标签:效果 蓝色 通过 mat 部分 raw protect 比较 object
在使用 DevExpress 开发 WinForm 程序时,我是使用的默认皮肤进行开发。但客户要求标题栏背景色改为蓝色,标题文字颜色改为白色。
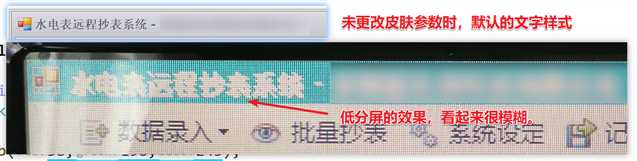
改颜色比较简单,参考了 DevExpress Support 的说明,通过获取皮肤更改 BackColor 和 ForeColor 就可以实现。不过更改之后,发现在低分屏下面,标题文字出现模糊的情况。


初步猜想应该是文字阴影的问题,但搜索了大部分资料没有找到解决方案,最后在 DevExpress Support 的这篇文章看到了自定义 FormPainter 。起初我认为是重载 DrawText() 解决,不过没有找到相关的参数,之后发现它有一个 DrawTextShadow() 方法,应该就是它了。
解决方法很简单,就是重写 DrawTextShadow() 方法,将其作为一个空方法就行了,不做任何阴影处理。
public class ReplaceFontFormPainter : FormPainter
{
public ReplaceFontFormPainter(Control owner, ISkinProvider provider) : base(owner, provider)
{
}
// 不再绘制标题文字阴影。
protected override void DrawTextShadow(GraphicsCache cache, AppearanceObject appearance, Rectangle bounds)
{
}
}来到你需要更改的窗体,重载窗体的 CreateFormBorderPainter() 方法,使用你自己创建的 FormPainter 。
public partial class MainForm : XtraForm
{
protected override FormPainter CreateFormBorderPainter() => new ReplaceFontFormPainter(this, LookAndFeel);
}最后的效果:

移除 DevExpress 的 XtraForm 标题文字阴影
标签:效果 蓝色 通过 mat 部分 raw protect 比较 object
原文地址:https://www.cnblogs.com/myzony/p/11276001.html