标签:eth 属性 pad com 默认 滚动条 offset 增加 使用

关于height、width 的 offset、client、scroll
首先设置一个div 设置其高度为200px
样式为:
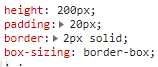
height: 200px;
padding: 20px;
border: 2px solid;

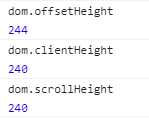
client 与scroll 的高度一致
client = height + padding
scrollHeight = height + padding (此时元素较少并没有出现滚动条)
offsetHeight = height + padding + border
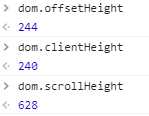
增加子元素,超出容器的高度


可以看出前面2个高度的值没有变,而scrollHeight 变大了。
注:因为浏览器默认使用的是content-box 盒子模型,如果更改为border-box 的话会有变化,下面更改为boder-box


首先前2个高度的值去掉了padding的值,也就是说padding记入了height,实际效果原有内容的高度变成了 200 - (20 * 2)= 160px,这个不了解的自行百度。
这里还是看height,与之前不同的是,offsetHeight 变为了200px,也就是定义高度,相反clientHeight = 196px,也就是说border的高度记入了clientHeight在border-box情况下。
所以在2中不同的盒子模型下,offsetHeiht 与 clientHeight 略有不同需要注意。
反观scrollHeight 没有变化,其为内容的实际高度 加上上下padding。
top:关于top相关属性相对就没那么多事了
offsetTop 距离父元素顶部距离
= top + margin-top (自身属性)+ top(距离父元素的顶部距离)

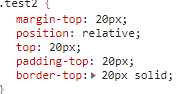
test2是之前test div的子元素,test2的值如上所示,offsetTop 值为80px,top + margin-top = 40px,test2元素之前有一个span 我设置高度为20px ,加上之前test元素本身的padding-top 20px,
计算得到80px;
scrollTop 本身滚动高度
clientTop 本身top偏移值

因为设置了border-top 属性。
关于width 与 height 涵义一致只不过是宽度,故在此不表
标签:eth 属性 pad com 默认 滚动条 offset 增加 使用
原文地址:https://www.cnblogs.com/jony-it/p/11232516.html