标签:img EAP 解决问题 代码 return com 配置路由 turn mic
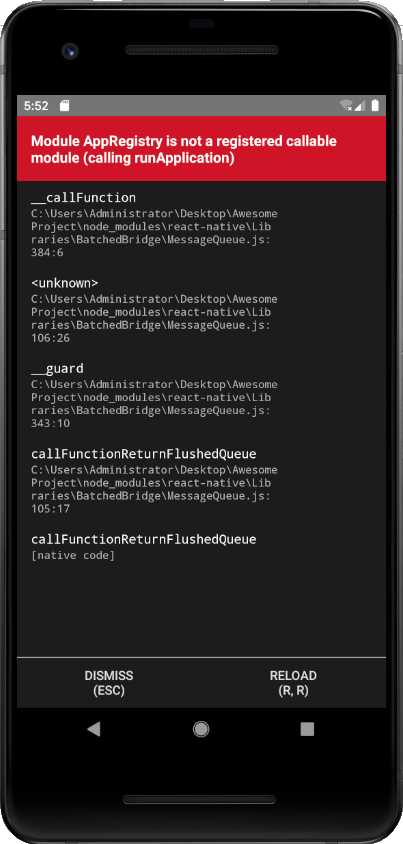
用react-navigation配置路由时,出现如下报错或白屏。

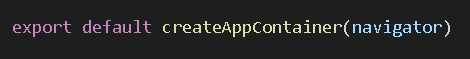
我的代码原来是


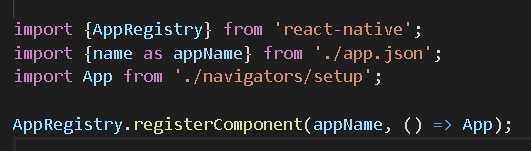
后来修改为
const A = createAppContainer(navigator) export default class App extends React.Component { render() { return <A />; } }
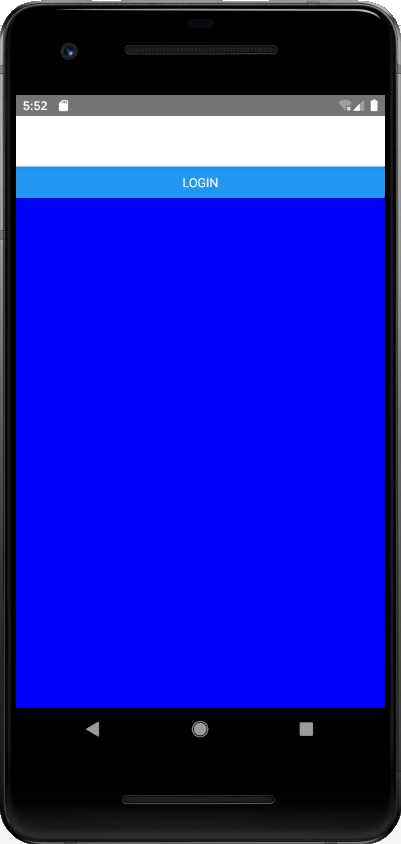
就是把AppContainer存成常量,再作为App类的组件然后默认导出,即可解决问题,屏幕不再报错和变白。

标签:img EAP 解决问题 代码 return com 配置路由 turn mic
原文地址:https://www.cnblogs.com/luoyihao/p/11235069.html