标签:约束 学习 怎么 使用 进度 egret 结束 监听 文件
第二十二篇(书中 9.7~9.8 节 内容)
开始 9.7节 内容。





重点:
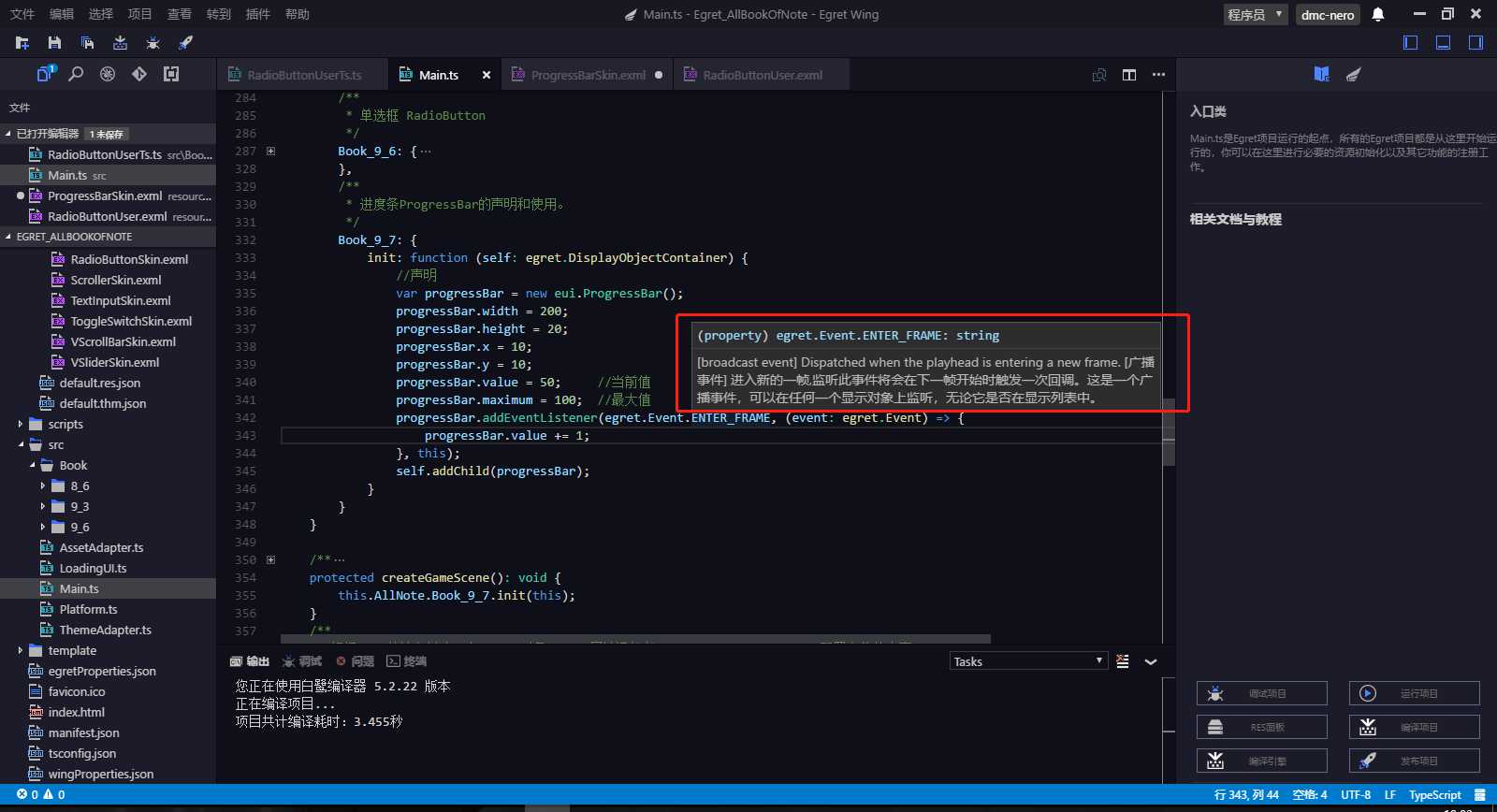
1、进度条ProgressBar的声明和使用。
操作:
1、进度条ProgressBar的声明和使用。
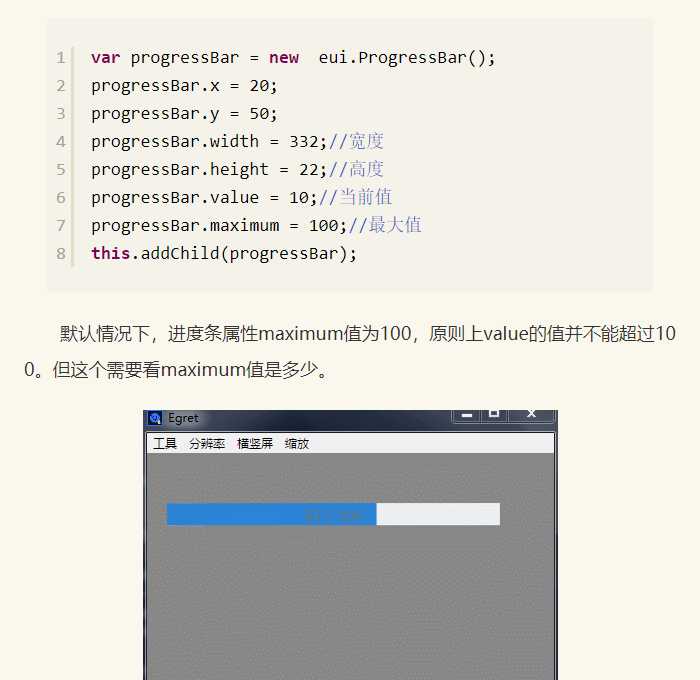
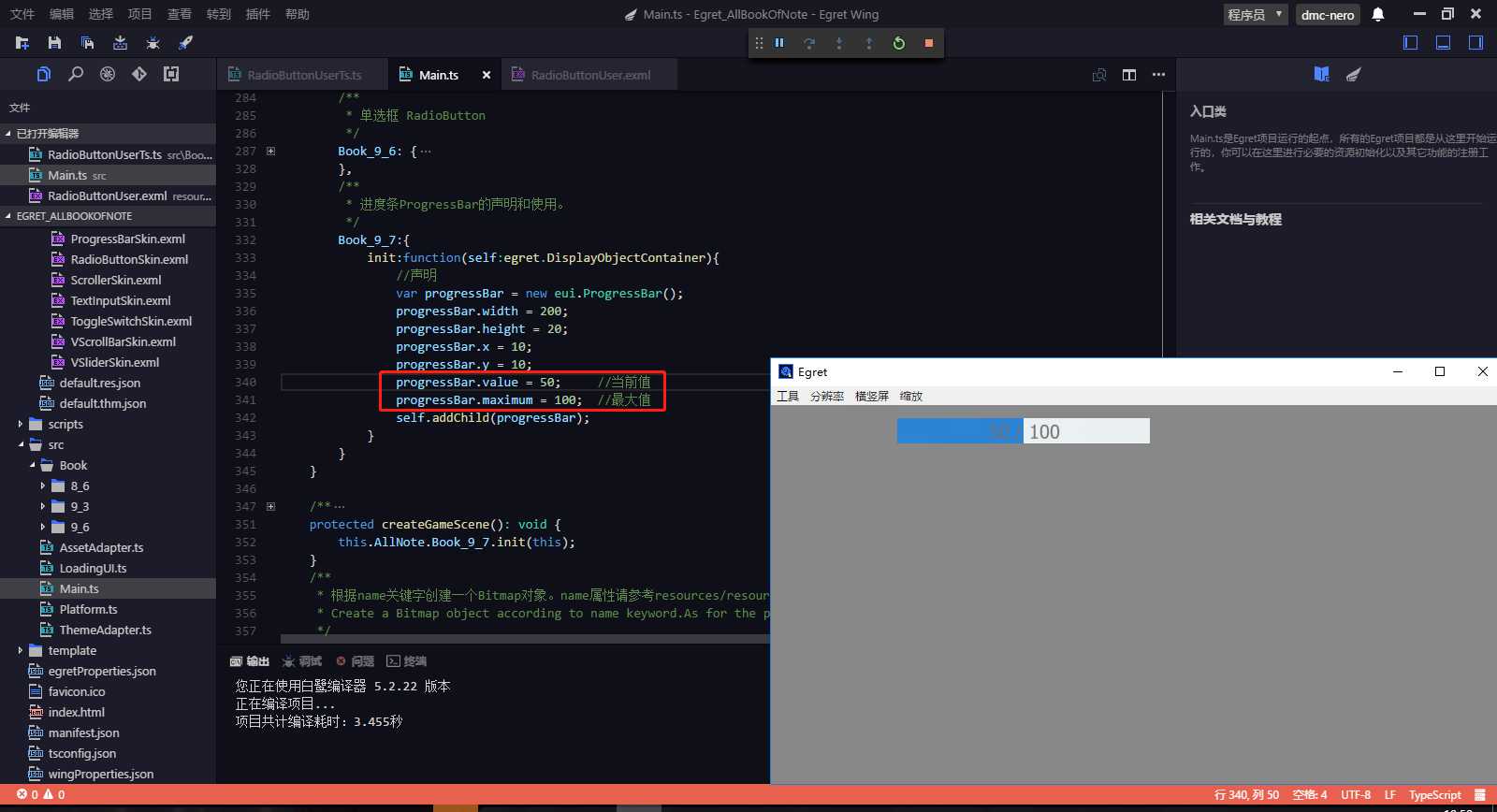
现在真的轻车熟路了,很简单。无非就是设置一下最大值,当前值的属性。

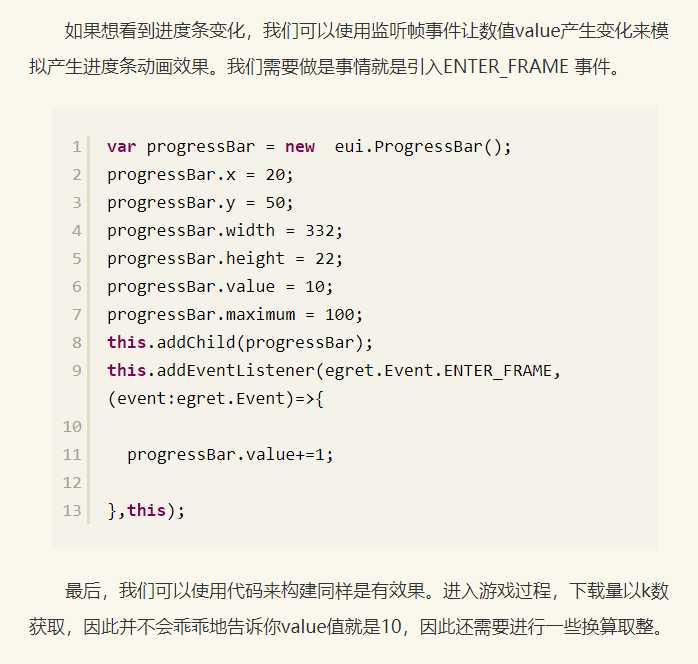
然后,事件监听的话,也是一样的。只不过事件名字的话,我就选书中这个事件吧。

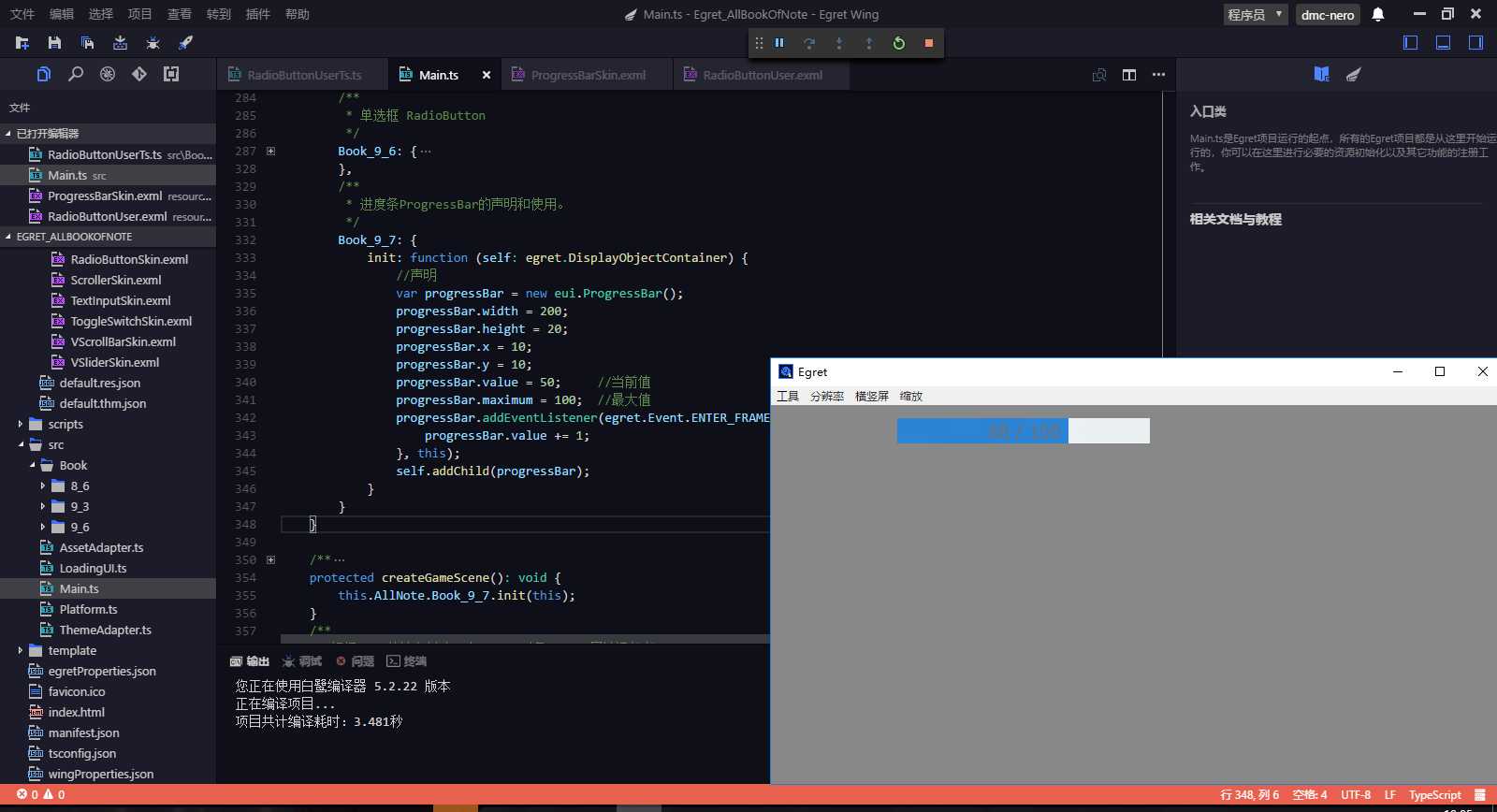
可惜不能发动图,不然你们就可以看到这个进度条,每帧+1的速度前进。

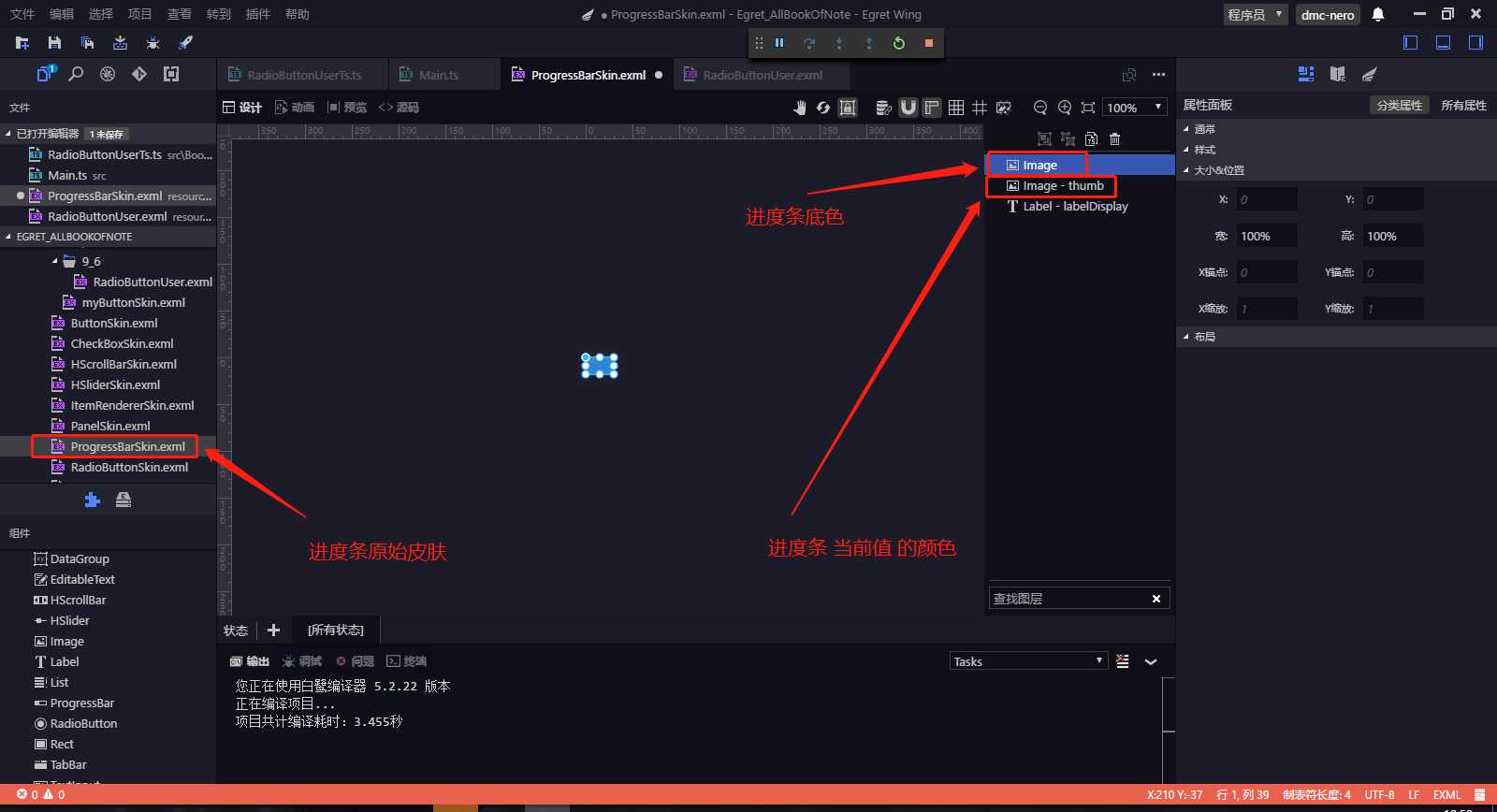
当然,如果你想换自定义皮肤,还是老规矩,去找默认的 EXML 文件。
然后,怎么换素材,就按照自己喜欢的换吧。

至此,9.7节 内容完毕。
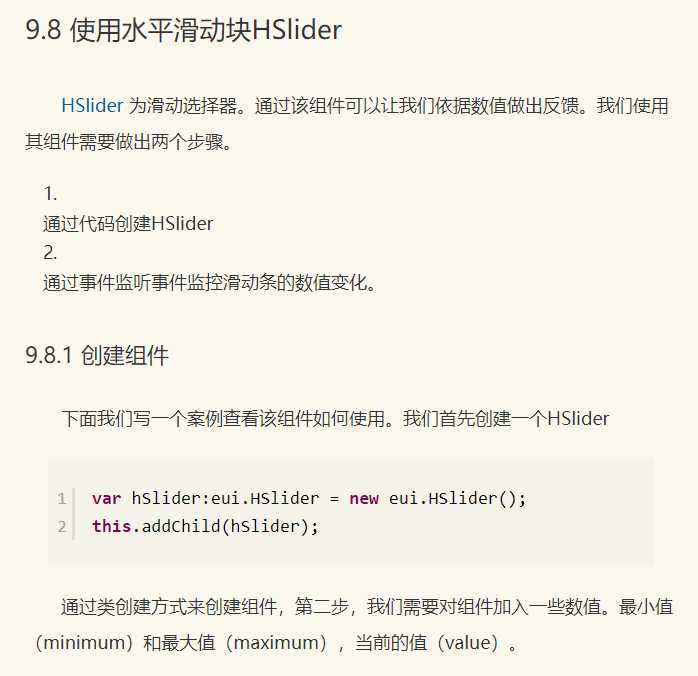
开始 9.8节 内容。















重点:
1、创建HSlider组件,以及事件监听。
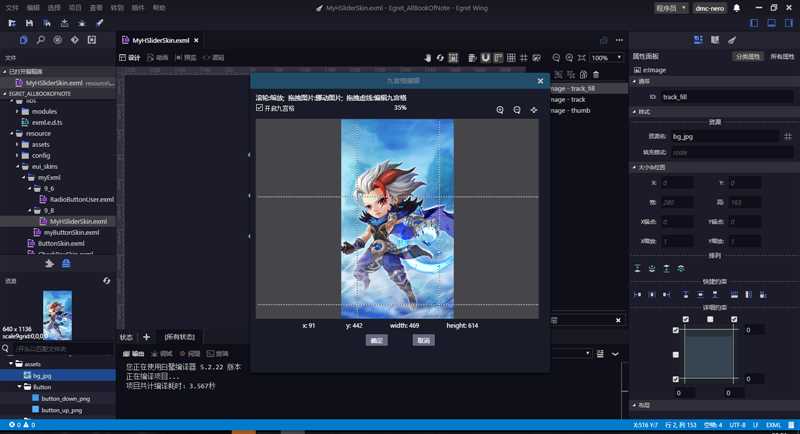
2、替换HSlider组件皮肤,以及九宫格的操作。
操作:
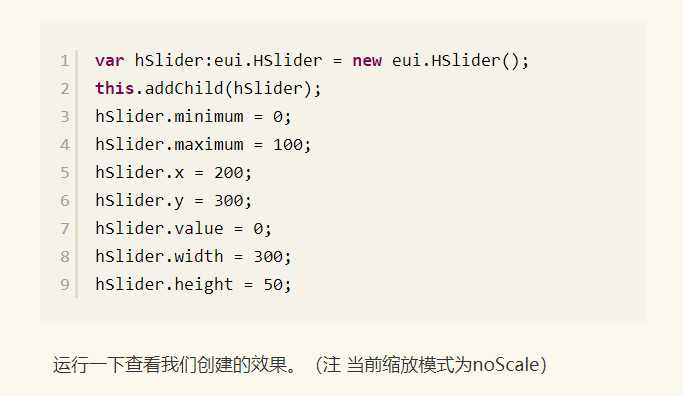
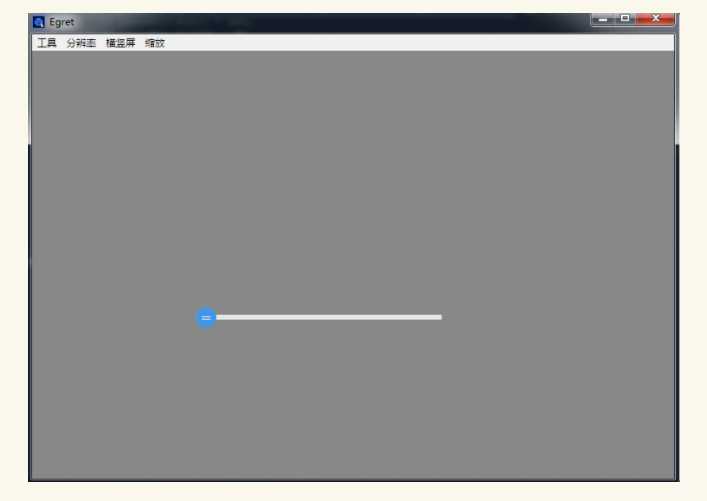
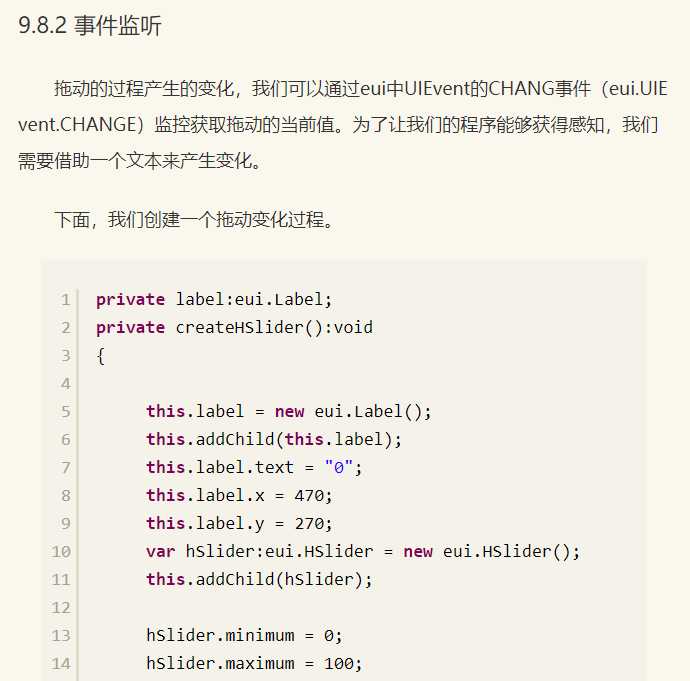
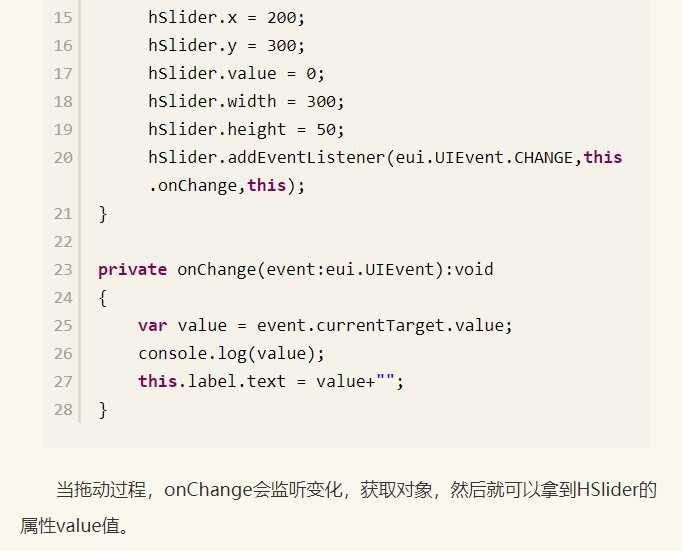
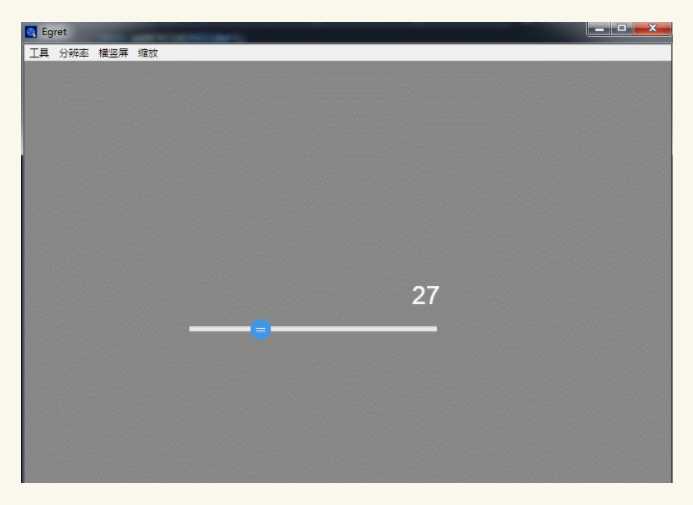
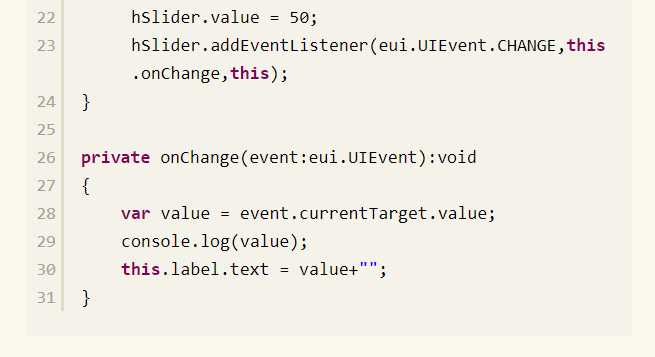
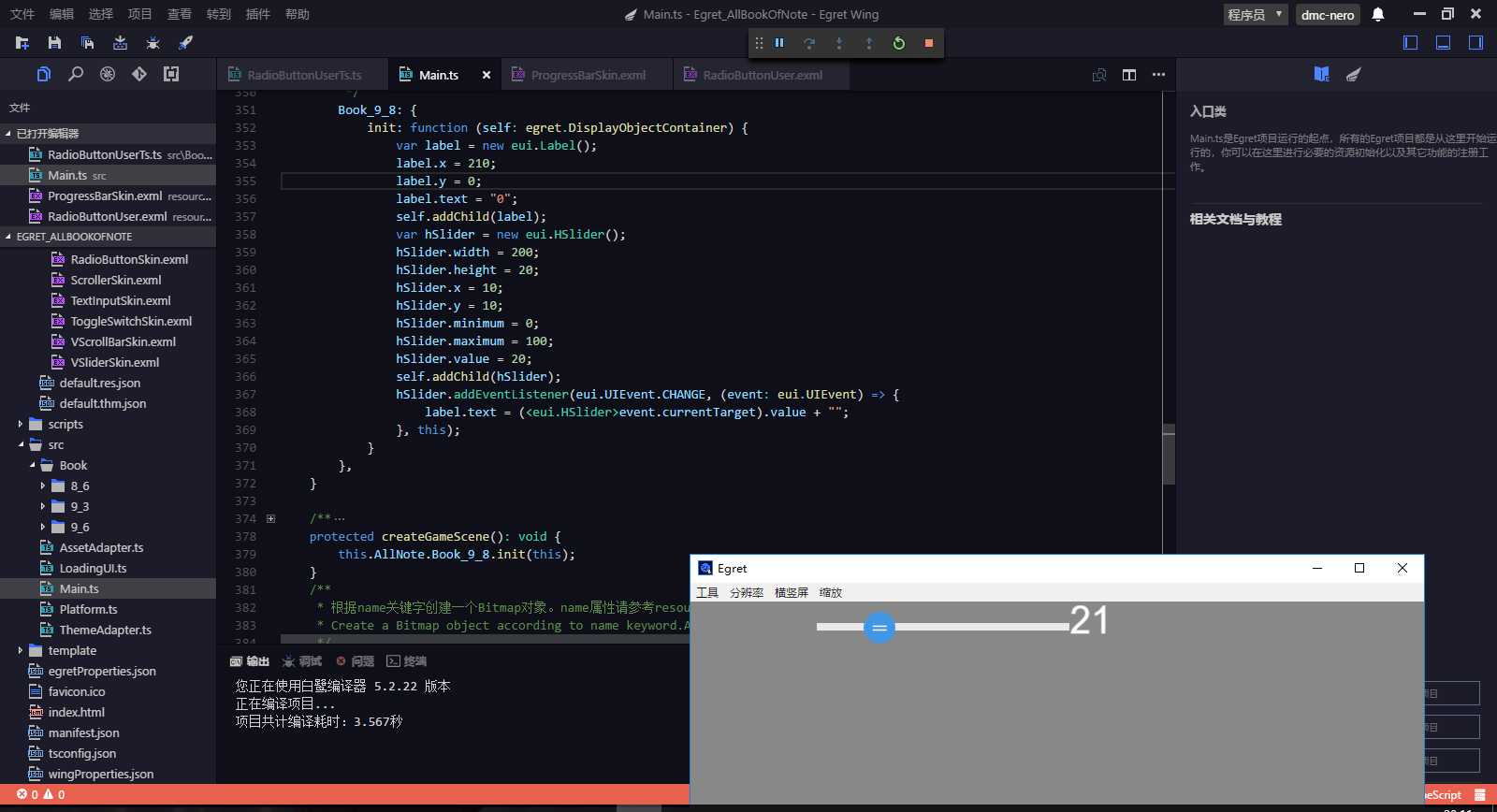
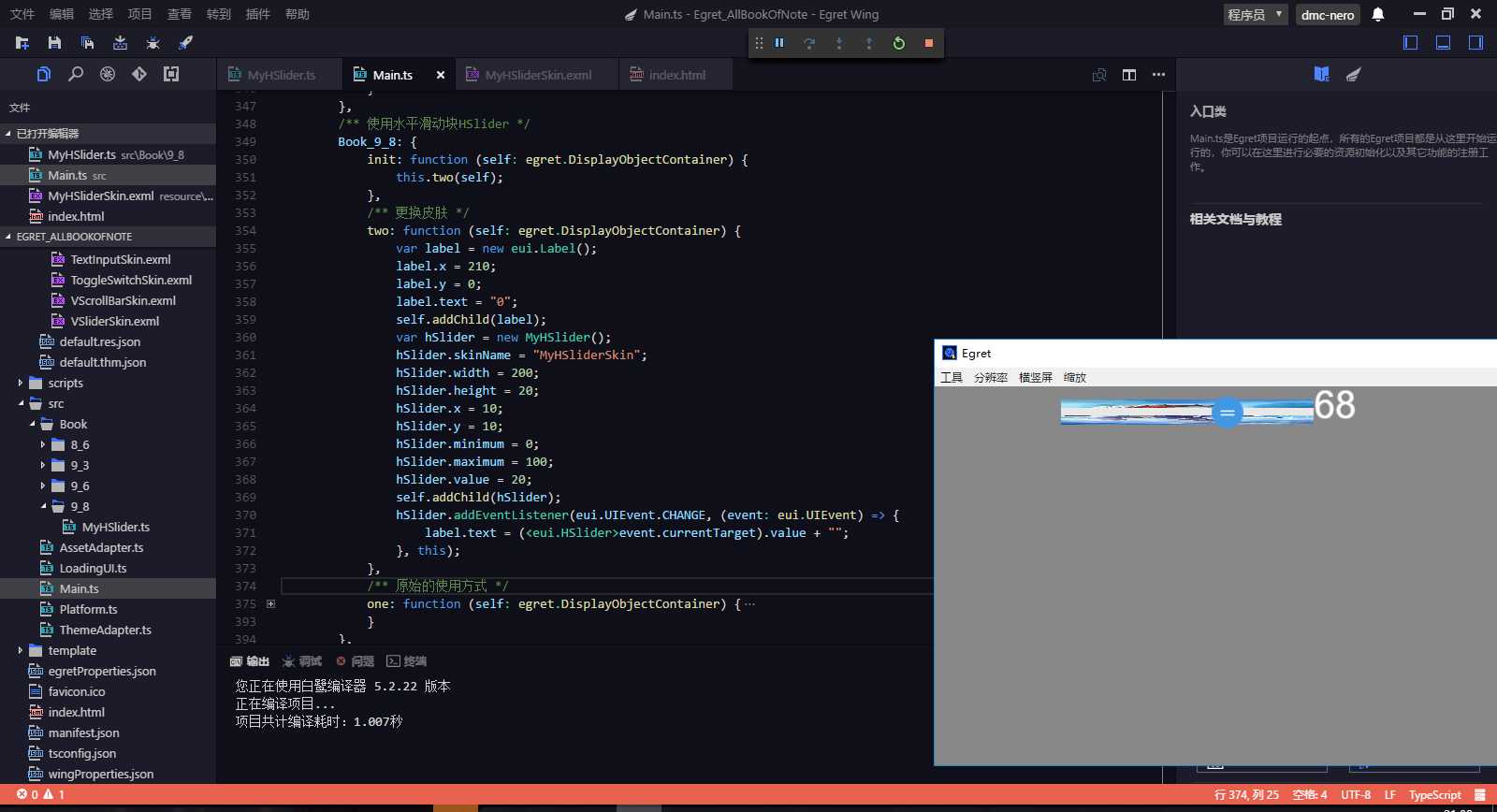
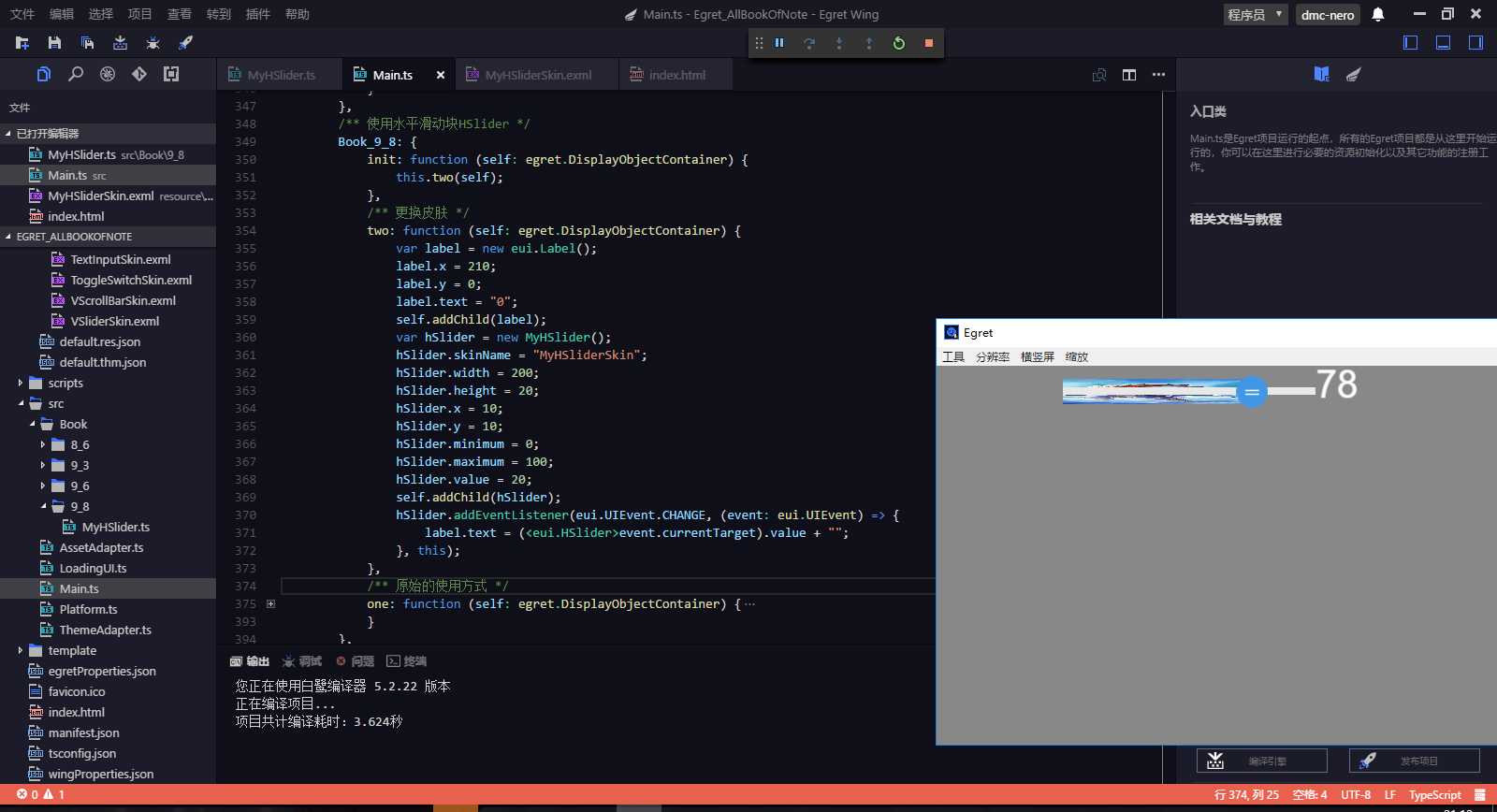
1、创建HSlider组件,以及事件监听。
都是一个套路。

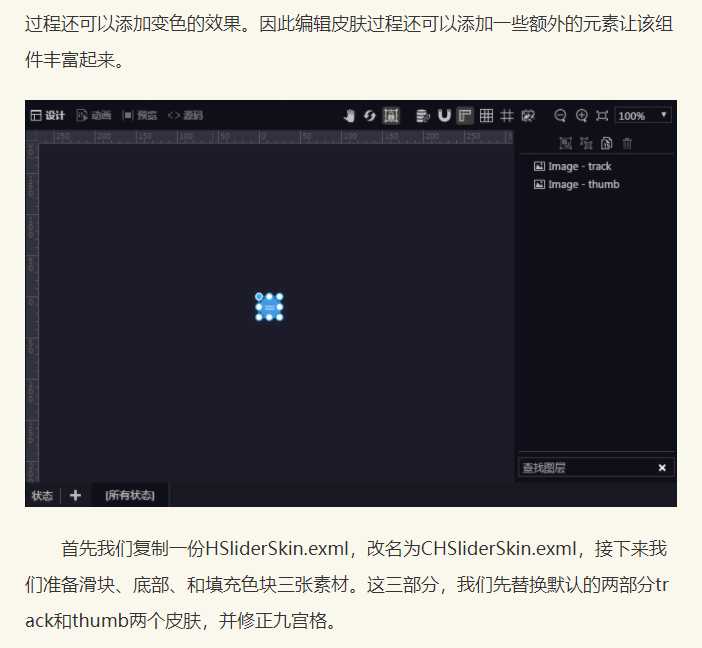
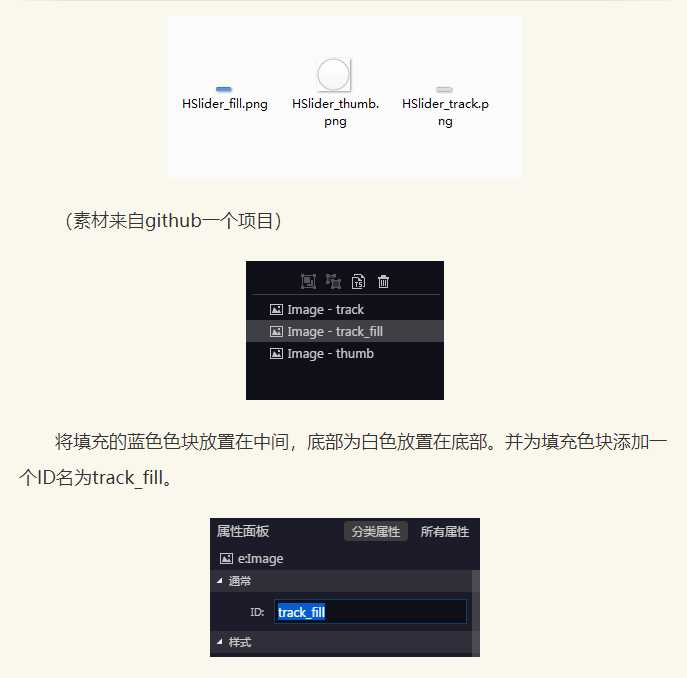
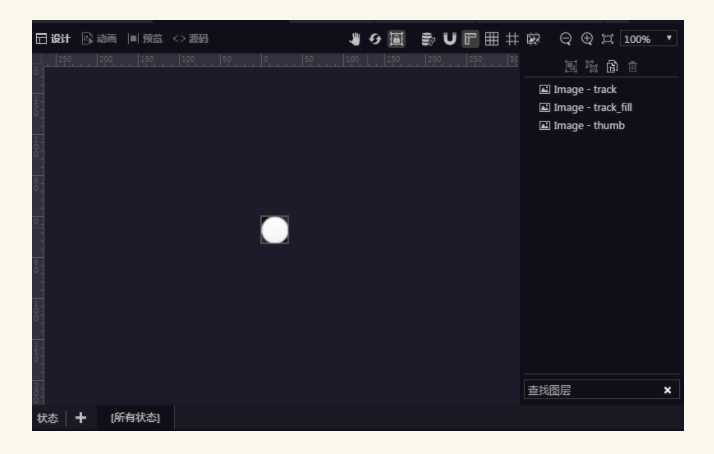
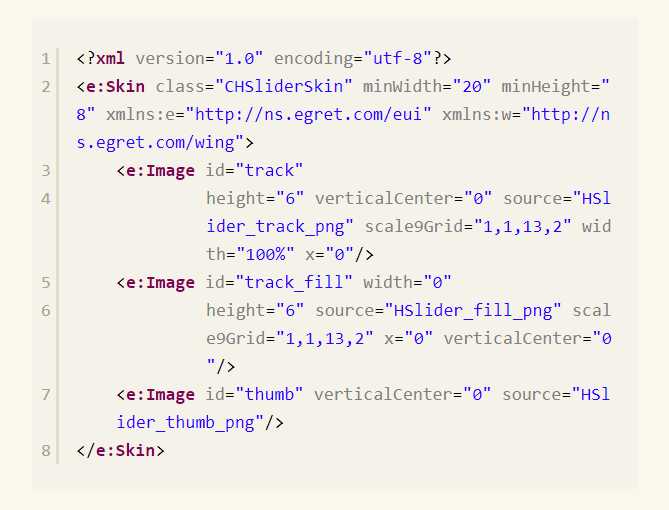
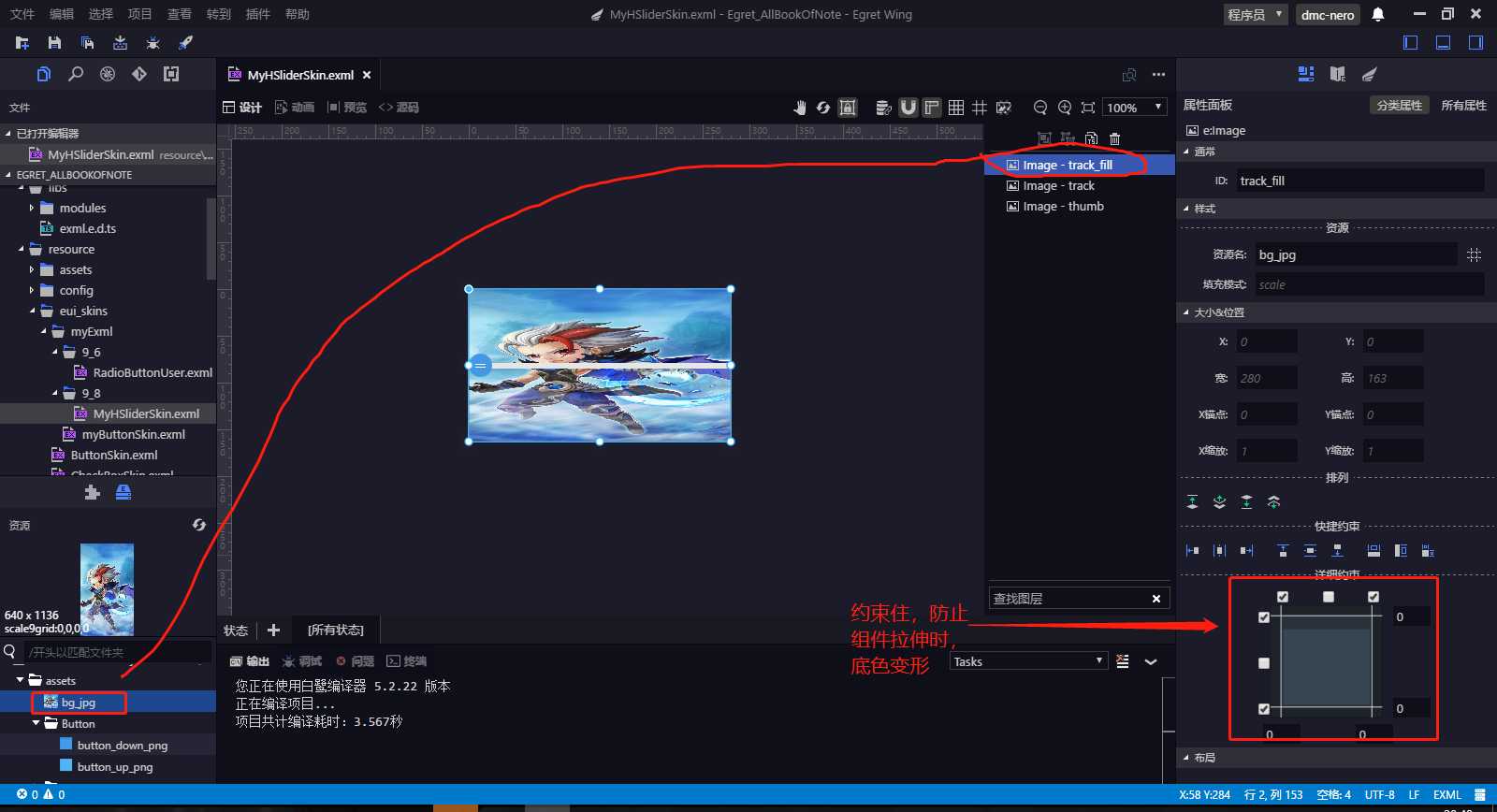
2、替换HSlider组件皮肤,以及九宫格的操作。
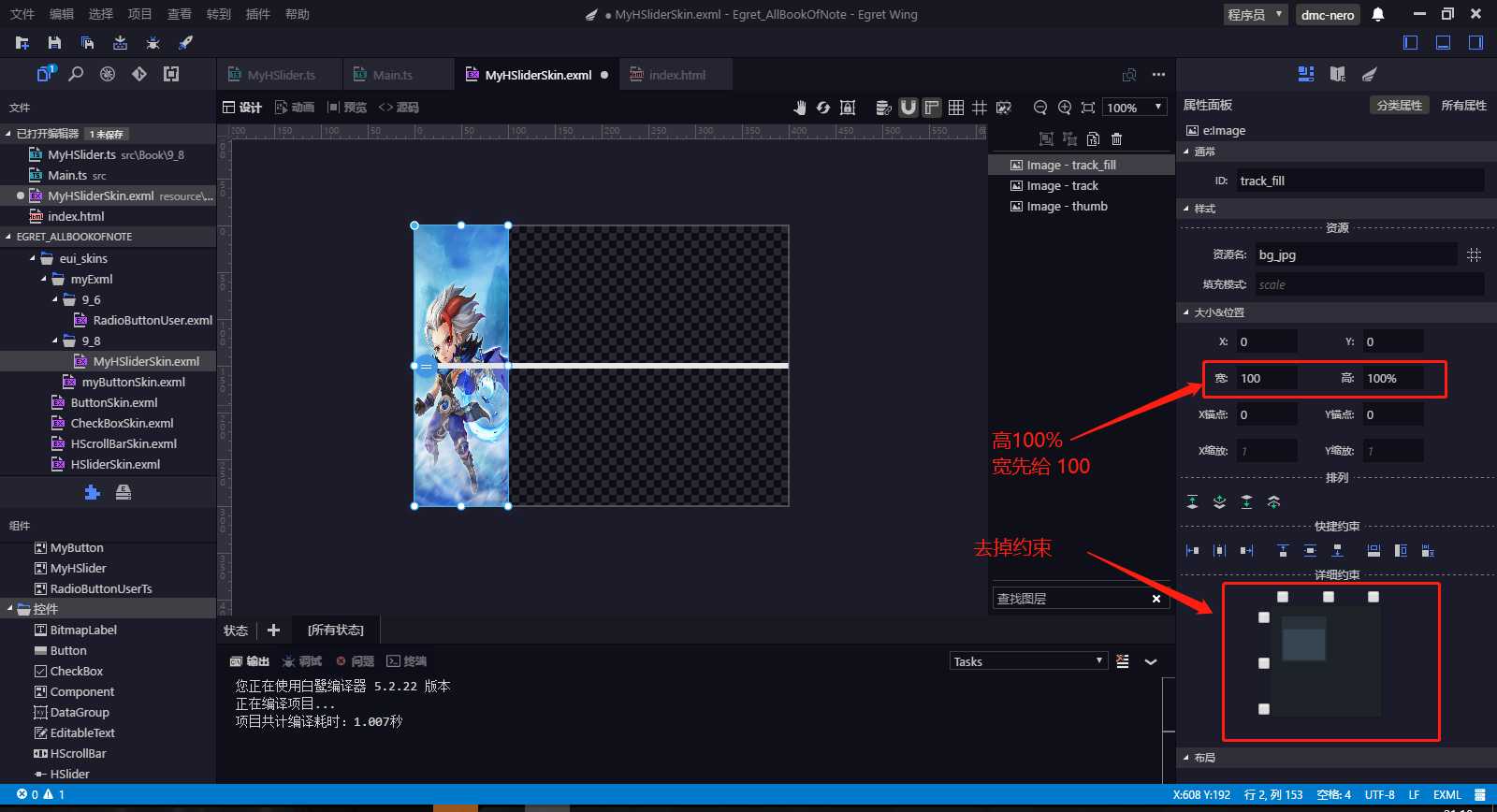
我添加了一个底色组件,并且做了相应的约束。

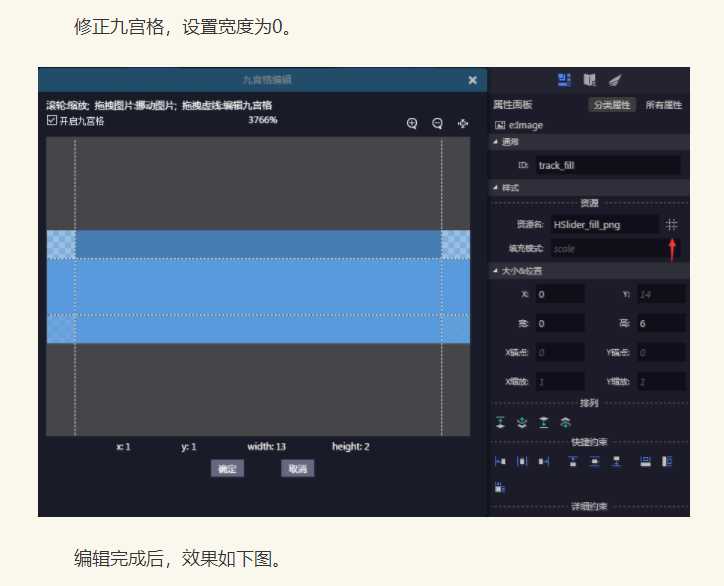
至于九宫格,我现在不是很理解九宫格有什么用。如果说九宫格是为了防止变形,那我可以通过约束解决啊。
所以不知道九宫格有啥用。

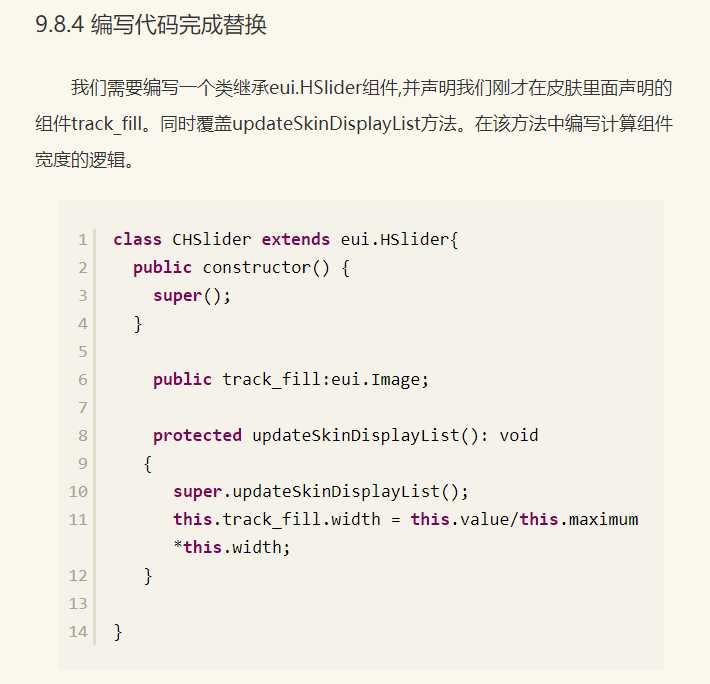
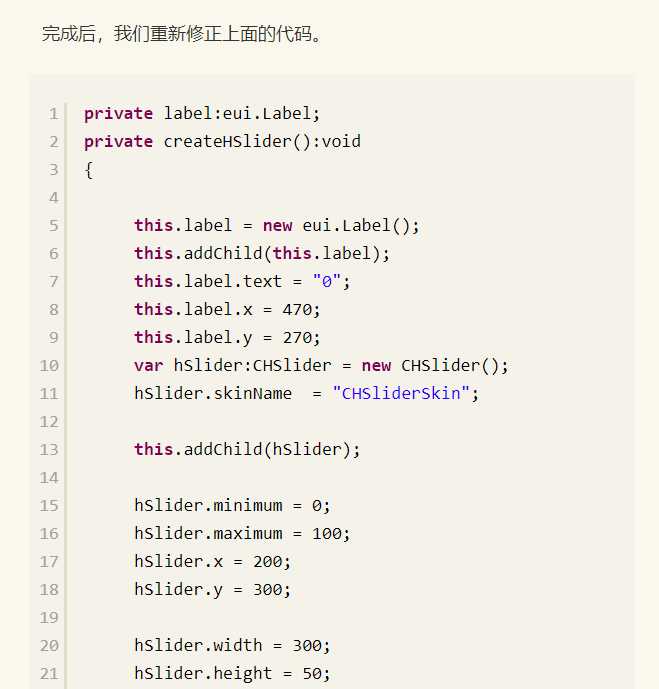
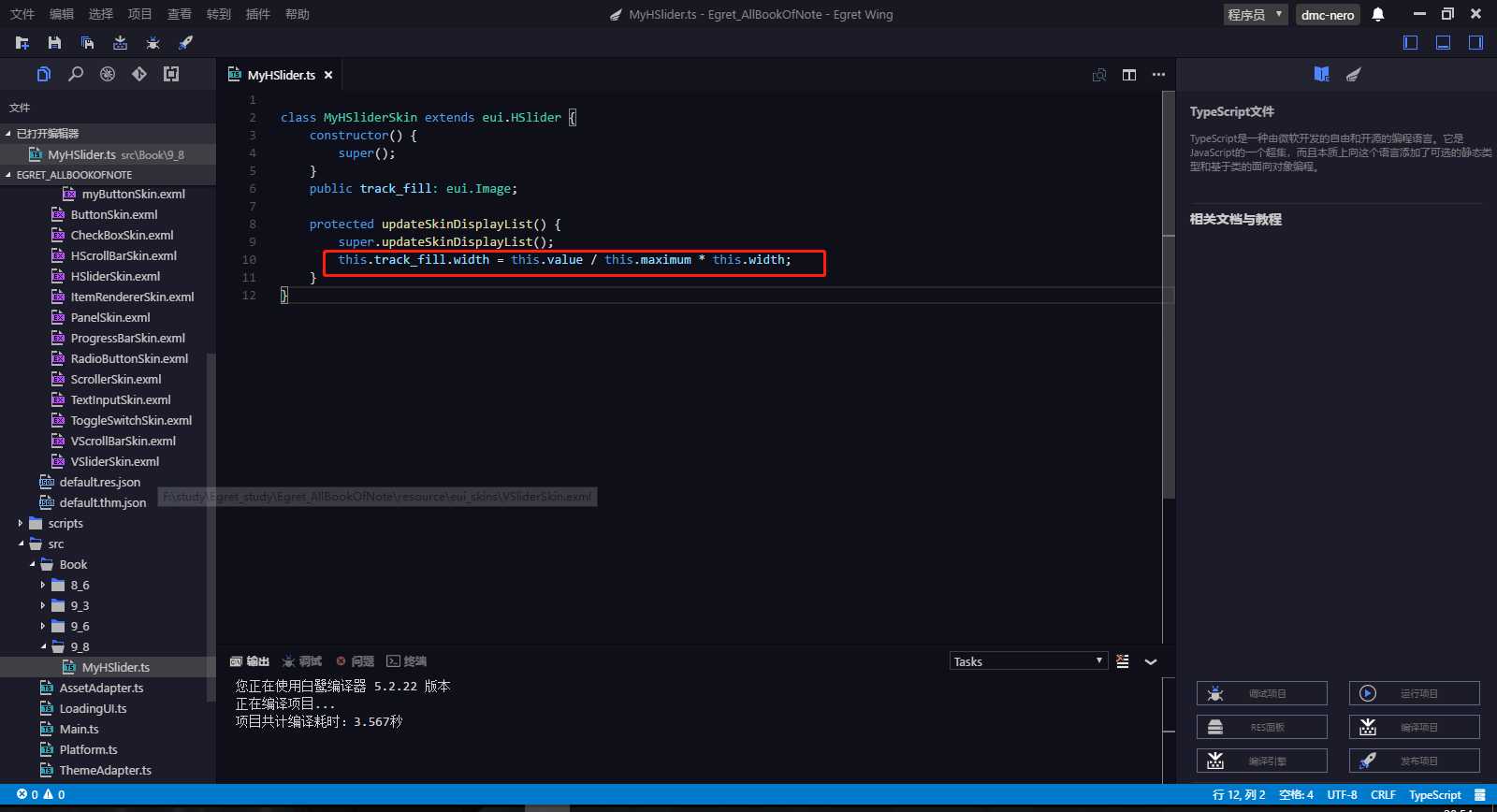
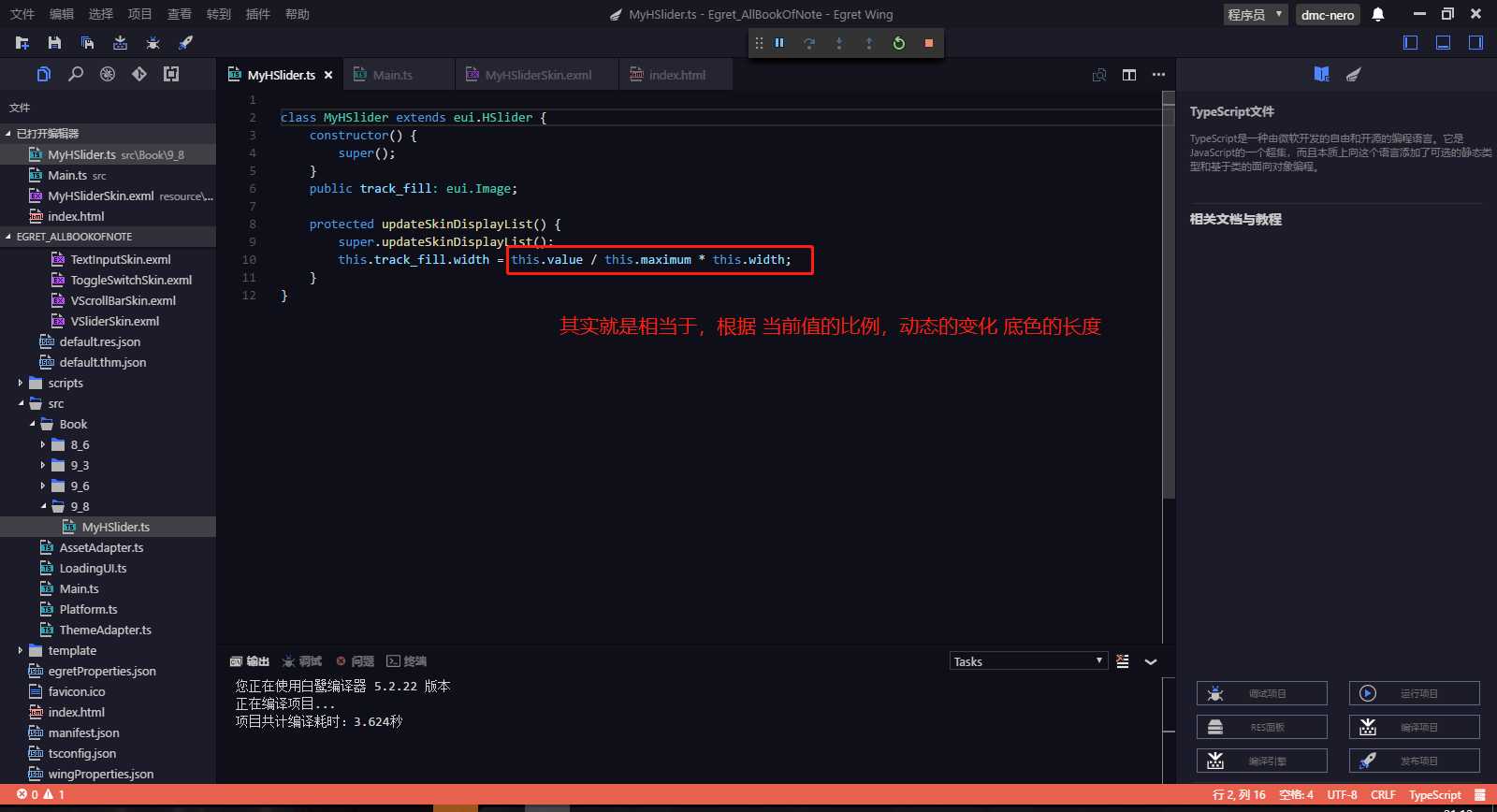
OK,那么开始弄一个关联类。

目前来讲,我不知道书中所写的这个公式是什么效果,来试试看好了。

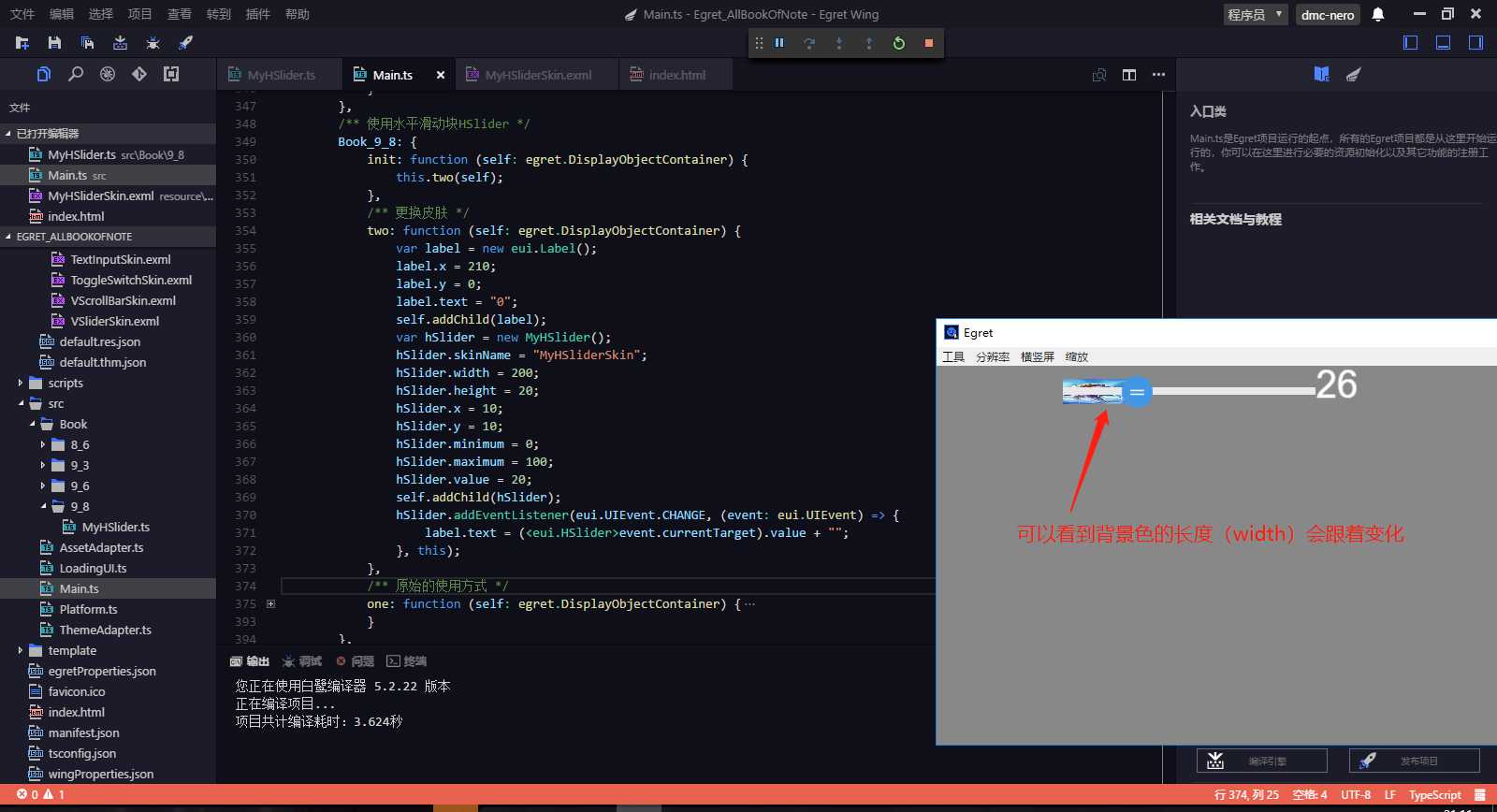
不管我怎么拖动,没啥效果。但是,我把约束去掉后。

可以看到 背景色的 width 会跟着value的值的变化而变化。


那就公式就解释通了。

至此,9.8节内容结束。
今天就到这里吧,才两节内容,我居然弄了几个小时。。。
Egret入门学习日记 --- 第二十二篇(书中 9.7~9.8 节 内容)
标签:约束 学习 怎么 使用 进度 egret 结束 监听 文件
原文地址:https://www.cnblogs.com/dmc-nero/p/11278450.html