标签:tab切换 技术 oca can finish 选项卡 creat 官网 and
要求:实现tab选项卡改变的同时展示数据也跟着改变
实现条件:
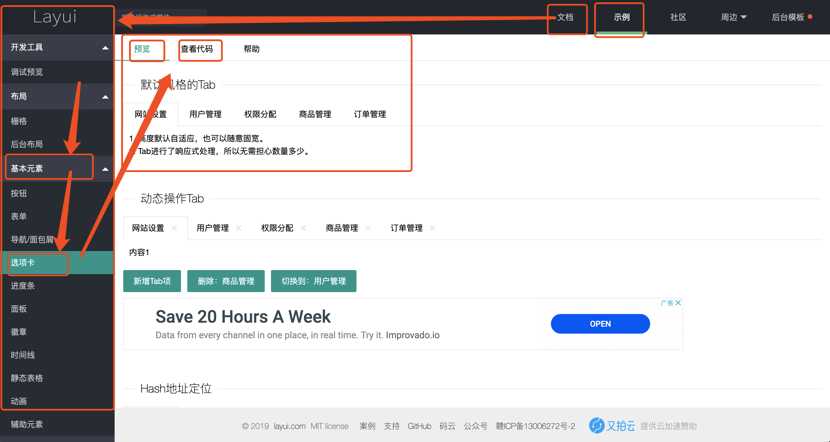
1、选项卡【官网 – 文档/示例 – 页面元素 – 选项卡】
2、数据表格【官网 – 文档/示例 – 内置模块 – 数据表格】
3、分页【官网 – 文档/示例 – 内置模块 – 分页】



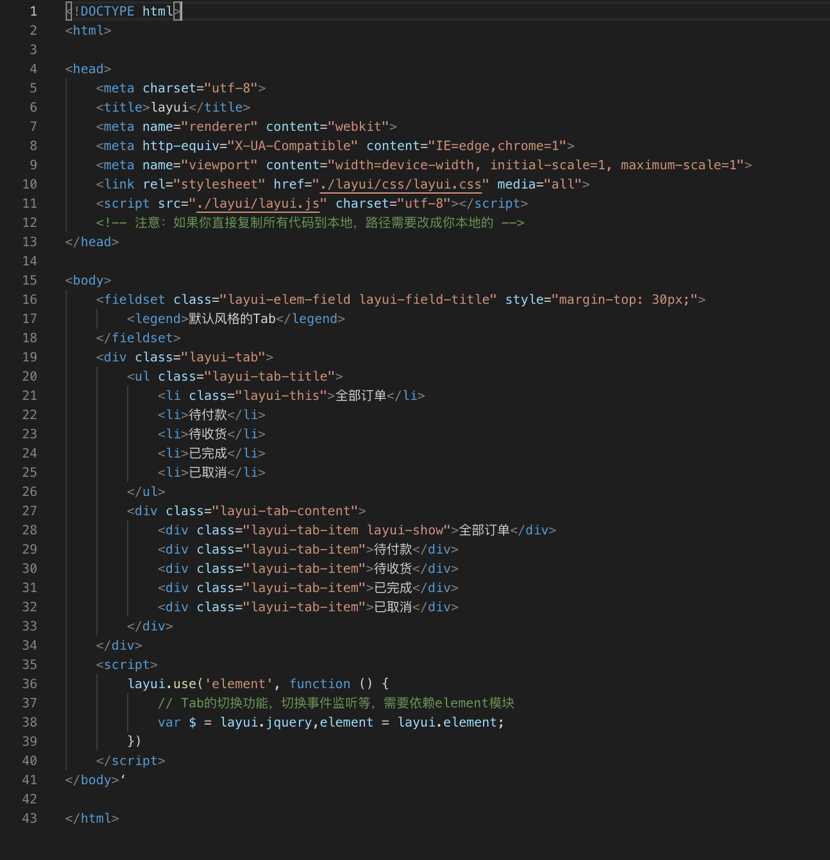
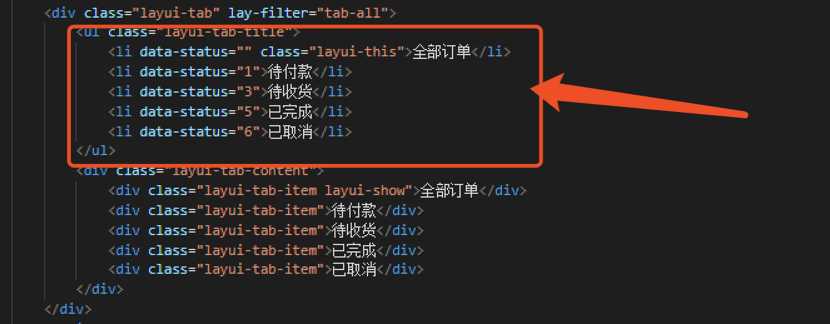
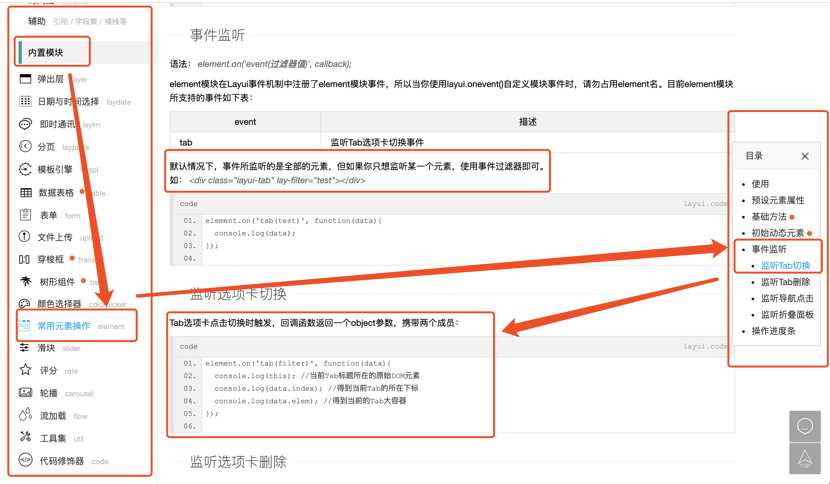
到目前为止、实现了点击对应的Tab选项卡、展示对应的内容。但是、我现在要展示的订单的状态对应的数据、应拿到对应的每一个Tab选项卡的状态值、然后将内容展示在对应的位置。那如何获取每一个选项课的状态值呢?

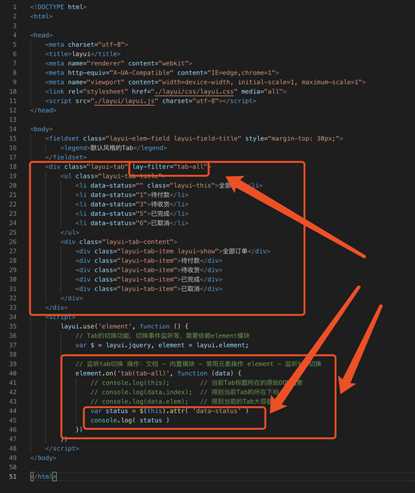
然后直接copy代码到我们自己的目录下、然后运行、会发现没有效果。那如何解决呢?仔细看代码、会发现监听的是tab(filter)、那么我们需要给一个lay-filter。那这个filter给谁呢?还是回到手册、往上看、会发现事件监听中有一个默认情况下、那我们和它一样、直接粘在class为layui-tab的div上即可、将filter换成我们自己的名字。到这一步、运行发现Tab选项卡切换的时候、可以获取到对应的DOM元素、索引、容器等,那我们如何获取对应的状态码呢?很简单、和jQuery中的写法一致、直接通过attr获取即可、具体如下:
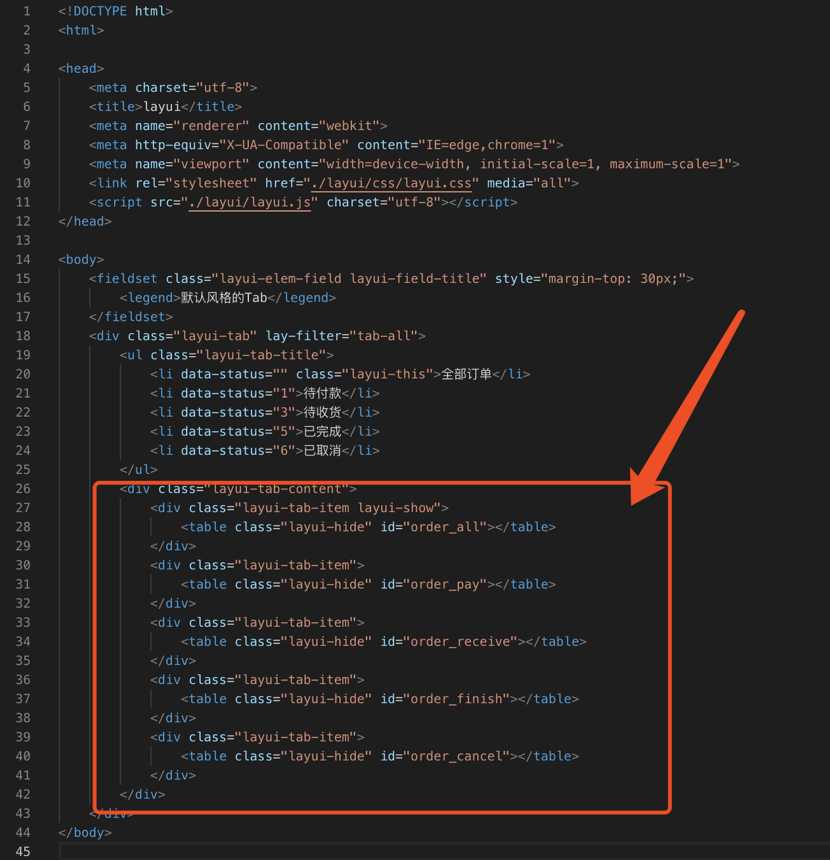
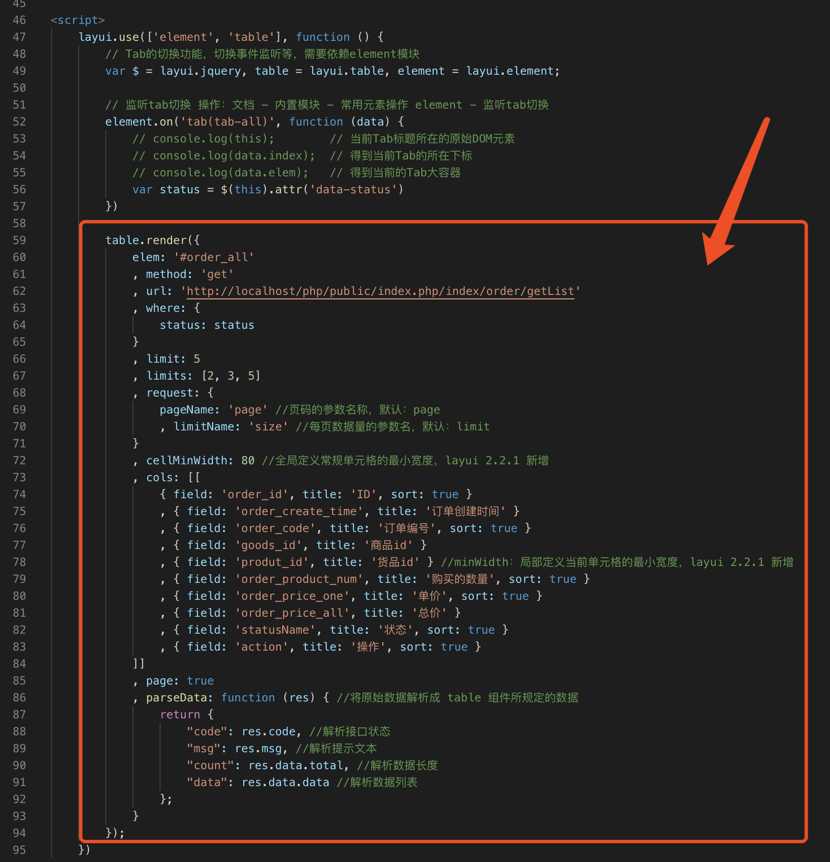
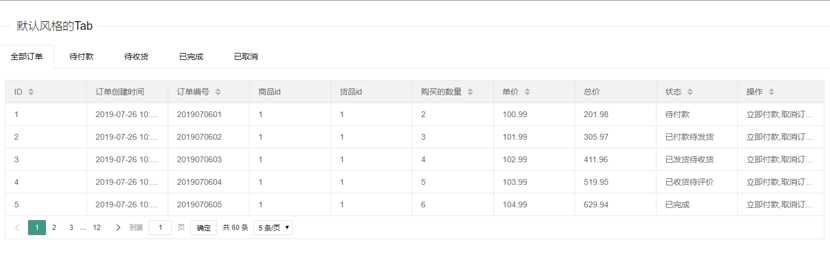
到这一步、基本工作完成了、效果也是OK。那么要实现Tab选项卡切换的时候、数据展示为我们自己的数据、同时根据选项卡状态的不同、展示不同的数据。那么该如何操作呢?其实很简答的,在每一个的div中加入数据展示表格table即可;然后再加分页的代码。
分页如何加载、请看我的另外一篇文章。地址:https://www.cnblogs.com/laowenBlog/p/11240503.html



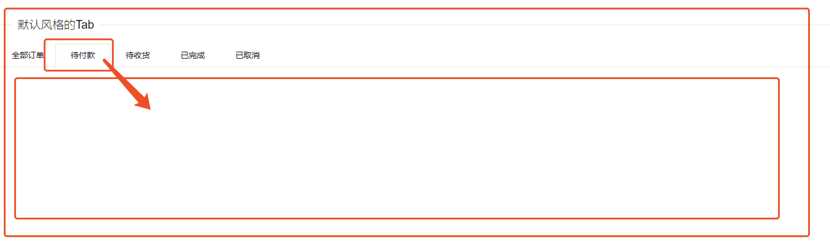
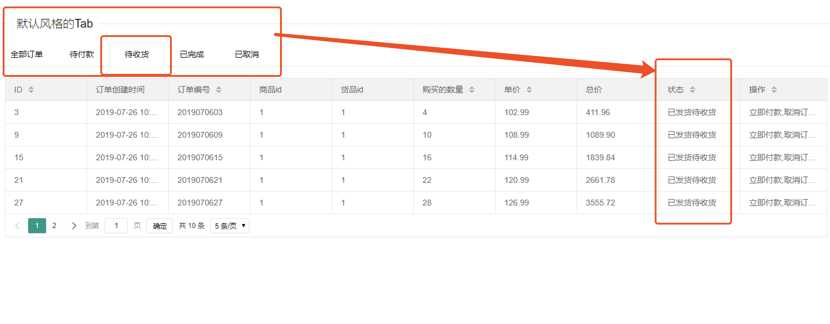
那么这没有数据又该如何解决呢?很简单、会发现在table.rander加载的时候、只是将数据展示在全部订单中了、(通过代码elem: '#order_all'来体现)、那如何展示在应该展示的位置上呢?会发现我们已经在每一个table上给增加了id属性、只要修改elem参数的值即可。那该如何解决这个问题呢?怎么让它成动态的呢?很简单、只需将table.rander写在一个方法中、每一次切换选项卡的时候调用即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="./layui/css/layui.css" media="all">
<script src="./layui/layui.js" charset="utf-8"></script>
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>默认风格的Tab</legend>
</fieldset>
<div class="layui-tab" lay-filter="tab-all">
<ul class="layui-tab-title">
<li data-status="" class="layui-this">全部订单</li>
<li data-status="1">待付款</li>
<li data-status="3">待收货</li>
<li data-status="5">已完成</li>
<li data-status="6">已取消</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<table class="layui-hide" id="order_all"></table>
</div>
<div class="layui-tab-item">
<table class="layui-hide" id="order_pay"></table>
</div>
<div class="layui-tab-item">
<table class="layui-hide" id="order_receive"></table>
</div>
<div class="layui-tab-item">
<table class="layui-hide" id="order_finish"></table>
</div>
<div class="layui-tab-item">
<table class="layui-hide" id="order_cancel"></table>
</div>
</div>
</div>
<script>
layui.use(['element', 'table'], function () {
// Tab的切换功能,切换事件监听等,需要依赖element模块
var $ = layui.jquery, table = layui.table, element = layui.element;
// 初始化加载
getList('#order_all', '')
// 监听tab切换 操作:文档 - 内置模块 - 常用元素操作 element - 监听tab切换
element.on('tab(tab-all)', function (data) {
// console.log(this); // 当前Tab标题所在的原始DOM元素
// console.log(data.index); // 得到当前Tab的所在下标
// console.log(data.elem); // 得到当前的Tab大容器
var status = $(this).attr('data-status')
var position = '#order_all'
switch (status) {
case '1': position = '#order_pay'; break;
case '3': position = '#order_receive'; break;
case '5': position = '#order_finish'; break;
case '6': position = '#order_cancel'; break;
default: position = '#order_all';
}
getList(position, status)
})
// 公共方法
function getList(position, status = '') {
table.render({
elem: position
, method: 'get'
, url: 'http://localhost/php/public/index.php/index/order/getList'
, where: {
status: status
}
, limit: 5
, limits: [2, 3, 5]
, request: {
pageName: 'page' //页码的参数名称,默认:page
, limitName: 'size' //每页数据量的参数名,默认:limit
}
, cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
, cols: [[
{ field: 'order_id', title: 'ID', sort: true }
, { field: 'order_create_time', title: '订单创建时间' }
, { field: 'order_code', title: '订单编号', sort: true }
, { field: 'goods_id', title: '商品id' }
, { field: 'produt_id', title: '货品id' } //minWidth:局部定义当前单元格的最小宽度,layui 2.2.1 新增
, { field: 'order_product_num', title: '购买的数量', sort: true }
, { field: 'order_price_one', title: '单价', sort: true }
, { field: 'order_price_all', title: '总价' }
, { field: 'statusName', title: '状态', sort: true }
, { field: 'action', title: '操作', sort: true }
]]
, page: true
, parseData: function (res) { //将原始数据解析成 table 组件所规定的数据
return {
"code": res.code, //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.data.total, //解析数据长度
"data": res.data.data //解析数据列表
};
}
});
}
})
</script>
</body>
</html>7月新的开始 - LayUI的基本使用 - Tab选项卡切换显示对应数据
标签:tab切换 技术 oca can finish 选项卡 creat 官网 and
原文地址:https://www.cnblogs.com/laowenBlog/p/11252812.html