标签:code image com png 令行 bpa nbsp 针对 ini
一、 node安装
node -v (检查一下 版本)
二、 vue-cli 全局安装
命令行执行 : npm install -g vue-cli // 加-g是安装到全局
安装完成以后 可以输入命令 :vue 回车,可以看到针对vue的命令行;
三、初始化项目
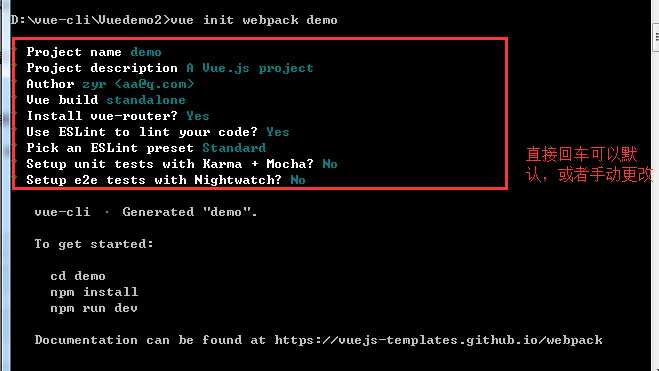
执行命令: vue init webpack demo(你新建的项目名称/文件名称)

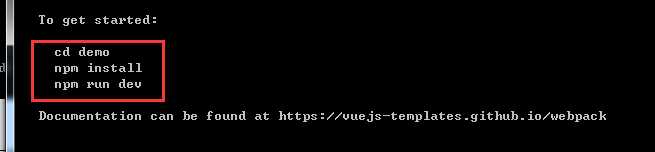
四、启动项目

标签:code image com png 令行 bpa nbsp 针对 ini
原文地址:https://www.cnblogs.com/L807192770/p/11263428.html