标签:cin 20px lsp 技术 XML http 效果 ima image
<style> tr td { line-height: 20px; height: 30px; width: 300px; } .chang { line-height: 30px; } .shang { width: 21px; height: 100%; background: url(bg.jpg) no-repeat 0px -10px; float: right; } .zhong { width: 21px; height: 100%; background: url(bg.jpg) no-repeat 0px -30px; float: right; } .xia { width: 21px; height: 100%; background: url(bg.jpg) no-repeat 0px -140px; float: right; } </style>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style>
tr td
{
line-height: 20px;
height: 30px;
width: 300px;
}
.chang
{
line-height: 30px;
}
.shang
{
width: 21px;
height: 100%;
background: url(bg.jpg) no-repeat 0px -10px;
float: right;
}
.zhong
{
width: 21px;
height: 100%;
background: url(bg.jpg) no-repeat 0px -30px;
float: right;
}
.xia
{
width: 21px;
height: 100%;
background: url(bg.jpg) no-repeat 0px -140px;
float: right;
}
</style>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<div class="shang" style="height: 60px;">
</div>
玻尿酸 玻尿酸 玻尿酸 玻尿酸 玻尿酸 玻尿酸 玻尿酸 玻尿酸 玻尿酸
</td>
</tr>
<tr>
<td>
<div class="zhong">
</div>
玻尿酸
</td>
</tr>
<tr>
<td>
<div class="xia">
</div>
玻尿酸
</td>
</tr>
</table>
</body>
</html>
背景图

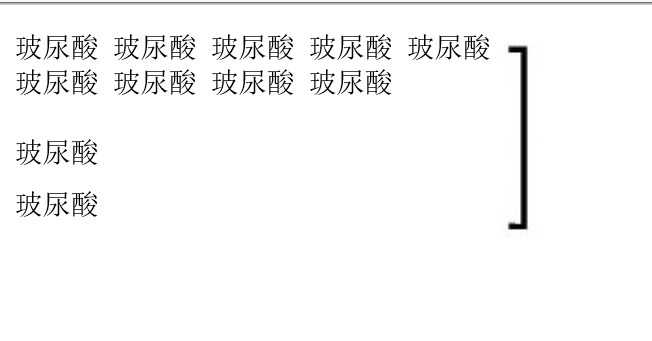
最后的效果:

标签:cin 20px lsp 技术 XML http 效果 ima image
原文地址:https://www.cnblogs.com/passion1024/p/11286761.html