标签:存储管理 指定 pack 这一 esc 通过 不同 The 获取
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex 也集成到 Vue 的官方调试工具devtools extension,提供了诸如零配置的 time-tavel 调试、状态快照导入导出等高级调试功能。
一个简单的 Vue 计数应用范例如下所示:
new Vue({ // state data () { return { count: 0 } }, // view template: ` <div>{{ count }}</div> `, // actions methods: { increment () { this.count++ } } })
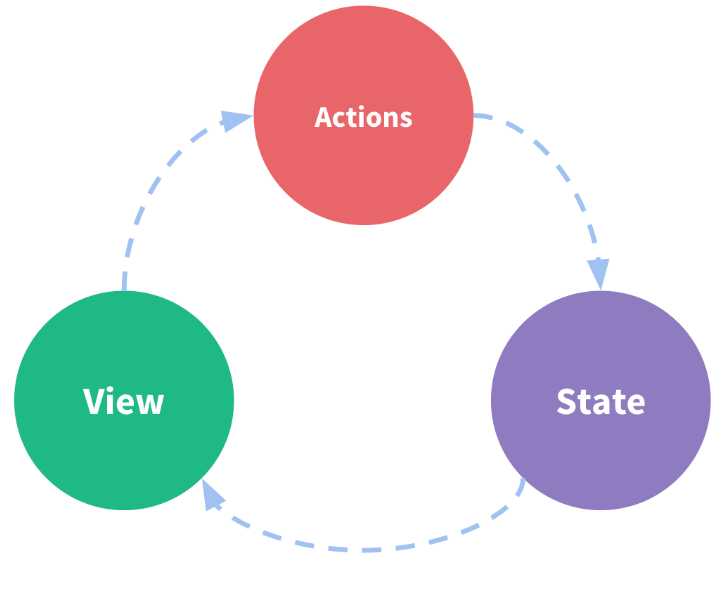
状态自管理应用包含如下部分:
用下图表示“单向数据流”理念的简单示意:

但在应用遇到 多组件共享状态 时,单向数据流的简洁性很容易遭到破坏:
传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。
经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
把组件的共享状态抽取出来,以一个全局单例模式管理!!
在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
以上也是Vuex背后的基本思想,借鉴了 Flux、Redux 和 The Elm Architecture。与其他模式不同的是,Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。

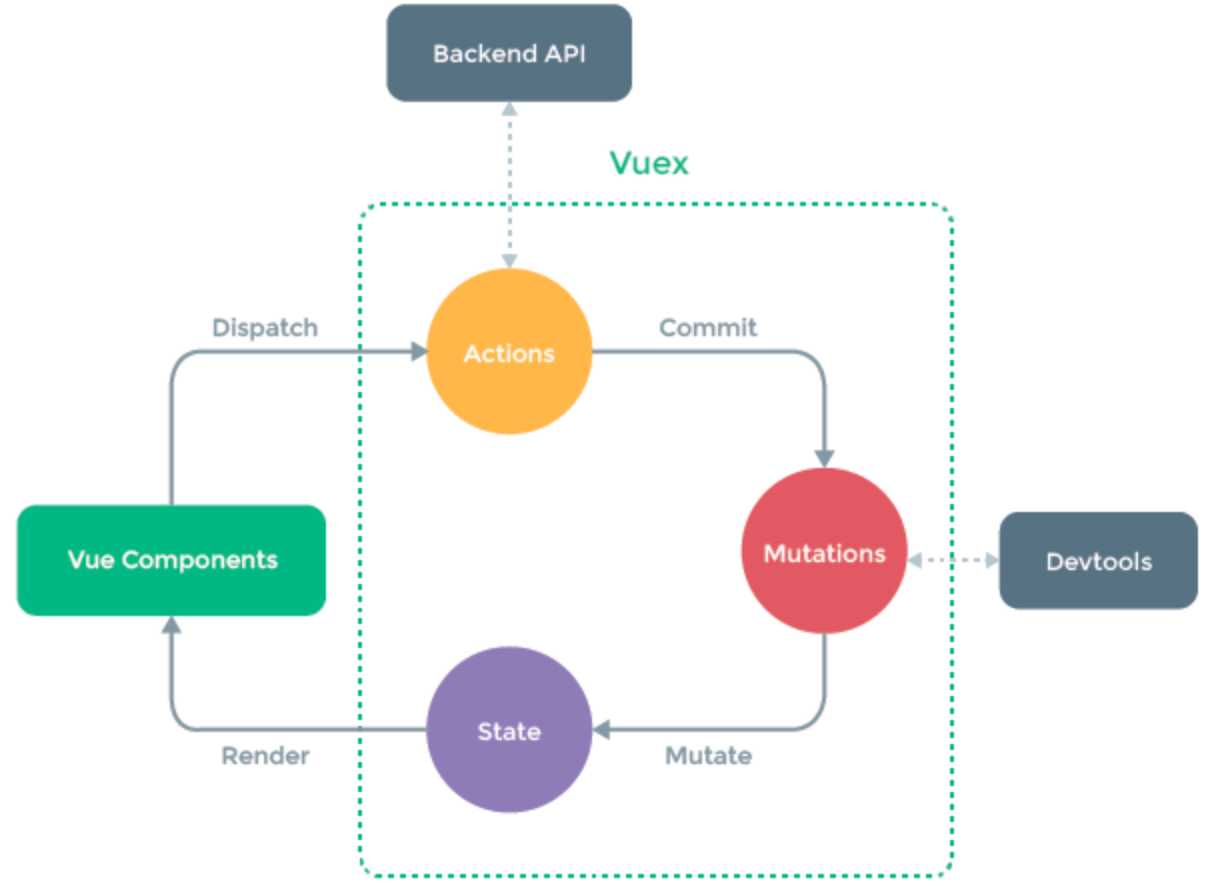
首先通过vue组件触发,比如执行了一个按钮事件,修改一个页面中的数据。然后通过dispatch方法分发到Vuex(类似一个商店,包含有Actions、Mutations、State),将数据共享给Vuex中的State(一定是关联于某个组件的某个标签上);当要更改数据时,先分发到Actions,再提交给Mutations,随后修改State。最后通过Render方法将数据渲染到vue组件中。
需要特别注意:Dispatch这一步是异步的,而Commit这一步是同步的。
CDN地址:https://unpkg.com/vuex,该链接一直指向NPM上发布的最新版本。
还可以使用 https://unpkg.com/vuex@2.0.0 这样的方式指定特定的版本。
当使用全局script标签引用 vuex 时,会进行自动安装:
<script src="/path/to/vue.js"></script> <script src="/path/to/vuex.js"></script>
npm install vuex --save
在模块化的打包系统中,必须显式地通过 Vue.use()来安装Vuex:
import Vue from ‘vue‘ import Vuex from ‘vuex‘ Vue.use(Vuex)
创建测试项目如下所示:
$ vue init webpack vuex-demo ? Project name vuex-demo ? Project description A Vue.js project ? Author xiugeng <443614404@qq.com> ? Vue build standalone ? Install vue-router? No ? Use ESLint to lint your code? No ? Set up unit tests No ? Setup e2e tests with Nightwatch? No ? Should we run `npm install` for you after the project has been created? (recom mended) npm vue-cli · Generated "vuex-demo".
安装vuex组件:
$ cd vuex-demo/ $ npm install vuex -S
标签:存储管理 指定 pack 这一 esc 通过 不同 The 获取
原文地址:https://www.cnblogs.com/xiugeng/p/11271150.html