标签:details btn bootstrap art ref col info handle serialize
原文地址:https://blog.csdn.net/wangmj518/article/details/81746523
Nestable是基于Bootstrap的一个可拖拽的树结构表现插件。
下面粗略的介绍一下它的用法,只作为学习参考,如有不合适之处,请各位凑合看。
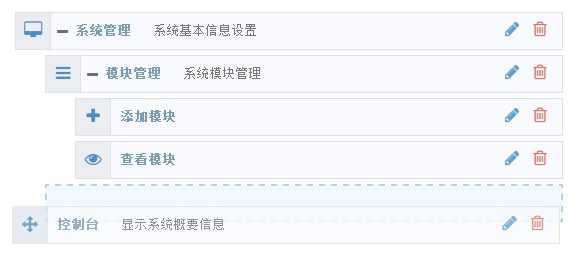
下图是我在现在系统中用到的Nestable,对系统模块排序。

1.首先是需要引入的文件
以上文件我会统一放在附件里面
2.下面是一个示例
HTML:
在head标签内加入

3.事件Events
当重新排序后触发
4.方法Methods
将页面显示的树结构序列化
按开头的例子序列化返回的JSON数据应该是
5.配置Configuration
可配置项:
标签:details btn bootstrap art ref col info handle serialize
原文地址:https://www.cnblogs.com/fireicesion/p/11236891.html