标签:image 就是 creat ons apt 状态更新 事件监听 div dom
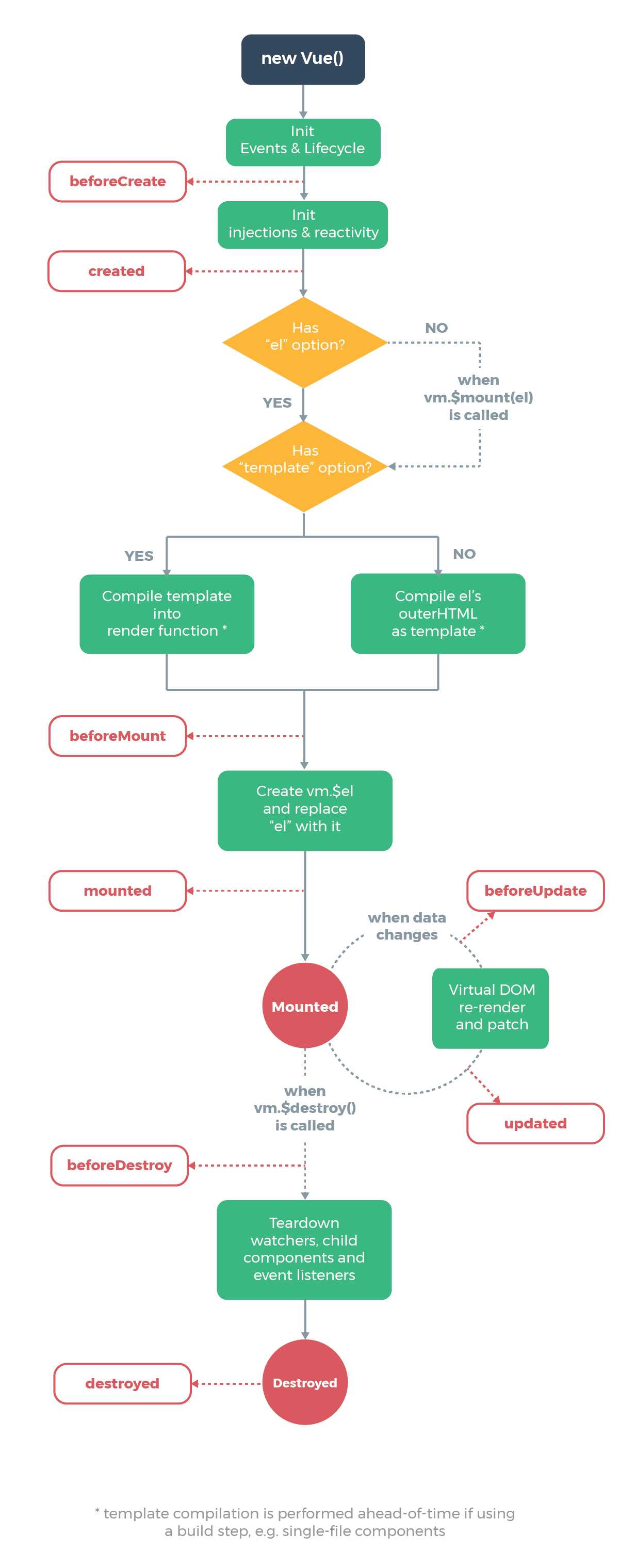
Vue 实例从创建到销毁的过程,就是生命周期。

new Vue({ data: { message: 0 }, template: ‘<div>{{ message }}</div>‘, beforeCreate() { console.log(this.$el, ‘beforeCreate‘); }, created() { console.log(this.$el, ‘created‘); }, beforeMount() { console.log(this.$el, ‘beforeMount‘); }, mounted() { console.log(this.$el, ‘mounted‘); }, beforeUpdate() { console.log(this.$el, ‘beforeUpdate‘); }, updated() { console.log(this.$el, ‘updated‘); }, activated() { console.log(this.$el, ‘activated‘); }, deactivated() { console.log(this.$el, ‘deactivated‘); }, beforeDestroy() { console.log(this.$el, ‘beforeDestroy‘); }, destroyed() { console.log(this.$el, ‘destroyed‘); }, errorCaptured() { console.log(this.$el, ‘errorCaptured‘); } }); // 输出结果
这里,beforeCreate() 和 created() 两个生命周期方法依次被执行,而其它生命周期方法没被触发执行。
如果加上 el 属性
new Vue({ el: ‘#app‘, // 设置 el 属性 // ... });
或调用 vm.$mount() 方法
var app = new Vue({ // ... }); app.$mount(‘#root‘); // 调用 Vue 实例的 $mount() 方法
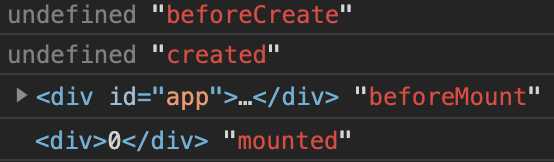
则输出结果为:

可以看到 beforeCreate()、created()、beforeMount() 和 mounted() 四个生命周期方法依次被执行。
因此,在 new 一个 Vue 实例时,如果没设置 el 属性或调用 Vue 实例的 $mount() 方法,其实只会执行 beforeCreate() 和 created() 方法,原因在于生命周期中的 mounted() 方法把 Vue 实例中的 template 属性里的 html 挂载到 el 属性对应的 dom 节点上,如果没有定义 el 属性或没调用 Vue 实例的 $mount() 方法,就无法执行挂载的动作,因为不知要挂载到哪去
标签:image 就是 creat ons apt 状态更新 事件监听 div dom
原文地址:https://www.cnblogs.com/Leophen/p/11247668.html