标签:inf 种类 关注 大小 维度 保留 案例 适合 告诉
????好的数据故事,可以更好的表达数据观点
????????提前打草稿 明确主题 目的
????????
????????明确故事传达的主题 考虑故事的来龙去脉
????????考虑如何开始 表达 收尾
????????
????????当故事是要分析案例的时候 考虑是否显示最终结论以及数据点
????????也可以 先直接表达观点 再用数据进行解释支持
????????故事可以是:
????????使用故事的时候要有点序列。
????????每个点可以包含 视图 仪表板 文本
????????故事可是使用相同的视图 分别解释
?
????????故事的类型:
????????1随时间而变化的故事 按照时间序列
?
|
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
???? ?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
????????不能放置太多的仪表板和视图在同一故事中
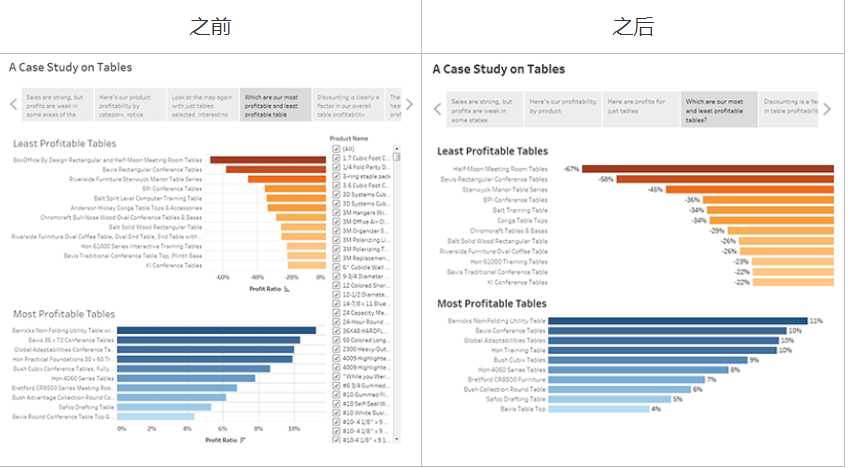
????????保持故事的视图清晰 明了 必要的数据标签 必要的数据解释
????????不需要的说明 标签 图例 网格 要删除
????????
????????使用"仪表板"窗格上"大小"下面的"适合"选项。它会调整您的仪表板大小,以使其大小适合要创建的故事
????????加载时间长易烦躁 一般先放置筛选器 再放置展示字段
筛选是加载时间长的常见原因。虽然筛选器能够有效地限制正在分析的数据量,但是它们也会影响查询性能。例如,"排除"筛选器往往比"只保留"筛选器慢。这是因为"排除"筛选器会加载维度的所有数据,而不只是您要保留的数据。有关更多详细信息,参见 Tableau Desktop 联机帮助中的仔细筛选数据。知道Tableau 的操作顺序也可以减少您的加载时间
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
?
标签:inf 种类 关注 大小 维度 保留 案例 适合 告诉
原文地址:https://www.cnblogs.com/binyang/p/11256955.html