标签:nbsp lan title 分享 doc ack device lang img
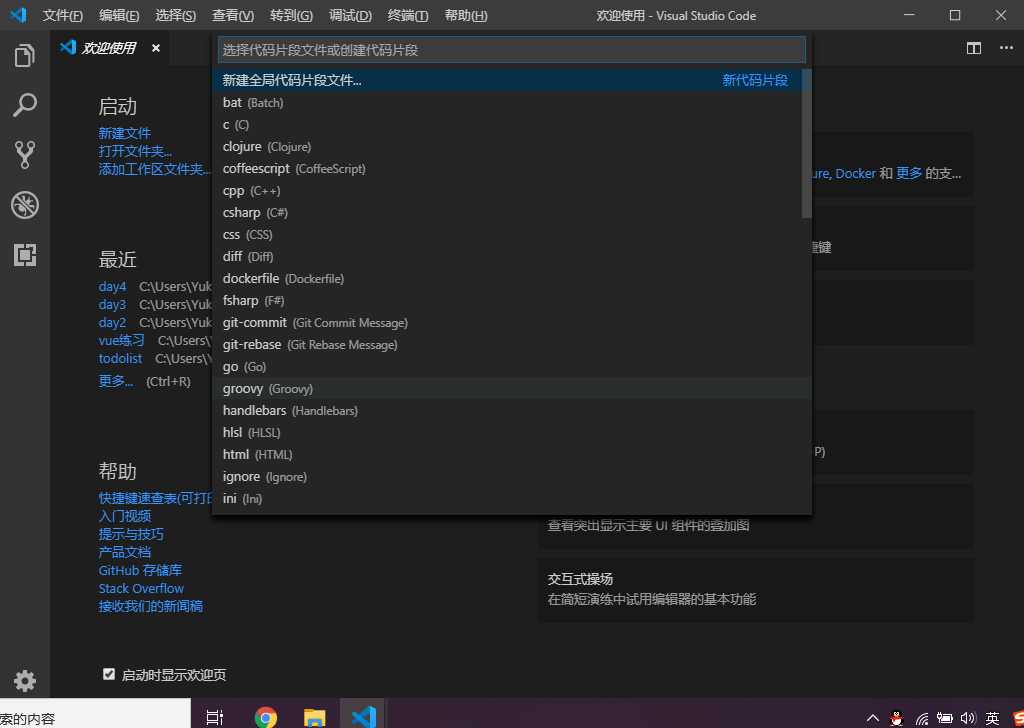
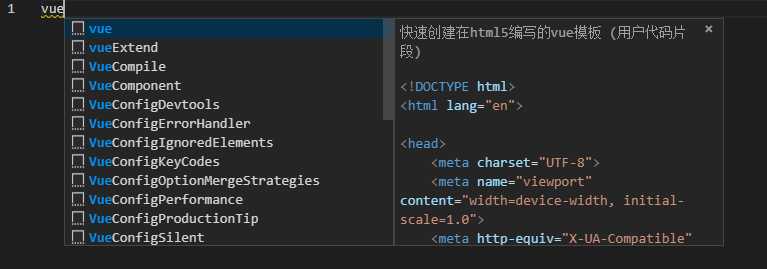
最近看视频学习vue的时候发现vs code除了使用 !+Tab 在html文件中快速创建模板之外,还可以自己定义,但是视频里面没有教,所以就自己查找了一下方法并和大家分享一下


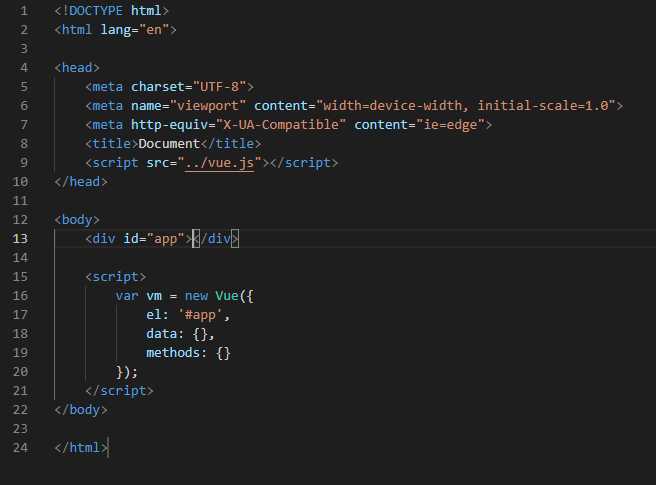
"Html5-Vue": { "prefix": "vue",//可以自己修改成想要的名字 "body": [ "<!DOCTYPE html>", "<html lang=\"en\">\n", "<head>", "\t<meta charset=\"UTF-8\">", "\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">", "\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">", "\t<title>Document</title>", "\t<script src=\"../vue.js\"></script>",//改成自己的vue路径 "</head>\n", "<body>", "\t<div id=\"app\">$1</div>\n", "\t<script>", "\t\tvar vm = new Vue({", "\t\t\tel: ‘#app‘,", "\t\t\tdata: {},", "\t\t\tmethods: {}", "\t\t});", "\t</script>", "</body>\n", "</html>" ], "description": "自定义vue模板" }


标签:nbsp lan title 分享 doc ack device lang img
原文地址:https://www.cnblogs.com/kusaki/p/11299689.html