firstElementChild) let orientation = that.getPhotoOrientation(target.firstElementChild); that.drawImagePic(orientation) })
标签:code pre eve 应用 mvm http 通过 cti 实时
原文地址:https://www.cnblogs.com/qdcnbj/p/11229535.html