标签:code 代码 前端 原理 bsp lint 技术 提示信息 mamicode
目录:
1. vue.js devtools使用教程
2. 关闭红色的波浪线提示
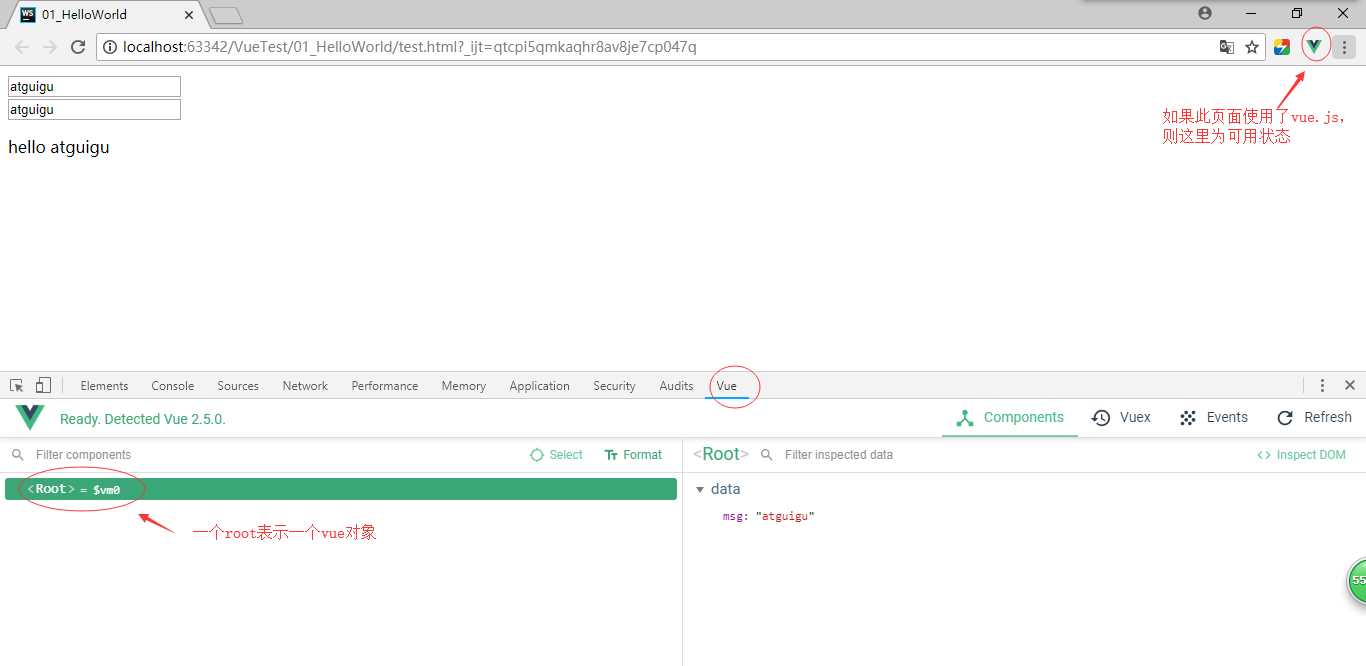
1. vue.js devtools使用教程

2. 关闭红色的波浪线提示
eslink:
用来做项目编码规范检查的工具
基本原理:
定义了很多规则, 检查项目的代码一旦发现违背了某个规则就输出相应的提示信息有相应的配置, 可定制检查。
有时我们会觉得eslink的检查过于严格,至使我们项目中,到处都是红色的波浪线,此时我们可以选择关闭eslink,
毕竟那么那么多前端代码,也改不过来。所以我们在写代码时应该尽量的按照规范去写。

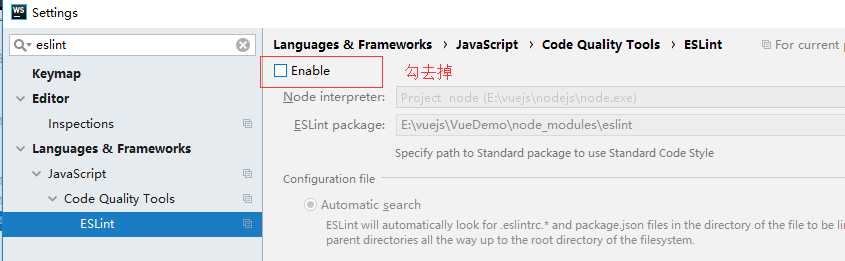
去掉eslint的语法检查:

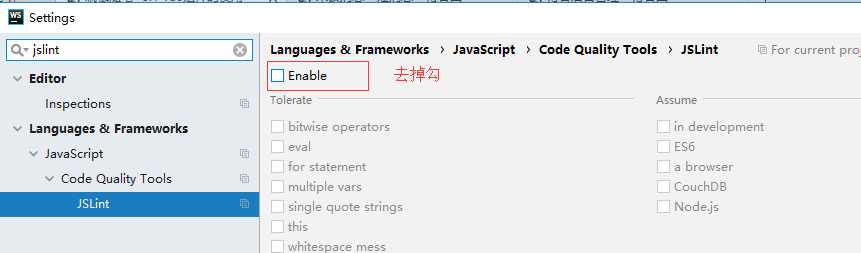
去掉jslint的语法检查:

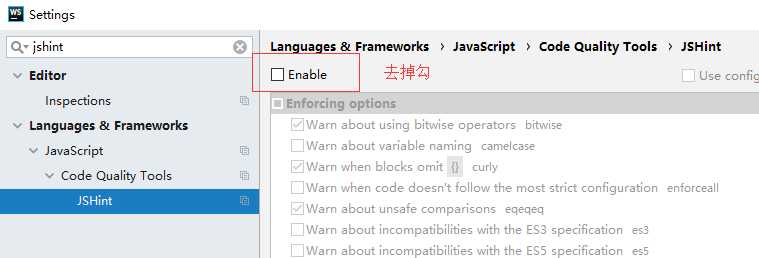
去掉jshint的语法检查:

标签:code 代码 前端 原理 bsp lint 技术 提示信息 mamicode
原文地址:https://www.cnblogs.com/shiyun32/p/9609633.html