标签:style ignore module pre api ash cube color 技术
安装cube-ui
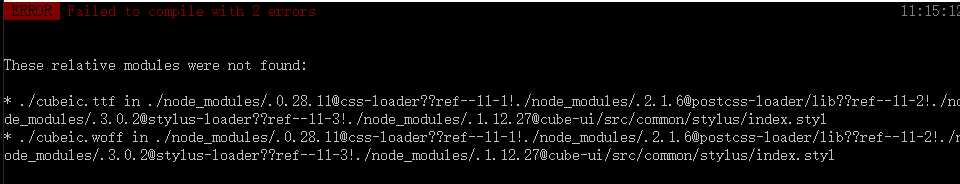
错误如图

解决办法
cnpm install babel-plugin-transform-modules -D
配置.babelrc
{ "plugins": [ ["transform-modules", { "cube-ui": { "transform": "cube-ui/lib/${member}", "kebabCase": true, "style": { "ignore": ["create-api", "better-scroll"] } } }] ] }
main.js
import Vue from ‘vue‘
import Cube from ‘cube-ui‘
Vue.use(Cube)
关于引用cube-ui 报错./cubeic.ttf 解决办法
标签:style ignore module pre api ash cube color 技术
原文地址:https://www.cnblogs.com/junwu/p/11302444.html