标签:控制 warning container indicator use 移动 基础 固定 fixed
一.脚手架
1. 全局设置
排版和链接
Bootstrap 为屏幕、排版和链接设置了基本的全局样式。尤其是,我们:
marginbody 的背景颜色 background-color: white;@baseFontFamily、@baseFontSize 和@baseLineHeight 属性作为我们排版的基础@linkColor 设置全局链接颜色,并且,当链接处于 :hover 状态时才会带有下划线2.栅格系统
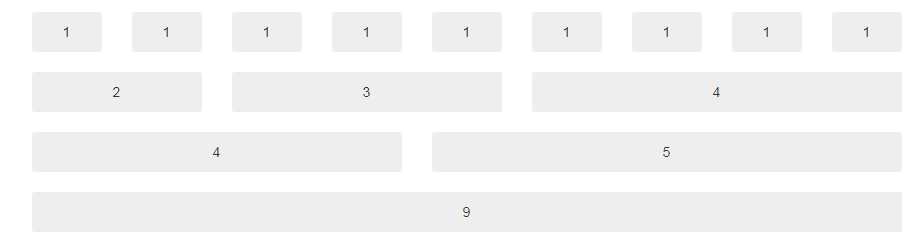
Bootstrap默认的栅格系统为12列 ,形成一个940px宽的容器,默认没有启用 响应式布局特性 。如果加入响应式布局CSS文件,栅格系统会自动根据可视窗口的宽度从724px到1170px进行动态调整。在可视窗口低于767px宽的情况下,列将不再固定并且会在垂直方向堆叠。

带有基本栅格的HTML代码
对于简单的两列式布局,创建一个 .row 容器,并在容器中加入合适数量的 .span* 列即可。由于默认是12列的栅格,所有 .span* 列所跨越的栅格数之和最多是12(或者等于其父容器的栅格数)。
div class="row"> <div class="span4">...</div> <div class="span8">...</div> </div>
偏移列
把列向右移动可使用 .offset* 类。每个类都给列的左边距增加了指定单位的列。例如,.offset4 将 .span4 右移了4个列的宽度。
<div class="row"> <div class="span4">...</div> <div class="span3 offset2">...</div> </div>
在默认的栅格系统里, 在已有的.span*内添加一个新的 .row 并加入 .span* 列,就可实现嵌套。被嵌套列中的每列列数总和要等于父级列。
<div class="row"> <div class="span9"> Level 1 column <div class="row"> <div class="span6">Level 2</div> <div class="span3">Level 2</div> </div> </div> </div>
用于展示可切换、有关联的一系列链接。与下拉菜单JavaScript插件配合使用。
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu"> <li><a tabindex="-1" href="#">Action</a></li> <li><a tabindex="-1" href="#">Another action</a></li> <li><a tabindex="-1" href="#">Something else here</a></li> <li class="divider"></li> <li><a tabindex="-1" href="#">Separated link</a></li> </ul>
导航条的基本样式是static(相对于fixed、absolute等定位样式)的(不固定在页面顶部),并包含一个项目(或网站)名称和基本的导航项。将导航条放入.container中就可以限制其宽度。
1 <div class="navbar"> 2 <div class="navbar-inner"> 3 <a class="brand" href="#">Title</a> 4 <ul class="nav"> 5 <li class="active"><a href="#">首页</a></li> 6 <li><a href="#">Link</a></li> 7 <li><a href="#">Link</a></li> 8 </ul> 9 </div> 10 </div>
<ul class="breadcrumb"> <li><a href="#">首页</a> <span class="divider">/</span></li> <li><a href="#">Library</a> <span class="divider">/</span></li> <li class="active">Data</li> </ul>
下面这个基本的警告框是在.alert中包裹任何文本和一个可选的关闭按钮。
<div class="alert"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>Warning!</strong> Best check yo self, you‘re not looking too good. </div>
1 <a href="#" class="close" data-dismiss="alert">×</a>
默认样式是带有垂直渐变的进度条
1 <div class="progress"> 2 <div class="bar" style="width: 60%;"></div> 3 </div>
使用渐变创建的一个条纹效果的进度条。不支持IE7-8。
1 <div class="progress progress-striped"> 2 <div class="bar" style="width: 20%;"></div> 3 </div>
1 First Thumbnail label 2 Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit. 3 4 ‹› 5 <div id="myCarousel" class="carousel slide"> 6 <ol class="carousel-indicators"> 7 <li data-target="#myCarousel" data-slide-to="0" class="active"></li> 8 <li data-target="#myCarousel" data-slide-to="1"></li> 9 <li data-target="#myCarousel" data-slide-to="2"></li> 10 </ol> 11 <!-- Carousel items --> 12 <div class="carousel-inner"> 13 <div class="active item">…</div> 14 <div class="item">…</div> 15 <div class="item">…</div> 16 </div> 17 <!-- Carousel nav --> 18 <a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a> 19 <a class="carousel-control right" href="#myCarousel" data-slide="next">›</a> 20 </div>
使用data属性可以很容易的控制轮播的位置。data-slide内可以包含prev 或 next,他们可以改变当前帧。另外,使用data-slide-to可以传递某个帧的下标,例如data-slide-to="2",这样就可以直接跳转到这个指定的帧 -- 下标从0开始计算。

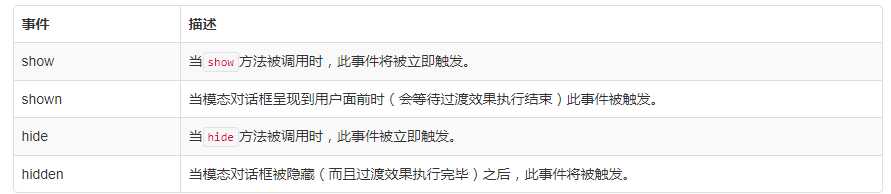
事件
Bootstrap中的模态对话框对外暴露了一些事件允许你监听。

标签:控制 warning container indicator use 移动 基础 固定 fixed
原文地址:https://www.cnblogs.com/yuyuanwen/p/11246313.html