标签:bsp roo tin workspace 保存 指定 应用商店 就会 inf
1.到应用商店安装easyless插件
2.在setting.json中添加配置
"less.compile": { "compress": false, "sourceMap": false, "out": "${workspaceRoot}\\css\\", // 这里是代表编译后生成的css文件所放的位置 }
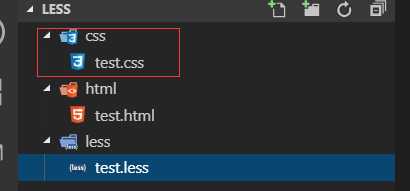
3.保存less文件后,重新打开vscode,编译好的css文件就会在指定文件夹下

标签:bsp roo tin workspace 保存 指定 应用商店 就会 inf
原文地址:https://www.cnblogs.com/luguankun/p/11273553.html