标签:简单的 分享 结果 多个 关联 item 并行 签名 没有
上篇文章搭建了Jenkins-slave的分布式测试环境,我一直在想一个问题,使用这种模式能不能实现并发的自动化测试?我的想法是:同一套UI自动化的测试代码,是否能够通过一个Job绑定多个slave,让多个slave同时执行这一个Job,我觉得实际工作中应该会有这种需求,但是网上搜索了好多资料并没有找到实现方法,于是只能自己搞了;我的标题叫Jenkins-slave实现并行的自动化测试,为什么不是并发呢,因为我觉得我这种实现方式并不像并发,只能算是并行,但是和我预期的需求很相似,也能初步实现我的需求;下面我就把我实现的过程分享给大家,无论有用无用,希望你能加入到我的讨论中来,Jenkins很强大,也许有其他插件或者方式能完美的实现并发测试,但奈何能力有限,只能自己琢磨着玩
1. 准备两台实体计算机:ip为192.168.1.101(win7)的机器同时作为Jenkis服务器和一个slave节点,ip为192.168.1.103(win10)的机器作为另一个slave节点服务器
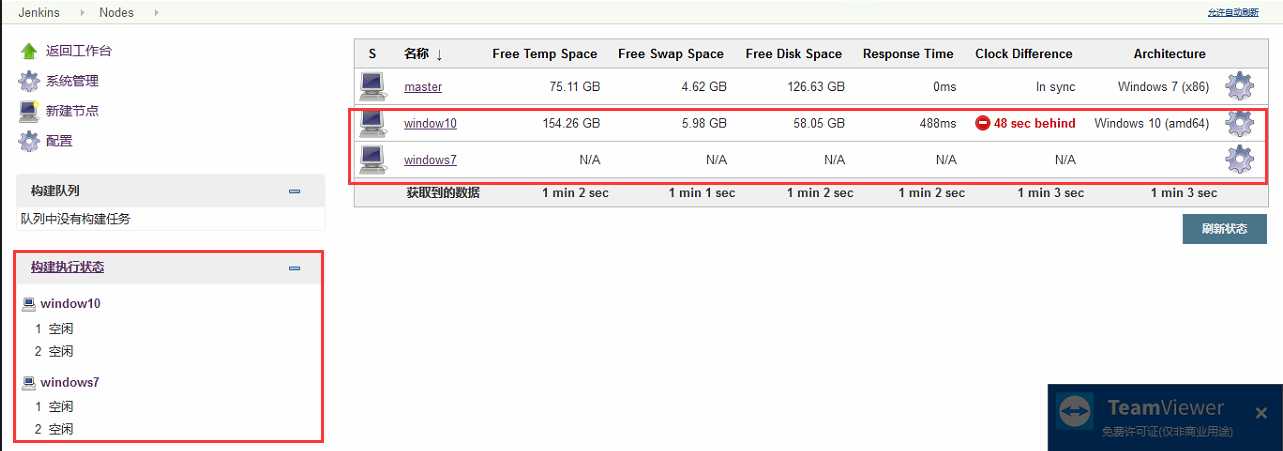
2. 分别新键这两个slave节点,并正确链接上Jenkins服务器,具体配置这里不再赘述,配置完之后节点的状态如下

这一步是实现预期需求重要的一步,之前我们构建Job时选择的都是自由风格的,这次我们需要选择构建一个多配置的项目
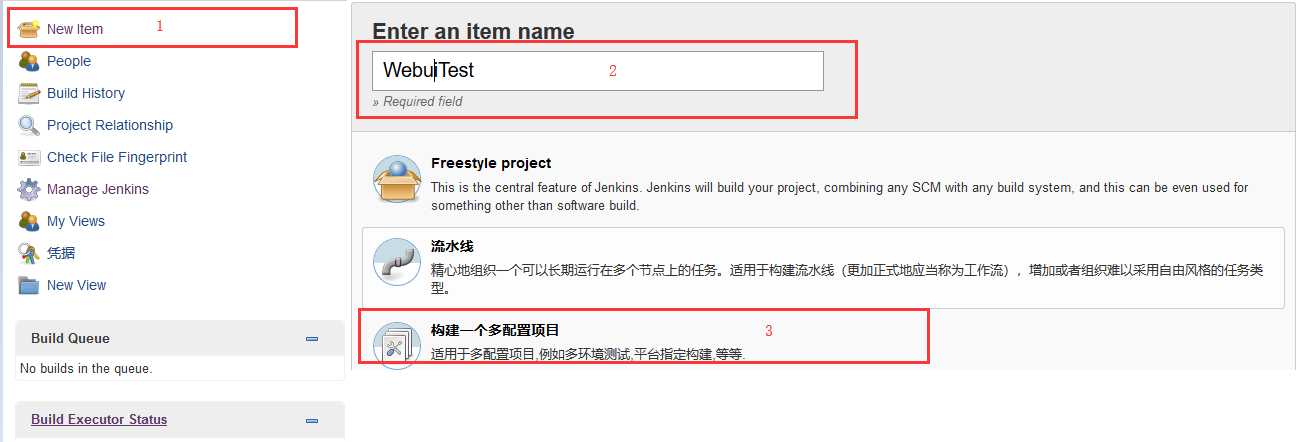
Jenkins首页点击[New item]-[构建一个多配置项目]

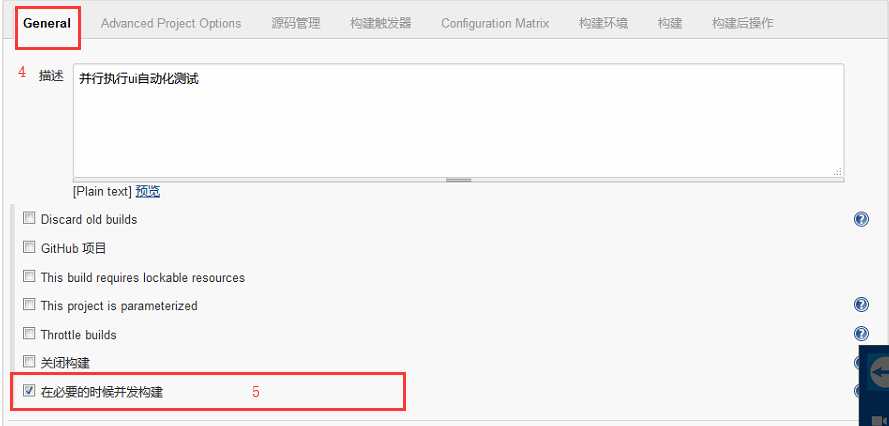
勾选[在必要的时候并发构建]



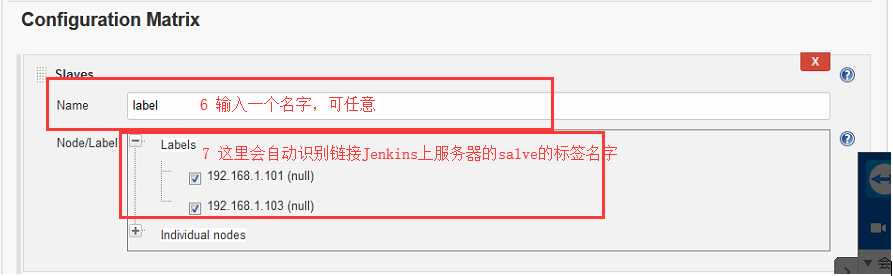
到此为止,整个配置就完成了,也是简单的配置,并无其他复杂内容,其他配置项可以根据自己的需求选择配置,配置成功后你会看到如下界面

没错,这个项目现在被关联了两个salve节点
项目配置完成之后,由于我们是第一次构建项目(而且也未配置自动拉取代码库代码),所以需要执行一下立即构建,让系统自动生成一下指定的workspace目录及其他系统所需的目录,第一次构建肯定是失败的,不用管,如果目录成功生成,那么这一步的目的就达到了
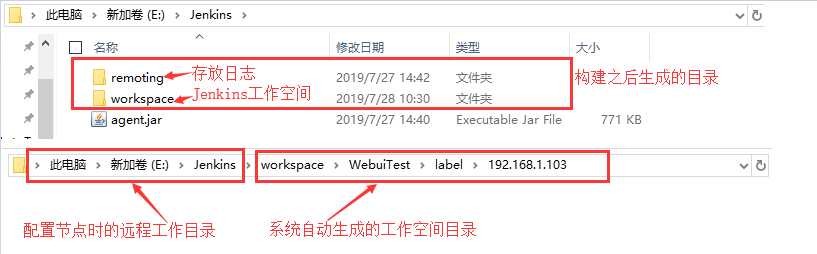
接着分别在两台计算机中找到对应的远程工作目录,你会发现系统自动生成了如下的目录

以上工作空间目录结构是其中一台电脑的,另一台电脑中的目录只有最后以ip地址(配置节点时的标签名命名的)命名的目录不同
下一步我们把测试项目的源代码分别拷贝到以ip为目录的下面
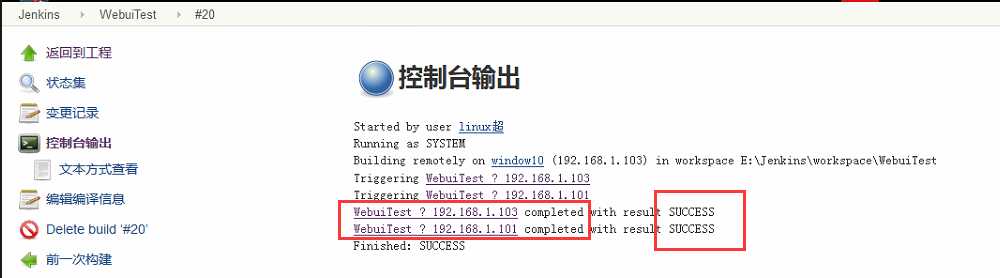
所有的工作做完之后,我们再次执行构建
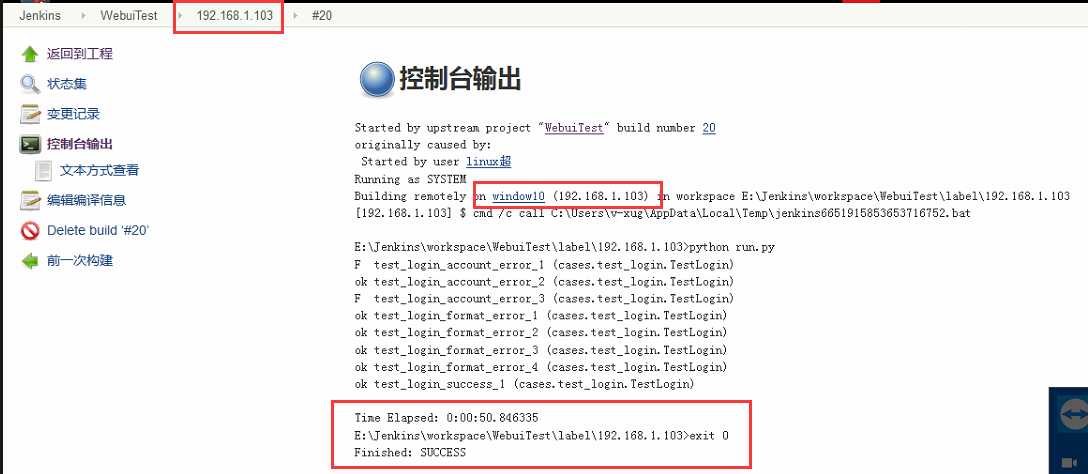
构建完成后,我们查看一下项目的控制台输出日志,以及两个节点的控制台输入日志

103节点服务器

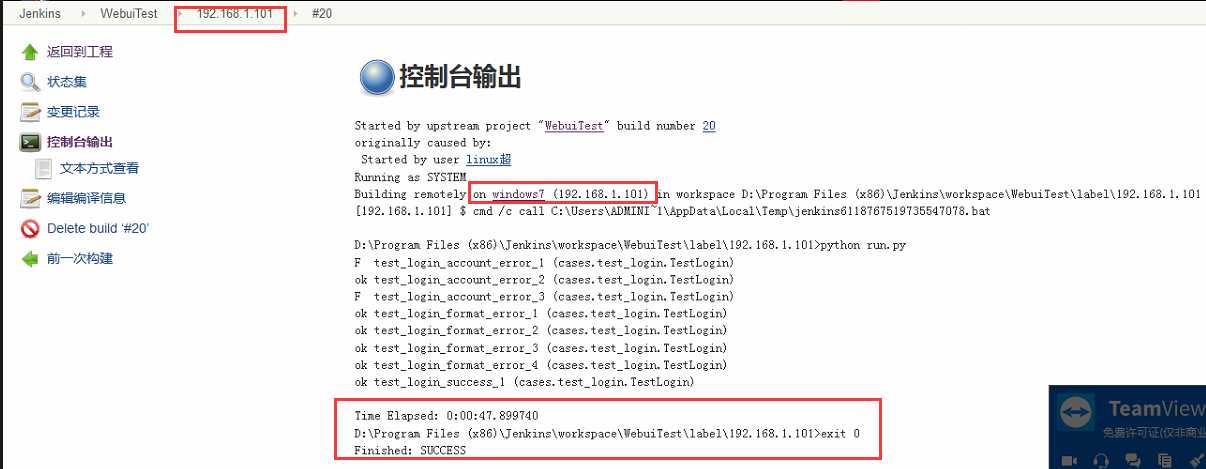
101节点服务器

以上就是目前为止我实验出的使用Jenkins-slave实现并行的自动化测试过程,如果你有更好的方法希望你能帮助我,在下方留言告诉我好吗?求之不得
最后再来说一下项目的整个目录结构的组成,方便大家理解
E:\Jenkins\workspace\WebuiTest\label\192.168.1.103
D:\Program Files (x86)\Jenkins\workspace\WebuiTest\label\192.168.1.101
1. D:\Program Files (x86)与E:\Jenkins\workspace:这两个部分分别是配置slave节点时的远程工作目录
2.\WebuiTest\:这个文件夹是配置项目时输入的项目名称
3.\label\:配置项目中Configuration Matrix选项时,输入的名字
4.\192.168.1.103与\192.168.1.101:配置slave节点时输入的标签名
以上的目录结构除远程工作目录是必须已经存在的意外,其他部分均是工具一些配置信息,在构建项目之后自动生成的
标签:简单的 分享 结果 多个 关联 item 并行 签名 没有
原文地址:https://www.cnblogs.com/linuxchao/p/linuxchao-jenkins-slave-parallel.html