标签:设计 foreign 个人 项目实战 extend head oar efi png
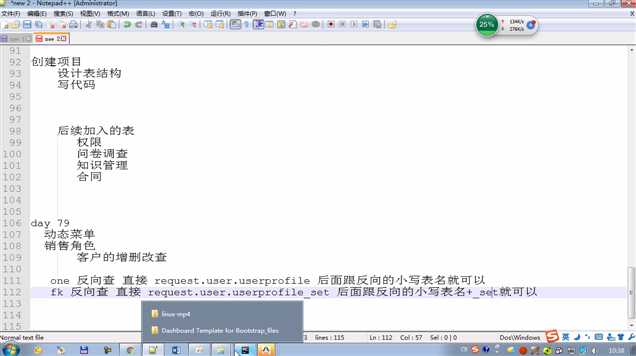
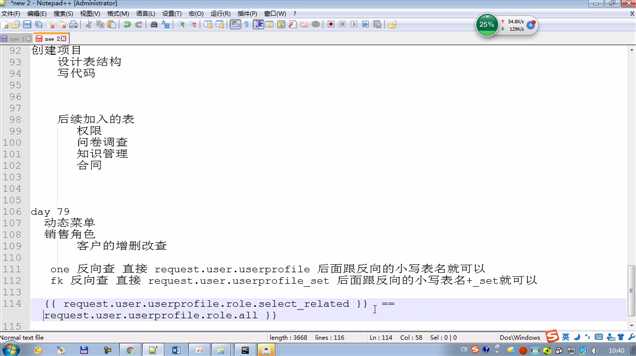
OneToOnefield反向查询:obj.user.all()
ForeignKey反向查询:obj.user_set.all()

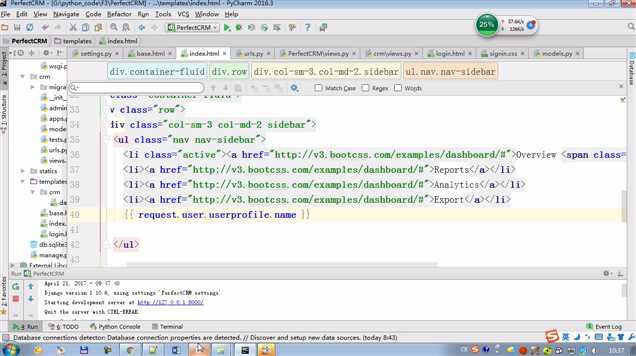
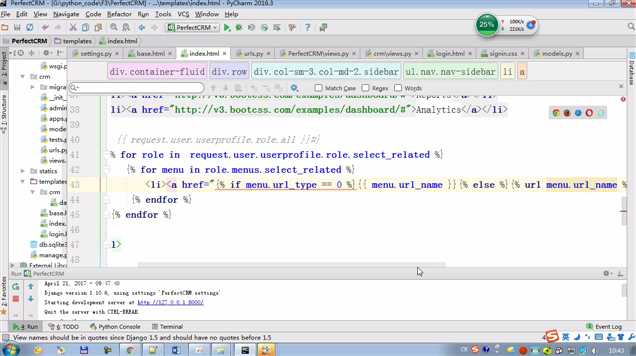
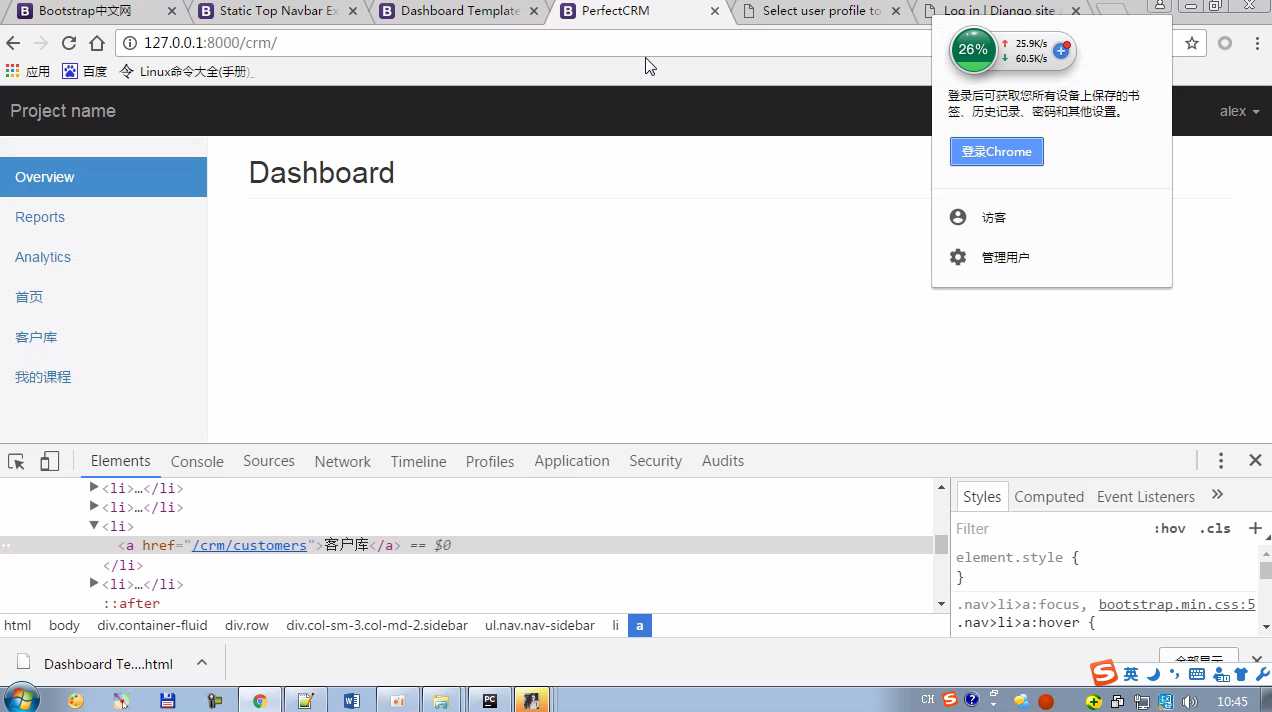
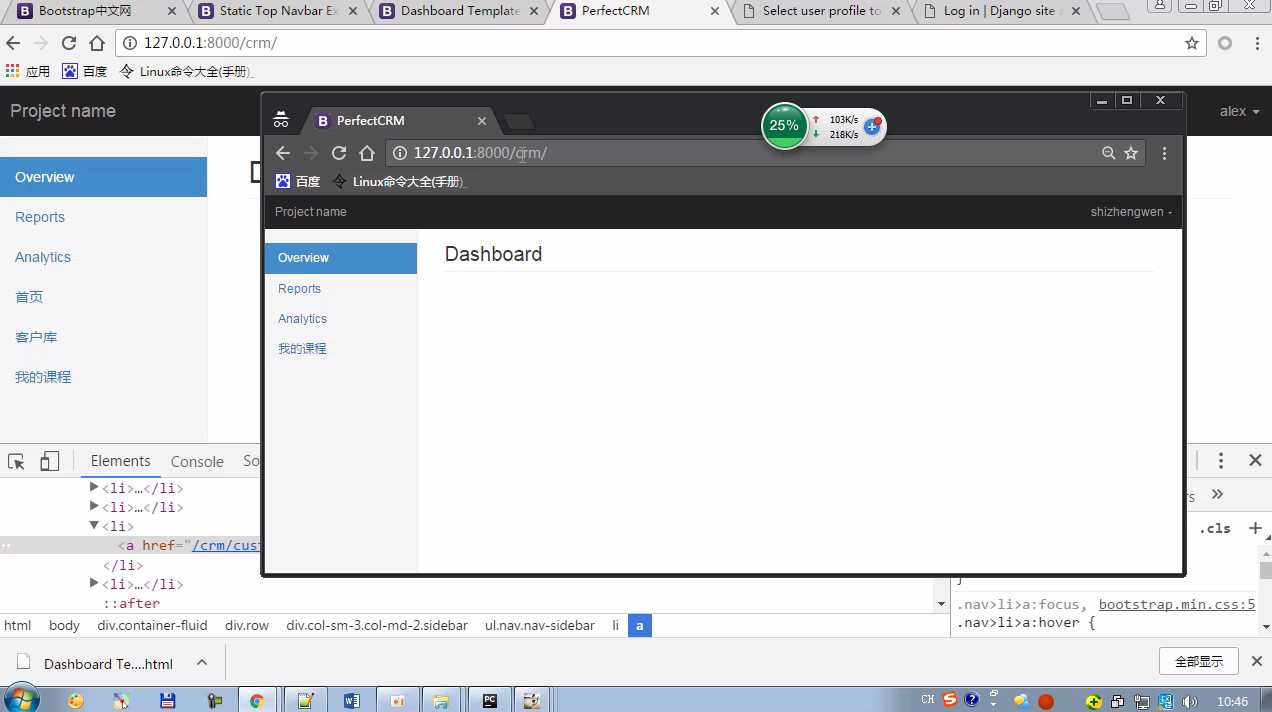
{% extends ‘base.html‘ %} {% block body %} <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">{% block pro_name %}Project name{% endblock %}</a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li class="dropdown "> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" >{{ request.user }} <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">个人信息</a></li> <li><a href="{% url ‘logout‘ %}">Logout</a></li> </ul> </li> </ul> </div> </div> </nav> <div class="container-fluid"> <div class="row"> <div class="col-sm-3 col-md-2 sidebar"> <ul class="nav nav-sidebar"> {# {{ request.user.userprofile.role.all }}#} {% for role in request.user.userprofile.role.select_related %} {% for menu in role.menus.select_related %} <li><a href="{% if menu.url_type == 0 %}{{ menu.url_name }}{% else %}{% url menu.url_name %}{% endif %}">{{ menu.name }}</a></li> {% endfor %} {% endfor %} </ul> </div> <div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main"> {% block right-content-container %} <h2 class="page-header">Dashboard</h2> {% endblock %} </div> </div> </div> {% endblock %}






标签:设计 foreign 个人 项目实战 extend head oar efi png
原文地址:https://www.cnblogs.com/jintian/p/11306451.html