标签:效果 html 自己 img 表格 rip image 子节点 家电
1. 当我们的查询只有文本框和下拉框并且可查询内容过多时,难以找到能最大化查询效率的分类,并且UI相对简单朴素。这时候我们可以用一张树表,清晰明了地展示数据的分类,并在iframe的页面中摆出查到的内容。效果如下, 当我们选中家具类时,表格中只会显示二级分类属于家具类的数据


2. 那该怎么实现呢?首先页面分成两部分,左边是我们的主页,右边是iframe加载的另一个页面。主页中呢我们用到了zTree,所以我们要在第一行的libs里导入‘zTree‘这个库。首先我们要有数据,数据来源可以是数据库,也可以是js导入。比如这里我们用js:
1 var zNodes =[ 2 {id:1, pId:0, name:"办公用品", open:true}, // 默认打开 3 {id:101, pId:1, name:"家具类"}, 4 {id:102, pId:1, name:"办公设备"}, 5 {id:103, pId:1, name:"家电类"}, 6 {id:10101, pId:101, name:"文件柜"}, 7 {id:10102, pId:101, name:"办公桌"}, 8 {id:10103, pId:101, name:"办公椅"}, 9 {id:10104, pId:101, name:"沙发"}, 10 {id:10105, pId:101, name:"会议桌"}, 11 ];
然后我们在页面的div标签中,给zTree分配一块区域:

然后在<script>标签中,用js加载这棵树
1 $(document).ready(function(){ 2 var t = $("#tree"); 3 t = $.fn.zTree.init(t, setting, zNodes); 4 });
现在呢,你就能看到一棵树,当然这还远远不够
3. 现在我们需要iframe里加载一个html页面于是我们再用一个div:

src是已经具有基本查找功能的页面,即在输入框或者下拉框中输入后,已经能从数据库中获得条目并在表格中显示的网页。此时我们需要知道,当我们点击树表中的树时,我们所能捕获并利用的变量是啥,答案就是我们刚才自己写的json。我们看到在加载树的时候我们可以设置setting,所以我们在setting中得设置回调一个点击事件,把树节点的id赋值到iframe页面中查找的输入框内,代码如下:
1 // 主页框架 2 var win = $("#mainFrame")[0].contentWindow; 3 // 树结构初始化加载 4 var setting = {view:{selectedMulti:false},data:{key:{title:"title"},simpleData:{enable:true}}, 5 callback:{onClick:function(event, treeId, treeNode){ 6 tree.expandNode(treeNode); 7 win.$(‘button[type=reset]‘).click(); 8 if (treeNode.id.length == 1) { 9 win.$(‘#classId‘).val(treeNode.id); 10 } else if (treeNode.id.length == 3) { 11 win.$(‘#sortId‘).val(treeNode.id); 12 } else if (treeNode.id.length == 5) { 13 win.$(‘#categoryId‘).val(treeNode.id); 14 } 15 win.page(); 16 }} 17 }
这里#后面是我的三级分类,根据id的长度来判断父子节点。在iframe中我把这三个框给隐藏了,不然显得很冗余
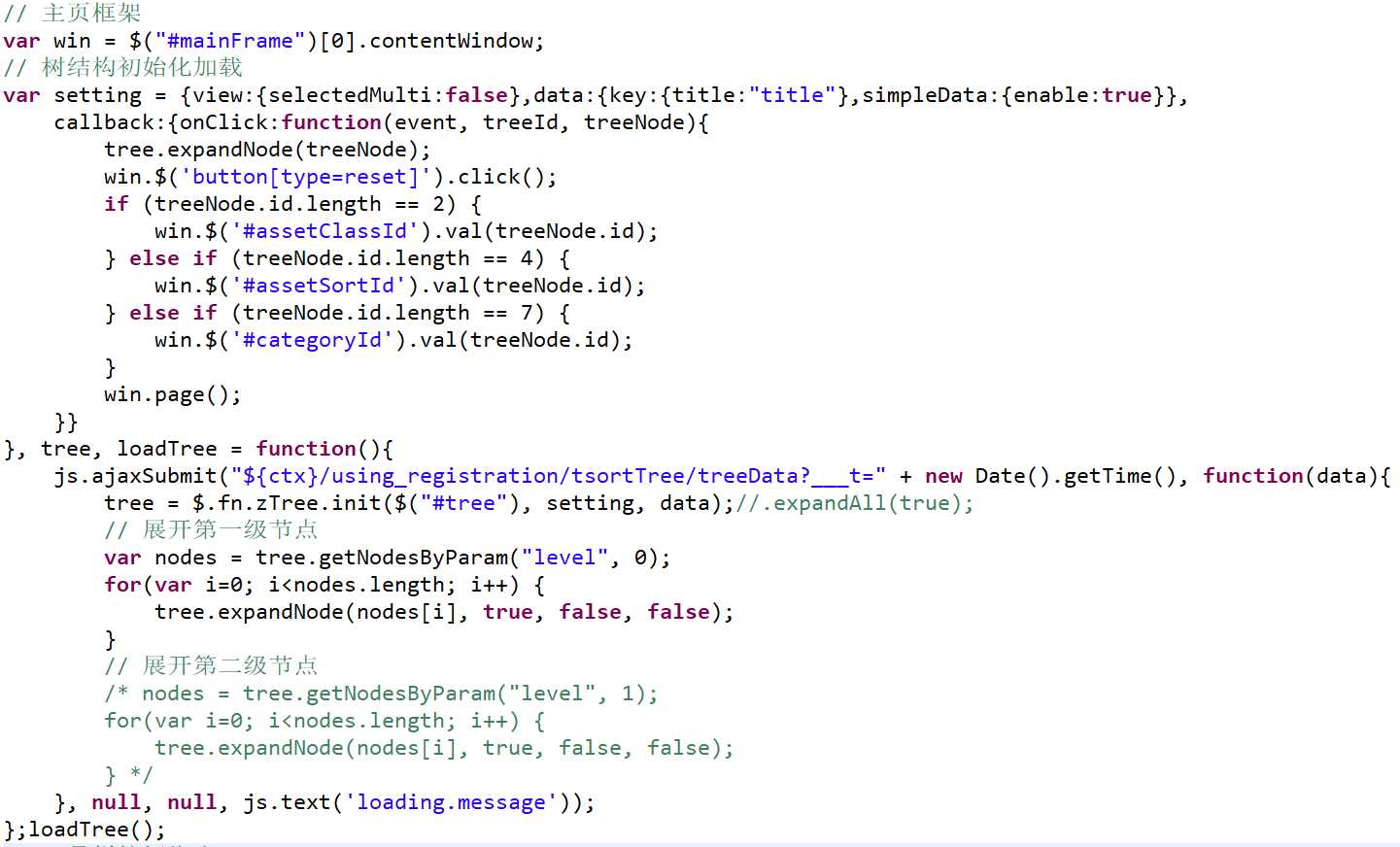
4. 最后这里我再贴上我自己从数据库抓取树表,然后ajax异步提交的代码

标签:效果 html 自己 img 表格 rip image 子节点 家电
原文地址:https://www.cnblogs.com/Bochao/p/11287043.html