标签:地址 ISE blank contex lex text 变量 赞美 org
我不惮以最大的赞美去赞美这样的项目,真的是非常有创意又有能力。
先放上我喜欢的这个项目的开源地址:https://github.com/gluons/vuex-typescript-example
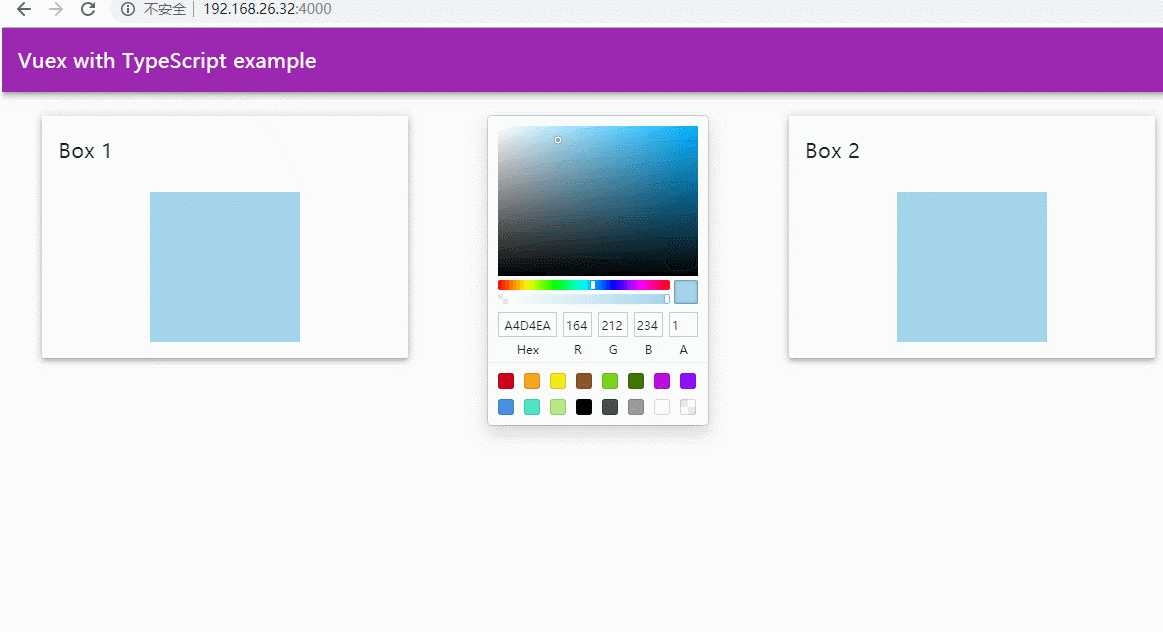
我们再看一下项目的效果

这是一个可以存储颜色的取色器呢,刷新页面会发现颜色是有保存的,取色器中的颜色改变,左右两个box的颜色也会改变。
接下来我们来分析代码
main.ts中一般定义全局公共组件和样式等
//main.ts
import Vue from 'vue';
// vuetify: 为移动而生的Vue JS 2.0组件框架
import Vuetify from 'vuetify';
// Vuex store
import store from './store';
// Stylesheets
import 'vuetify/dist/vuetify.min.css';
// Components
import { Sketch } from 'vue-color';
import * as components from './components';
// Views
import Home from './views/Home.vue';
Vue.use(Vuetify);
Object.keys(components).forEach(name => {
Vue.component(name, components[name]);
});
Vue.component('sketch-picker', Sketch);
new Vue({
el: '#app',
store,
render: h => h(Home)
});接下来看Home.vue页面
Home.vue中还使用了jade的写法,标签都不需要呢~
<template lang="pug">
v-app#home
v-toolbar.purple(dark)
v-toolbar-title #[blank-link(url='https://github.com/vuejs/vuex/') Vuex] with #[blank-link(url='https://www.typescriptlang.org/') TypeScript] example
main
v-content
v-container(fluid, grid-list-xl)
v-layout(row, wrap, align-content-center, justify-space-around)
v-flex(xs12, md3, order-md2)
sketch-picker(:value='colour', @input='updateColor').picker-center
v-flex(xs12, md4, order-md1)
color-box(title='Box 1')
v-flex(xs12, md4, order-md3)
color-box(title='Box 2')
</template>很有意思的项目啊,当开源者的水平越高超,你能够欣赏到的代码的快感就越强烈,越会有相逢恨晚的感觉
接下来我们看Home.vue中的ts部分
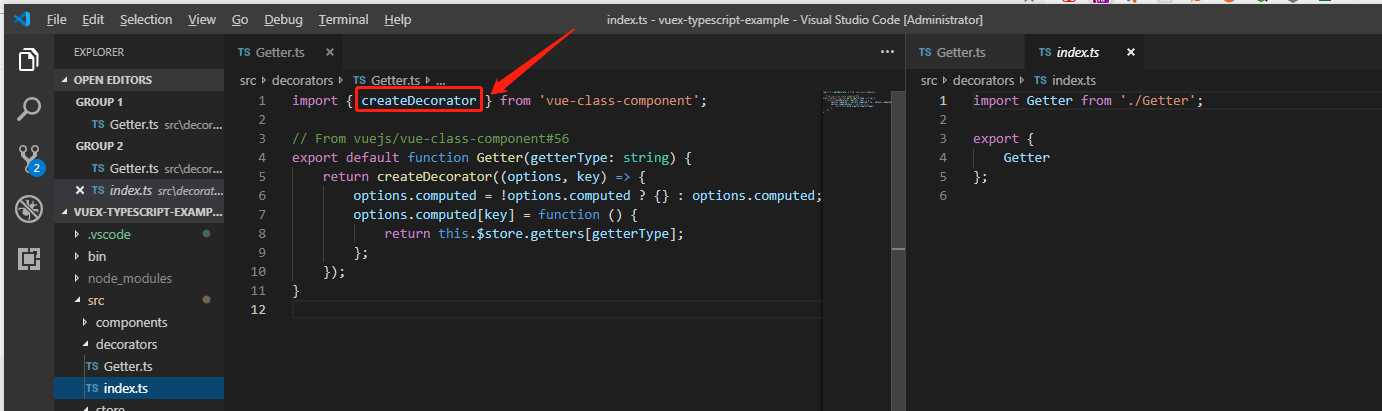
看到引入了
import { Getter } from ‘@/decorators‘;
我猜测那个时候,可能还没有装饰器的功能,看到这里将getters封装了一层,好像是将getters变成store的全局变量

让全局可以使用getters函数
Home页面中有一个取色器组件,他有一个updateColor方法
//Home.vue
<template lang="pug">
v-app#home
v-toolbar.purple(dark)
v-toolbar-title #[blank-link(url='https://github.com/vuejs/vuex/') Vuex] with #[blank-link(url='https://www.typescriptlang.org/') TypeScript] example
main
v-content
v-container(fluid, grid-list-xl)
v-layout(row, wrap, align-content-center, justify-space-around)
v-flex(xs12, md3, order-md2)
sketch-picker(:value='colour', @input='updateColor').picker-center
v-flex(xs12, md4, order-md1)
color-box(title='Box 1')
v-flex(xs12, md4, order-md3)
color-box(title='Box 2')
</template>
<script lang="ts">
import Vue from 'vue';
import Component from 'vue-class-component';
import { Getter } from '@/decorators';
@Component({
name: 'Home'
})
export default class Home extends Vue {
@Getter('colour') colour: string;
// Actions 支持同样的载荷方式和对象方式进行分发:
updateColor(newColor) {
let newColorHex: string = newColor.hex;
// newColorHex是deploy是载荷,传递的数据
this.$store.dispatch('updateColor', newColorHex);
}
}
</script>
<style scoped>
#home {
margin-bottom: 1rem;
}
.picker-center {
margin: 0 auto;
}
</style>
我还是很疑问的,因为colorBox并没有在Home.vue中定义,以致于我没有结合colorBox进行分析项目
//src\components\ColorBox.vue
<template lang="pug">
v-card(raised, hover)
v-card-title(primary-title, v-if='hasTitle')
span.title {{ title }}
v-card-text
.color-box(:data-color='colour', :style='boxStyle')
</template>
<script lang="ts">
import Vue from 'vue';
import Component from 'vue-class-component';
import { Getter } from '@/decorators';
@Component({
name: 'ColorBox',
props: {
title: String
}
})
export default class ColorBox extends Vue {
@Getter('colour') colour: string;
title: string;
get hasTitle() {
return !!this.title;
}
get boxStyle() {
return {
'background-color': this.colour
};
}
}
</script>
<style scoped>
.color-box {
width: 150px;
height: 150px;
margin: 0 auto;
}
</style>//src\components\BlankLink.vue
<template lang="pug">
a(:href='url', target='_blank', rel='noopener noreferrer')
slot
</template>
<script lang="ts">
import Vue from 'vue';
import Component from 'vue-class-component';
@Component({
name: 'BlankLink',
props: {
url: {
type: String,
required: true
}
}
})
export default class BlankLink extends Vue {}
</script>
<style lang="scss" scoped>
a {
&, &:hover, &:visited {
color: inherit;
text-decoration: none;
}
&:hover {
text-decoration: underline;
}
}
</style>
state里面定义color,color是个变量
//src\store\state.ts
import randomColor from 'randomcolor';
export default class State {
public color: string;
constructor() {
this.color = randomColor();
}
}getters中的color,从原有的定义中取出来
//src\store\getters.ts
import { GetterTree } from 'vuex';
import State from './state';
// GetterTree<[current state], [root state]>
const getters: GetterTree<State, State> = {
/*
* It's just color with new name.
* Example for using getters.
*/
colour(state: State): string {
return state.color;
}
};
export default getters;mutations同步处理函数
//src\store\mutation-types.ts
export const COLOR = 'COLOR';//src\store\mutations.ts
import { MutationTree } from 'vuex';
import { COLOR } from './mutation-types';
import State from './state';
const mutations: MutationTree<State> = {
[COLOR](state: State, newColor: string): void {
state.color = newColor;
}
};
export default mutations;看不懂这个
COLOR: void {
state.color = newColor;
}
action是进行异步处理的
//src\store\actions.ts
import { ActionContext, ActionTree } from 'vuex';
import { COLOR } from './mutation-types';
import State from './state';
// ActionTree<[current state], [root state]>
const actions: ActionTree<State, State> = {
updateColor({ commit }: ActionContext<State, State>, newColor: string): void {
commit(COLOR, newColor);
}
};
export default actions;updateColor这个更新函数,就可以和updateColor进行结合了
标签:地址 ISE blank contex lex text 变量 赞美 org
原文地址:https://www.cnblogs.com/smart-girl/p/11251532.html