标签:template erro def cannot div 遇到 fine type 通过
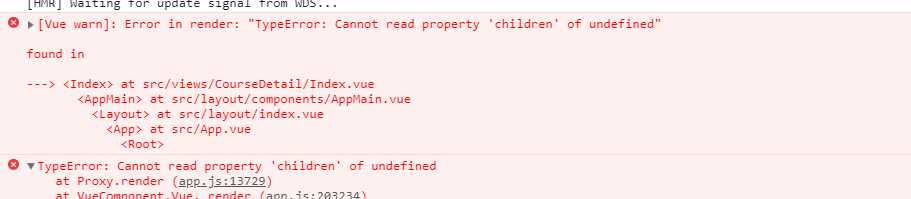
[Vue warn]: Error in render: "TypeError: Cannot read property ‘children‘ of undefined"

<template v-for="(c,i) in modelList.Course.children">
<div :key="i" class="course-block">
<CourseStruct :process="isbuy" :course="c" />
</div>
</template>
<script> export default { methods: { async getList(id) { const res = await GetChapterListByProductID(id); if (res.data) { this.modelList = res.data; } } } } </script>
我猜测使用了嵌套属性的原因,在页面中无法解析出具体属性值,这个原因是我尝试出来的,但是不知道深层次的原因了,有知道的希望评论下。
既然知道了原因,那么就好解决了,解决方法如下.
<template v-for="(c,i) in cls"> <div :key="i" class="course-block"> <CourseStruct :process="isbuy" :course="c" /> </div> </template>
<script> export default { methods: { async getList(id) { const res = await GetChapterListByProductID(id); if (res.data) { this.modelList = res.data; var co = this.modelList.Course this.cls = co.children } } } } </script>
通过变量中转一下,放到另一个临时变量中,如果有嵌套引用属性的话,大家记得通过js操作放到一个临时变量中,不然就会报错哟。
标签:template erro def cannot div 遇到 fine type 通过
原文地址:https://www.cnblogs.com/dawenyang/p/11275552.html