标签:兄弟会 cat app node 程序 ast 初始 http lin
上一篇分享了一下vbs的撩妹攻略,但细心的兄弟会发现,这种脚本式的攻城方案并不得心应手,有很多妹子害怕是病毒根本不敢点击,而且这个脚本界面风格也不漂亮,不能轻易打动妹子的心,怎么破,小编这次在为各位老铁奉上一篇既美观又能让妹子轻易动心的表白软件制作攻略
效果图:

Electron (http://electronjs.org/docs),通过前端技术制作桌面应用的跨段解决方案,相信很多前端的小伙伴一定听过或者玩过吧,那么接下来,我们就用这款框架来制作一个表白软件。
一、安装node
安装地址:http://nodejs.cn/,一路确认就可以安装成功了,手速,手速,注意手速
二、通过node初始化一个程序
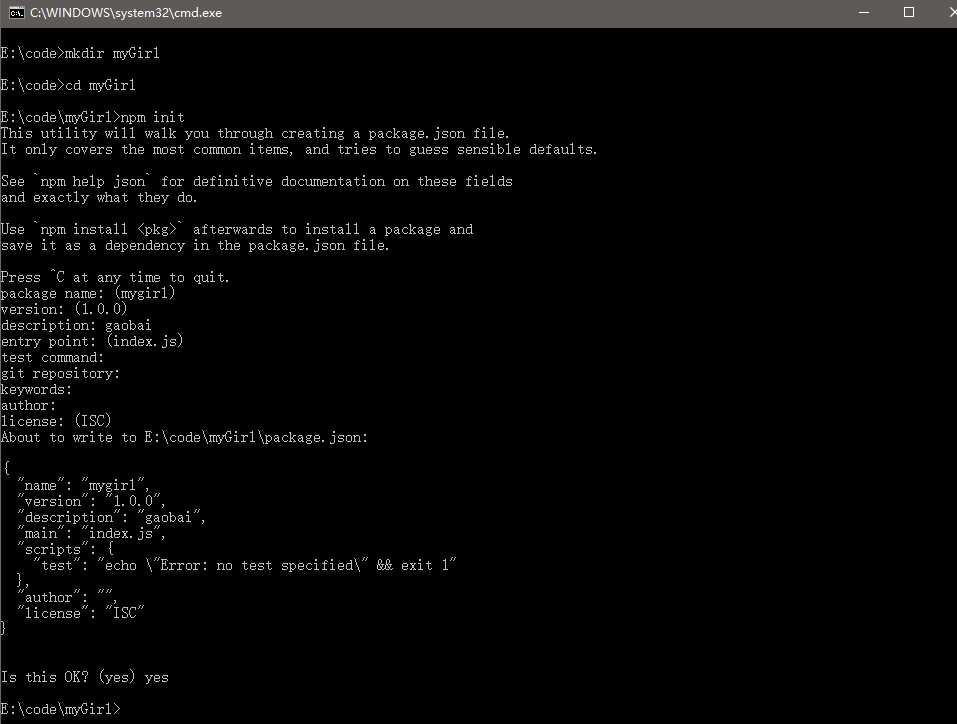
打开cmd,创建一个空目录并在目录中执行 npm init

三、添加electron依赖项
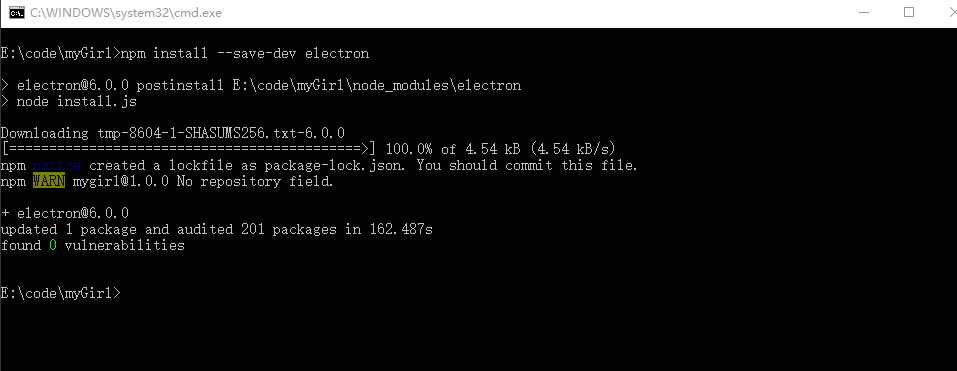
执行 npm install --save-dev electron

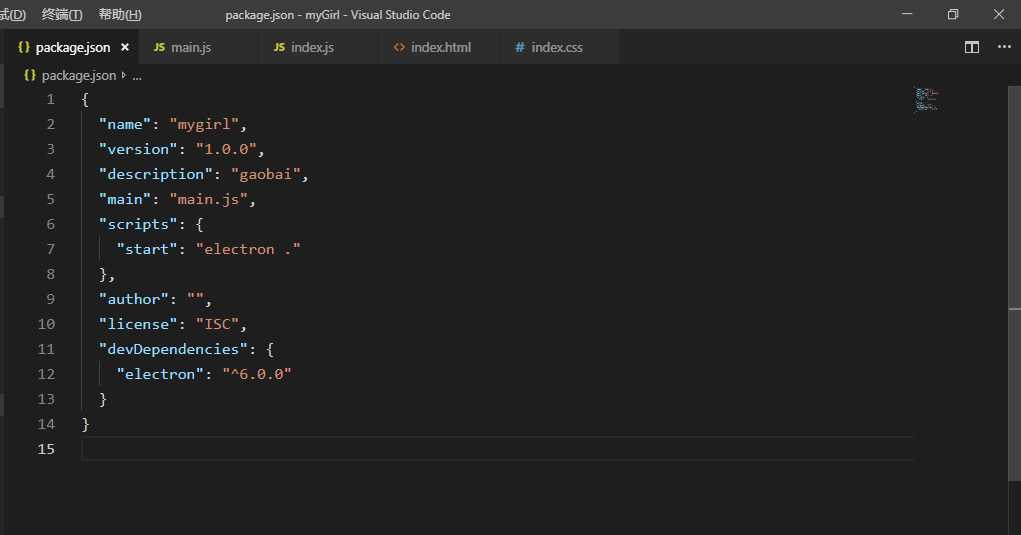
四、修改package.json文件

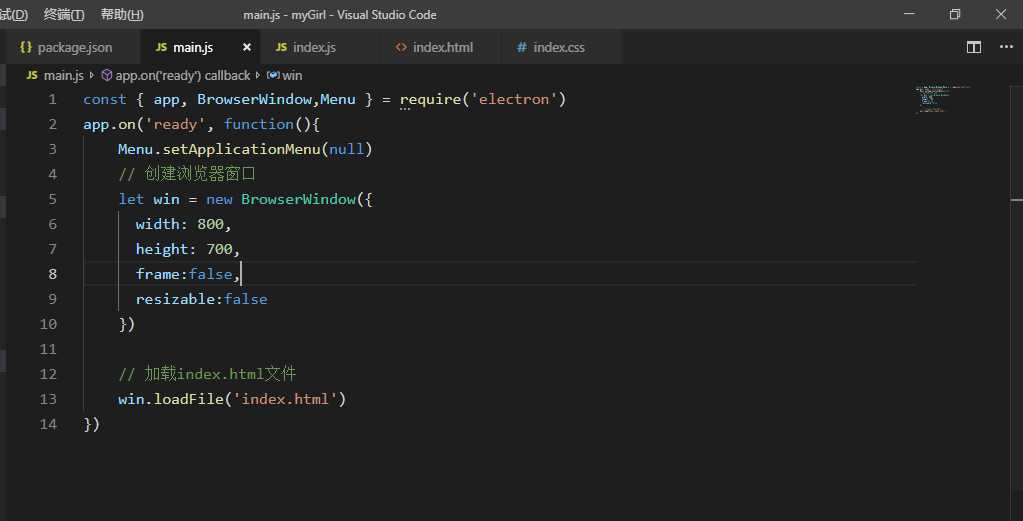
五、新建并编写main.js文件

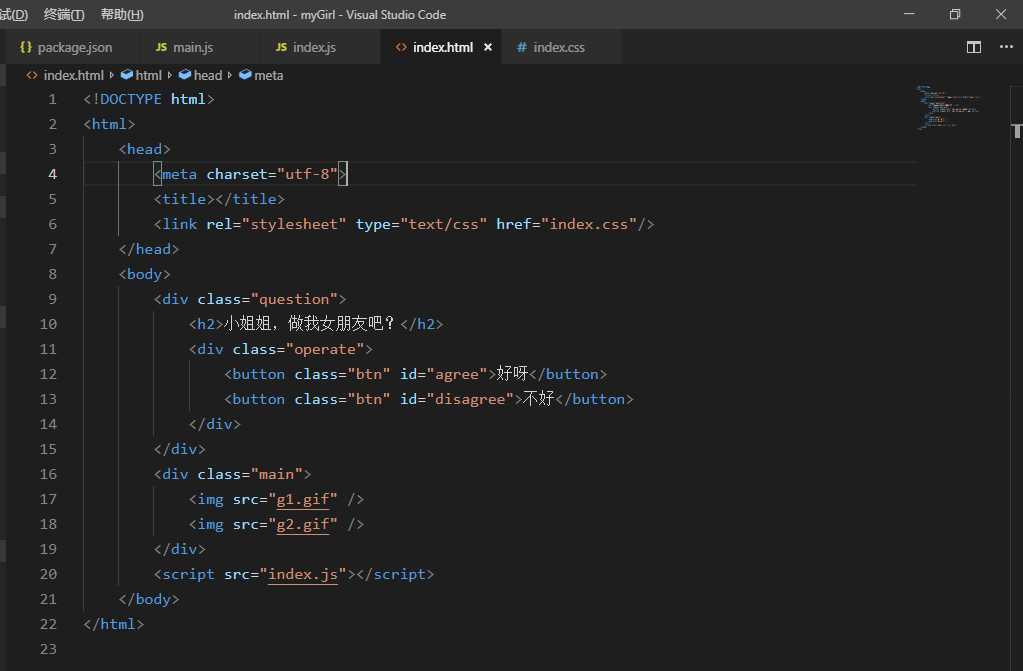
六、编写index.html

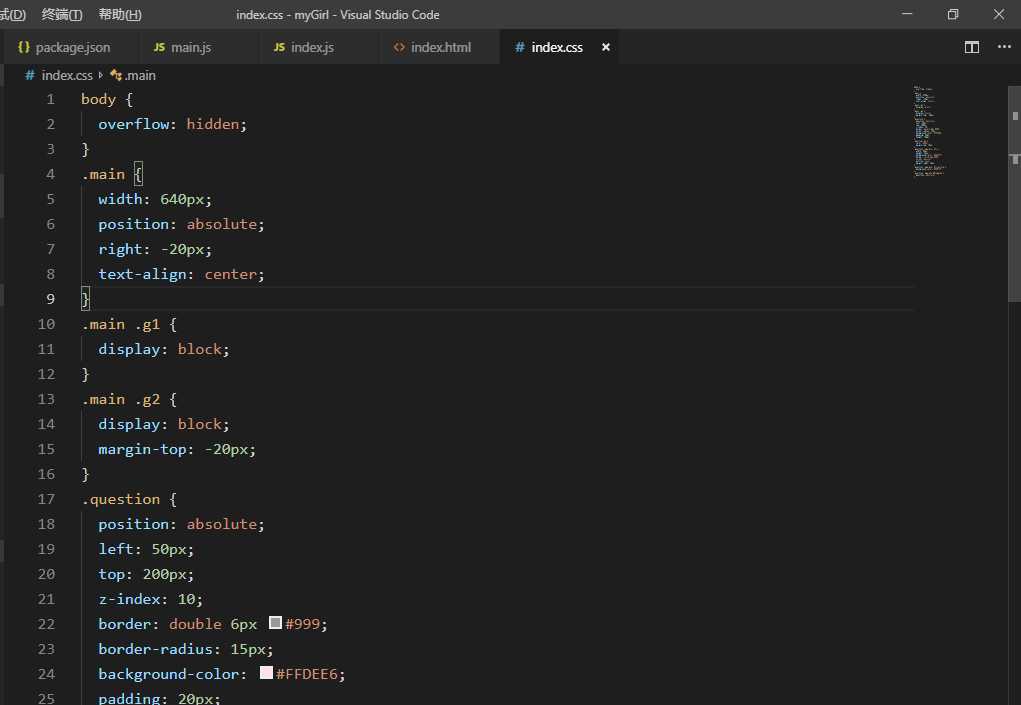
七、编写index.css

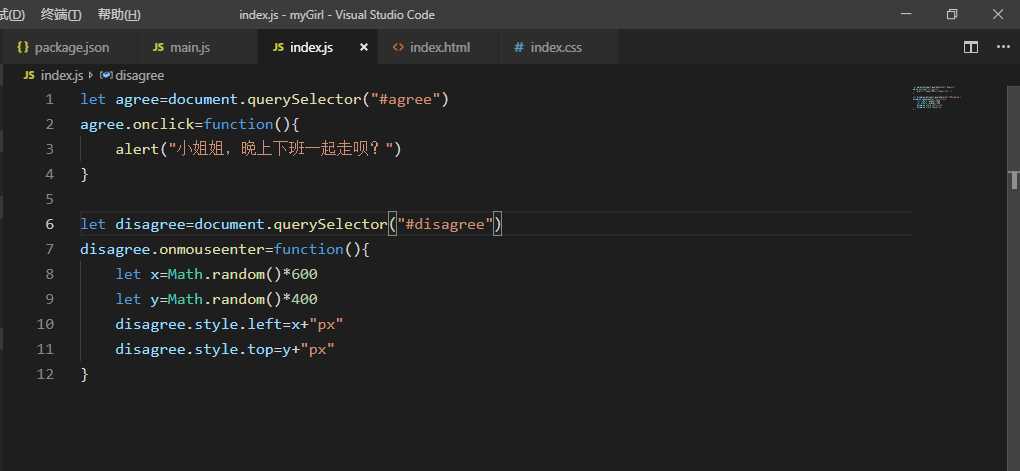
八、编写index.js

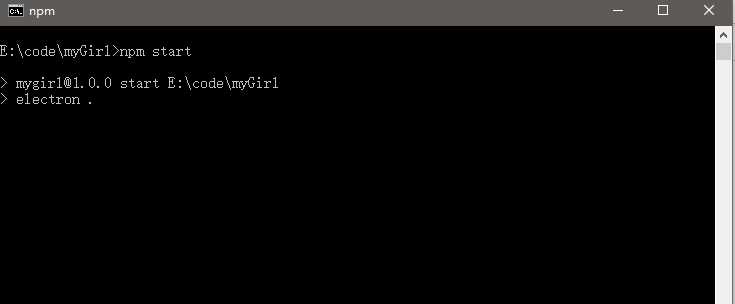
九、运行程序

运行效果

上图不上码,菊花万人捅
源代码地址:https://github.com/ColinScales/myGirl
十、打包成可执行文件
1、安装打包工具electron-packager,执行命令npm install electron-packager

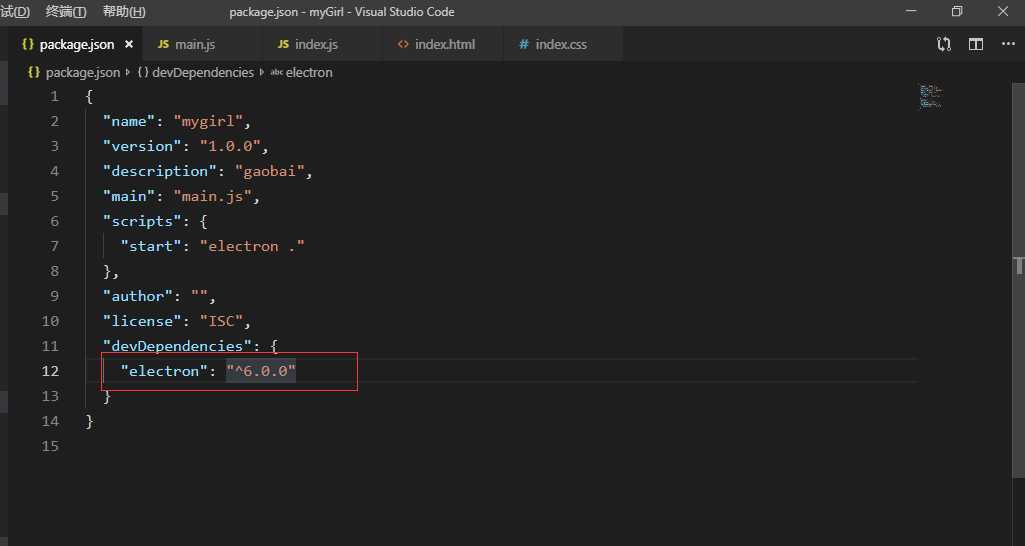
2、检查electron版本好
打开package.json

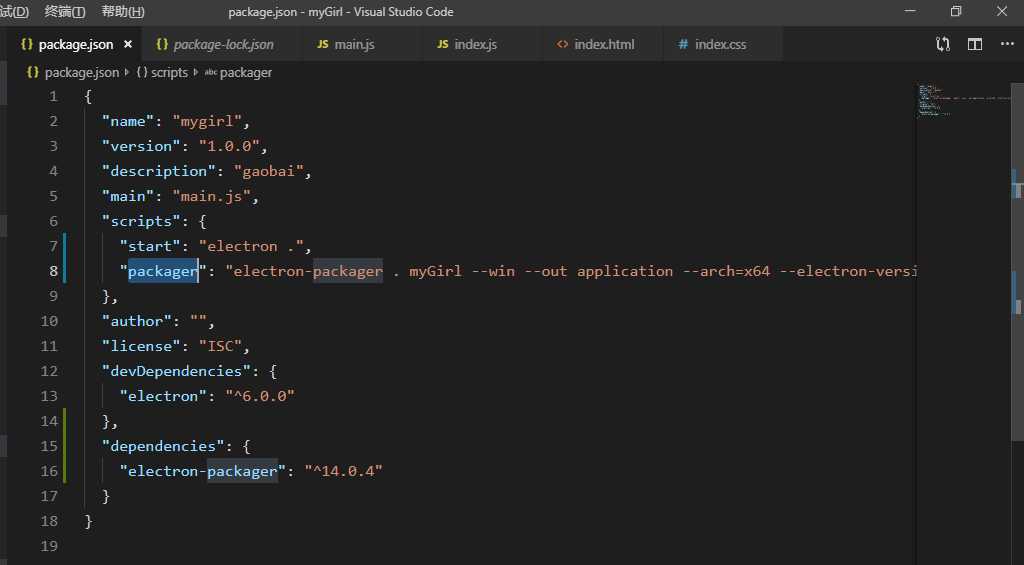
3、执行打包命令
修改package.json文件

npm run packager
打包后的文件就在application中了,.exe的可执行文件哦
十一、总结
七夕将至,望各位单身程序汪早日追到喜欢的女生,当然了,不是程序狗的同志也不要灰心,小弟在下面奉上打包后的可执行文件地址,加油啊,兄弟们
可执行文件地址: https://github.com/ColinScales/myGirl/tree/master/application/myGirl-win32-x64,运行 myGirl.exe
标签:兄弟会 cat app node 程序 ast 初始 http lin
原文地址:https://www.cnblogs.com/scale/p/11299776.html