标签:页脚 姓名 search 完整 学习 refresh enter ext src

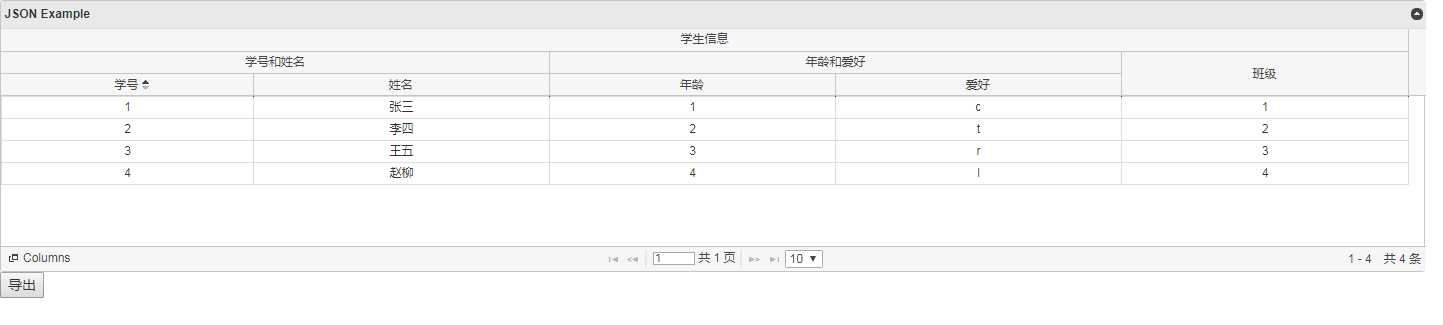
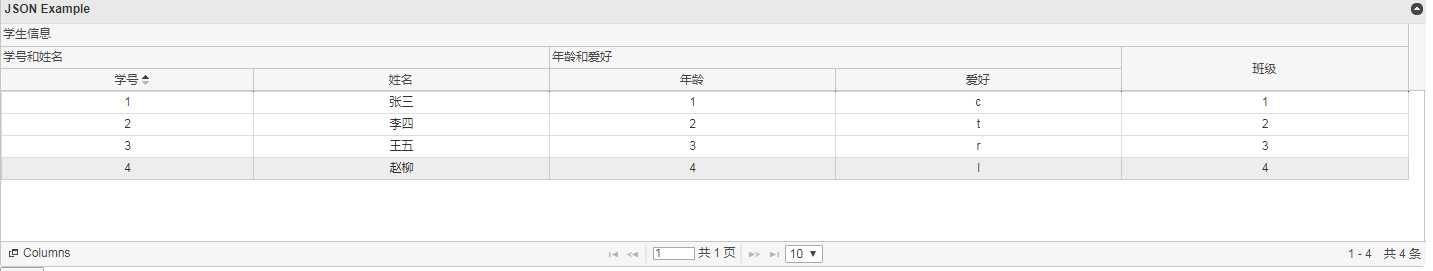
$("#list2").jqGrid("setGroupHeaders",{
useColSpanStyle: true,
groupHeaders:[
{ startColumnName:"id",numberOfColumns : 2, titleText:"学号和姓名"},
{ startColumnName:"age",numberOfColumns : 2, titleText:"年龄和爱好"},
]
});

$("#list2").jqGrid("setGroupHeaders",{
useColSpanStyle: true,
groupHeaders:[
{ startColumnName:"id",numberOfColumns:5,titleText:"学生信息"}
]
});
$("#list2").jqGrid("setGroupHeaders",{
useColSpanStyle: true,
groupHeaders:[
{ startColumnName:"id",numberOfColumns : 2, titleText:"学号和姓名"},
{ startColumnName:"age",numberOfColumns : 2, titleText:"年龄和爱好"},
]
function pageInit(){
//创建jqGrid组件
jQuery("#list2").jqGrid(
{
url : ‘selectAll‘,//组件创建完成之后请求数据的url
datatype : "json",//请求数据返回的类型。可选json,xml,txt
colModel : [ //jqGrid每一列的配置信息。包括名字,索引,宽度,对齐方式.....
{label : ‘学号‘,name : ‘id‘,width : 255,align:‘center‘},
{label : ‘姓名‘,name : ‘name‘,width : 300,align:‘center‘},
{label : ‘年龄‘,name : ‘age‘,width : 290,align:‘center‘},
{label : ‘爱好‘,name : ‘hobby‘,width : 290,align:‘center‘},
{label : ‘班级‘,name : ‘classes‘,width : 290,align:‘center‘}
],
rowNum : 10,//一页显示多少条
rowList : [ 10, 20, 30 ],//可供用户选择一页显示多少条
pager : ‘#pager2‘,//表格页脚的占位符(一般是div)的id
mtype : "post",//向后台请求数据的ajax的类型。可选post,get
viewrecords : true,
caption : "JSON Example"//表格的标题名字
});
$("#list2").jqGrid(‘navGrid‘,‘#pager2‘,{add:false,edit:false,del:false,search:false,refresh:false});
$("#list2").jqGrid(‘navButtonAdd‘,‘#pager2‘,{
caption: "Columns",
title: "Reorder Columns",
onClickButton : function (){
$("#list2").jqGrid(‘columnChooser‘);
}
});
$("#list2").jqGrid("setGroupHeaders",{
useColSpanStyle: true,
groupHeaders:[
{ startColumnName:"id",numberOfColumns:5,titleText:"学生信息"}
]
});
$("#list2").jqGrid("setGroupHeaders",{
useColSpanStyle: true,
groupHeaders:[
{ startColumnName:"id",numberOfColumns : 2, titleText:"学号和姓名"},
{ startColumnName:"age",numberOfColumns : 2, titleText:"年龄和爱好"},
]
});
}


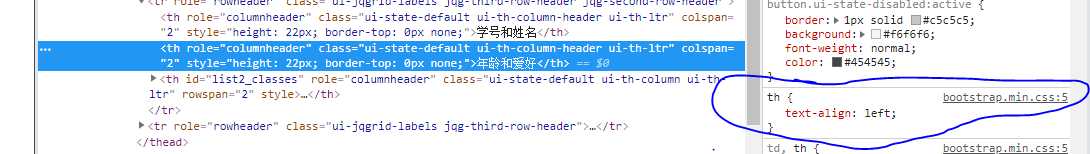
th { text-align: center; }
标签:页脚 姓名 search 完整 学习 refresh enter ext src
原文地址:https://www.cnblogs.com/guofx/p/11235241.html