标签:script 获取值 简单 demo EDA 变化 new ted return
一、使用计算属性
模板内的表达式是非常便利的,但适用于简单运算。在模板中放入太多的逻辑会让模板过重且难以维护。
<script src="vue.js"></script> <div id="app"> <p>{{ msg.split("").reverse().join("") }}</p> </div> <script> var vm= new Vue({ el:‘#app‘, data:{ msg:‘this is a vue demo!‘ } }) </script>
在上述中字符串的反转逻辑放在模板中,这样是不利于维护的,而且后期处理也不是那么容易。对于复杂的逻辑,比较好的方式就是运用计算属性。
<div id="app"> <p>{{ reverseMsg }}</p> </div>
<script> var vm= new Vue({ el:‘#app‘, data:{ msg:‘this is a vue demo!‘ }, computed:{ //默认只有getter方法,reverseMsg方法挂载到实例vm上 reverseMsg:function () { return this.msg.split("").reverse().join("") } } }) </script>
很明显,此时将逻辑写入到计算属性中,这样避免了模板中写入大量的逻辑。
二、侦听属性
侦听属性侦听的是数据属性,当data中的数据源发生变动后,在计算属性中就会有所体现。
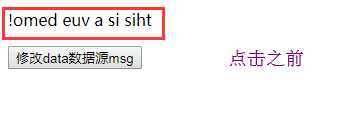
<div id="app"> <p>{{ reverseMsg }}</p> <button @click="changeData">修改data数据源msg</button> </div>
<script> var vm= new Vue({ el:‘#app‘, data:{ msg:‘this is a vue demo!‘ }, methods:{ //修改msg的值 changeData(){ this.msg="modify msg" } }, computed:{ //默认只有getter方法,reverseMsg方法挂载到实例vm上 reverseMsg:function () { return this.msg.split("").reverse().join("") } } }) </script>
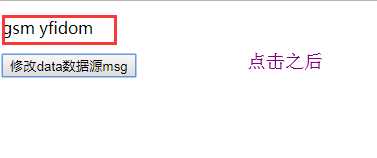
输出:


可以看到,data中的数据一旦发生改变,Vue立即侦听到变化,并且反应到计算属性中,从而在页面中显示。
三、计算属性的setter
计算属性默认是getter方法,但是它也有setter方法,这两个方法是在何时调用呢?
//当获取值时调用getter方法
//当给值赋值时调用setter方法
<div id="app"> <p>{{ reverseMsg }}</p> <button @click="changeData">修改data数据源msg</button> </div>
var vm= new Vue({ el:‘#app‘, data:{ msg:‘this is a vue demo!‘ }, methods:{ changeData:function () { this.reverseMsg=‘modify msg‘ //给计算属性中的reverseMsg赋值,调用setter 方法 } }, computed:{ reverseMsg:{ set:function (newValue) { this.msg=newValue //newValue就是赋的值modify msg }, get:function () { return this.msg.split("").reverse().join("") } } } })
可以看到,当给计算属性中的reverseMsg赋值就会调用setter方法,其中的参数就是传递过来的新赋的值,当然你也可以不写这个值,最后获取值调用的就是setter中实际给的值。
标签:script 获取值 简单 demo EDA 变化 new ted return
原文地址:https://www.cnblogs.com/shenjianping/p/11220531.html