标签:变量 auto add 引入 代码 空间不足 image trap eset
壹 ? 问题
在使用bootstrap时,由于bootstrap槽宽特性,我们在布局时会发现container以及col-**-**左右都会自带15px的padding,有时候空间不足就想着怎么把bootstrap自带的槽宽设置为0,这里说说具体的做法。
贰 ? 通过定制
这里以bootstrap3为例,打开官网,点击定制进入定制页。

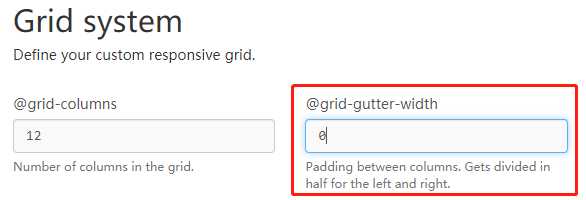
找到Grid system下的@grid-gutter-width变量,修改为0,点击页面最下方的编译并下载按钮,再次引入就能发现所有槽宽都没了。

叁 ? 通过reset
如果觉得上面的方法麻烦,我们可以额外定义一个bootstrap.reset的样式表来解决这个问题,复制下方代码用于覆盖bootstrap自带样式。
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12, .container-fluid, .container { padding-right: 0; padding-left: 0; } .row { margin-right: 0; margin-left: 0; }
希望能帮到你。
bootstrap去除自带15px内边距,去除container 15px padding
标签:变量 auto add 引入 代码 空间不足 image trap eset
原文地址:https://www.cnblogs.com/echolun/p/11267254.html