标签:表达式 不能 microsoft 设定 常用 image 写在前面 用法 目的
-----写在前面-----
ReadHub仿站的项目接近完成了,现在就剩下页面样式咯,又到了我最头疼的CSS环节...
暑假的小林真的是懒狗,每天要和lol、steam、桌游、肥肉斗争,平均暑期每天用来写代码和学习的时间只有一个多小时,劳模小林要等回学校了??•??•??
有点明白为什么项目经验那么重要了,在完成这个小小小项目的过程中真的学了一大堆东西,从vue-cli的配置到axios到各种未曾见过的bug
讲道理,如果家园工作室没能进去,把之前收集的一堆项目视频吃透也不错?毕竟想法是最迟大三下开始实习
事实上我觉得这个项目里最折腾我的是路由,换了几种方式魔改才完成,但还是遗留下一个问题,切换组件的时候会有抖动,我会考虑是否能从CSS上来解决
Q:keep-alive组件是什么?用来干啥?
A:是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。
它自身不会渲染一个 DOM 元素,也不会出现在父组件链中(更不要说获取啦)。
在我的用法中,主要用于保持首页五个板块的消息列表状态,而不用在点击进入详情后回退列表时再次刷新
当然查了一下大佬们也经常用来保持用户的登陆状态啥的
Q:keep-alive组件的属性
A:include(exclude):接受一个字符串或正则表达式作为参数,匹配的组件(不)会被缓存
用法:
<keep-alive include="keepingCom">
<!-- name为keepingCom的组件状态将被缓存 -->
<component></component>
</keep-alive>
<keep-alive include="comA,comB">
<!-- 缓存comA或comB,结合动态组件的is属性使用 -->
<component :is="current"></component>
</keep-alive>
<!-- 使用正则表达式时需配合v-bind指令 -->
<keep-alive :include="/aaa|bbb/">
<component :is="current"></component>
</keep-alive>
<!-- 进行动态判断 -->
<keep-alive :include="keepingComs">
<router-view></router-view>
</keep-alive>
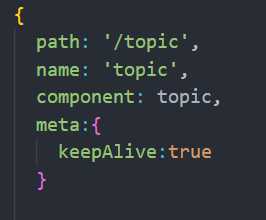
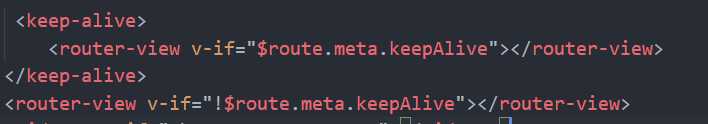
有一个很常用的用法是配合路由配置的meta属性来设定路由出口的组件是否需要被缓存


这样的话如果这个路由出口对应的是需要缓存的组件,就会被渲染在keep-alive组件中
还有一个可能常用的业务场景,从A页面跳到B页面,B页面需要被keep-alive,从C跳到B的话则不需要
这一场景的实现可以借助beforeRouteLeave(to, from, next)钩子,在其中动态的设置to.meta.keepAlive:
最后则是早上踩的坑,如果一个组件是被不断复用来展示不同数据的(比如新闻详情),但又有一部分数据是要被缓存的,这种情况下如果使用keep-alive组件,
需要在该组件特有的activated钩子中更新数据,而不能在mounted组件,因为使用了该组件之后原本的生命周期中只有created会被调用,其他的都不会~
标签:表达式 不能 microsoft 设定 常用 image 写在前面 用法 目的
原文地址:https://www.cnblogs.com/linbudu/p/11299260.html