标签:执行 doc 进入 权限 dock 修改权限 生成 服务 png
1、进入angular项目下的src文件加下:在命令行中执行:ng build --prod --aot

2、将生成的dist文件,通过Xftp传到服务器中
3、修改权限

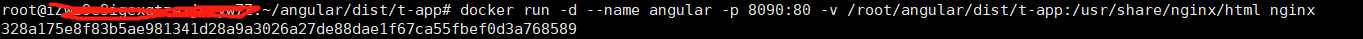
4、进入到dist文件夹下的t-app文件夹下,执行dockers run命令

标签:执行 doc 进入 权限 dock 修改权限 生成 服务 png
原文地址:https://www.cnblogs.com/MyUniverse/p/11288977.html