标签:dom image ntb 图片 doctype 理解 ref www fun
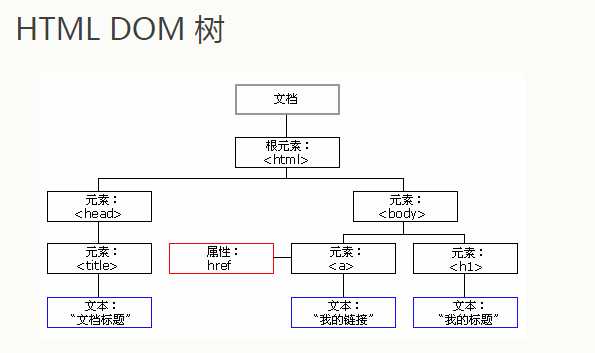
首先我们要理解一下:DOM树

再通过以下代码:
<!DOCTYPE html>
<html>
<body>
<p><a id="myAnchor" href="http://www.w3school.com.cn/">W3School</a></p>
<p>单击按钮以显示上面链接的 href 属性的值。</p>
<button onclick="myFunction()">试一试</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = document.getElementById("myAnchor").href;
document.getElementById("demo").innerHTML = x;
}
</script>
</body>
</html>
结果通过按钮显示出:
w3school
看懂了吗?如果不懂可以自己试一下。
标签:dom image ntb 图片 doctype 理解 ref www fun
原文地址:https://www.cnblogs.com/rakinda/p/11232469.html