标签:两种 没有 内容 语法 console prototype 版本 现在 层遍历
Object.defineProperty 这个方法大家耳熟能详,可以对 对象的属性进行添加或修改的操作。即可以进行 数据劫持 。vue就是通过这个方法来劫持数据的。
平时我们创建对象的时候,一般通过对象字面量的方式创建:
var student = {
name:"小明",
age:10
}
对象的属性在创建的时候,都带有一些特征值(特性),JS通过这些特征值来定义它们的行为。ECMA-262 第 5 版在定义只有内部才用的特性(attribute)时,描述了属性(property)的各种特征。ECMA-262 定义这些特性是为了实现 JavaScript 引擎用的,因此在 JavaScript 中不能直接访问它们。为了表示特性是内部值,该规范把它们放在了两对儿方括号中,例如[[Enumerable]]。ECMAScript 中有两种属性:数据属性和访问器属性。-------------《JavaScript高级程序设计(第三版)》 第六章
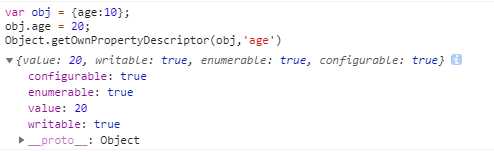
1) 当使用对象字面量或者构造函数的形式创建属性的时候,enumerable 、configurable 、 writable都为 true ,value、get、set都为undefined 。所以平时定义对象的时候,我们可以随意增删改查。

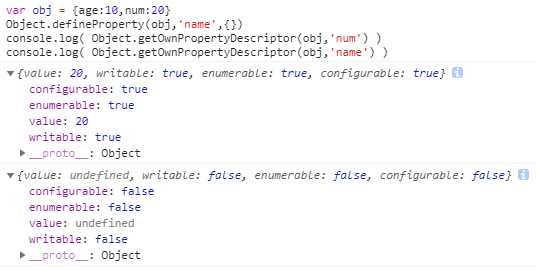
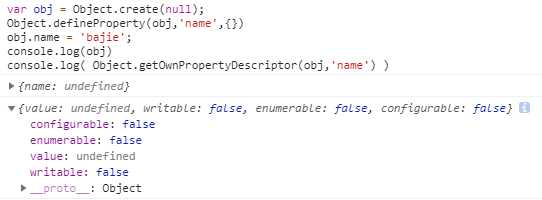
2) 当使用Object.defineProperty、Object.defineProperties 或 Object.create 函数的情况下添加的属性。enumerable 、configurable、writable都为 false;value、get、set都为undefined。
可以通过Object.getOwnPropertyDescriptor(对象名,属性名)来获取属性描述符的默认值。
Object.defineProperty :

Object.create :

怎么修改默认属性默认值?
这种两个方括号 [[ ]] 的方式,我感觉就和指向对象的原型的指针类似,ECMA-262 第 5 版 称这个指针为 [[prototype]] ,也是没有标准的方式访问,但是主流浏览器都提供了__proto__属性来访问。
这上面的属性描述符都有自己的默认值,但是如果我想修改某些数据描述符的默认值呢?它并不能直接访问啊,比如 obj.age.[[Enumerable]] 这样是不行的。既然不能直接访问,那么我怎么去修改对象中某些属性的指定特性呢?
以前可以使用非标准的方式: 对象.__defineGetter__( "属性", function(){} ) 或者 对象.__defineSetter__( "属性", function(){} ) 。不过这方法已经被废弃了,虽然有些浏览器还支持,但是不建议使用。
这时候就需要用到 Object.defineProperty 这个方法了。
b) 存取描述符
上面的这些属性都是可以直接访问配置的。
数据描述符和存取描述符用法都很简单。不过需要注意的是:
还有个Object.defineProperties() 可以劫持多个属性。有兴趣的可以去 MDN 看看
如果对象的属性中还有对象,那么这时候需要深层遍历,一般的方法是:
var obj = {
name:"zjj",
sex:‘male‘,
money:100,
info:{
face:‘smart‘
}
}
observe(obj)
console.log(obj)
obj.sex = ‘female‘
obj.info.face = 20;
obj.info.hobit = ‘girl‘;
console.log(obj)
function observe(target){
if (!target || typeof target !== ‘object‘) return;
Object.keys(target).forEach(function(val){
defineProp(target,target[val],val)
})
}
function defineProp(curObj,curVal,curKey){
observe(curVal) //再次遍历子属性
Object.defineProperty(curObj,curKey,{
enumerable:true,
configurable:true,
get:function(){
console.log(‘获取了属性‘,curVal)
return curVal
},
set:function(newData){
console.log(‘设置了属性‘,newData)
curObj = newData;
}
})
}
这样,目标对象中的属性的值为对象的时候也能进行数据劫持了。不过我疑惑的点是:添加不存在的属性时,为什么调用的是get方法???后面搞懂了再来解决这个问题
Object.defineProperty的缺点:
Proxy:代理
听说vue3.0 会用 proxy 替代 Object.defineProperty()方法。所以预先了解一些用法是有必要的。
proxy 能够直接 劫持整个对象,而不是对象的属性,并且劫持的方法有多种。而且最后会返回劫持后的新对象。所以相对来讲,这个方法还是挺好用的。不过兼容性不太好。
关于proxy的介绍与用法,可以看看 阮一峰老师的 这篇文章
题外话:ECMAScript 与 JavaScript 的关系
参考:这里
Netscape 公司最初创建了一个用于浏览器的脚本语言,后与Sun 公司(创建了Java)联合发布了该脚本语言,命名为Javascript;后来微软也出了一个 JScript,用于IE3.0浏览器;还有Cenvi的ScriptEase。于是Netscape 公司决定将 JavaScript 提交给国际标准化组织 ECMA,希望 JavaScript 能够成为国际标准。
1997年7月,ECMA的TC93(39号技术委员会)发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准。由于商标和其它协议的原因,只有Netscape 公司能使用Javascript 这个名称,所以最后将这种语言称为 ECMAScript。而现在我们所说的 JavaScript 是 ECMAScript + DOM + BOM的集合。DOM和BOM是W3C制定的规范。
现在说的ES5就是 ECMAScript 5.0版,而ES6就是 ECMAScript 6 后更名为 ECMAScript 2015(简称ES2015),后面每一年的6月份都会发布一个新的版本,不过增加的内容并不多。ES7(ES2016)、ES8 (ES2017)、ES9 (ES2018),现在2019.7月了,这个时候都已经出了ES10(ES2019)。不过ES10还是一个草案,并没有多少浏览器支持。主流的都是ES5 和 ES6。
标签:两种 没有 内容 语法 console prototype 版本 现在 层遍历
原文地址:https://www.cnblogs.com/zjjDaily/p/11227623.html