标签:enter alias 可变 顺序 htm 别名 anim nta 注意
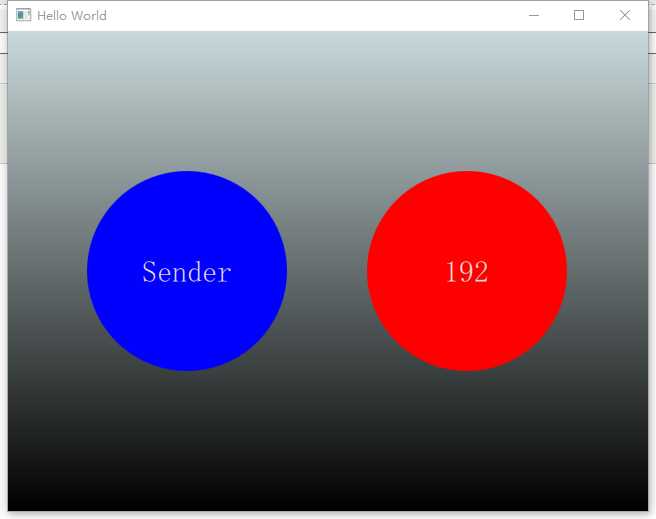
1、效果

代码参考B站视频:https://www.bilibili.com/video/av36584062
功能:点击左边,会发出信号,右边会有个颜色动画,然后计数+1
2、分析:
一共有两个对象,他们很多属性都差不多,如可变颜色、原型、可变text..所以可以声明一个Circle对象,然后Sender和Recver都继承它;
能够通过Sender控制Recver,那么Sender一定有信号发出,然后Recver有一个函数用于状态改变;
应该在发出信号的地方即Sender里,连接信号与槽,根据总结:https://www.cnblogs.com/judes/p/11243242.html,这里属于QML的信号QML的槽,所以应该直接使用signal.connect(slot)的形式,但是怎么在Sender中访问到Recver的槽函数呢?
可以这样:在Sender里加一个Recver属性,初始化为null,然后在这个Recver的onRecverChanged回调中,connect。
3、图形基类Circle.qml
import QtQuick 2.0 Item { width: 200 height: 200 property alias circlrColor: circlr.color property alias contentText: content.text Rectangle { id: circlr color: "#f94141" radius: width*0.5 anchors.fill: parent Text { id: content x: 93 y: 94 color: "#e5d9d9" text: qsTr("Text") verticalAlignment: Text.AlignVCenter horizontalAlignment: Text.AlignHCenter anchors.verticalCenter: parent.verticalCenter anchors.horizontalCenter: parent.horizontalCenter font.pixelSize: 30 } } }
这里需要注意:
property alias circlrColor: circlr.color
property alias contentText: content.text
我是直接在设计界面直接导出别名属性:

这个别名属性即alias,外界可以通过改变这个变量直接改变到对应的控件属性。
4、Sender.qml
import QtQuick 2.0 Circle { id: sender property int counter: 0 signal sendSignal(string value) property Recver target:null onTargetChanged: { sendSignal.connect(target.recvSlot) } MouseArea { anchors.fill: parent onClicked: { sender.counter++ sender.sendSignal(counter) } onPressed: { sender.circlrColor="red" } onReleased: { sender.circlrColor="blue" } } }
核心就是在红色的地方,将null Recver作为自己的属性,然后在main里赋值,当赋值成功就连接信号与槽
5、Recver.qml
import QtQuick 2.0 import QtQuick 2.7 Circle { id: recver function recvSlot(value) { contentText=value; colorNotify.running=true; } SequentialAnimation on circlrColor { id: colorNotify running: false ColorAnimation { from: "red" to: "blue" duration: 200 } ColorAnimation { from: "blue" to: "red" duration: 200 } } }
这里有个重点就是红色部分,即序列动画,里面的动画按照顺序执行,看文档或者资料都没有SequentialAnimation on circlrColor的用法,这里是直接作用于颜色【很多QML的骚用法在文档里都找不到,这也是我认为阻挡我学习QML的难处】
6、main.qml
import QtQuick 2.9 import QtQuick.Window 2.2 Window { id: window visible: true width: 640 height: 480 title: qsTr("Hello World") Background { id: background anchors.fill: parent Recver { id: recver x: 359 y: 128 circlrColor: "#ff0000" contentText: "Recver" anchors.verticalCenterOffset: 0 anchors.verticalCenter: parent.verticalCenter } Sender { id: sender x: 79 y: 140 target: recver circlrColor: "#0000ff" contentText: "Sender" anchors.verticalCenterOffset: 0 anchors.verticalCenter: parent.verticalCenter } } }
Background可不管,就是个简单的背景qml
标签:enter alias 可变 顺序 htm 别名 anim nta 注意
原文地址:https://www.cnblogs.com/judes/p/11295762.html